Visual Studio Code (VS Code) 你们都在用吗 ?
Visual Studio Code(VS Code)是由微软推出的,一款同时支持 Windows 、 Linux 和 MacOS 等主流操作系统,且免费开源、功能强大而且非常好用的源代码(文本)编辑器,简称 VS Code。它的插件库中提供了丰富的插件支持,例如:代码 Debug,Git 版本控制,开发环境配置(代码补全、代码片段和代码重构等),远程服务器连接等等。
事实上,不用我安利,很多人都在说 VS Code 是全宇宙最好用的编辑器,无数个大言不惭的攻城狮,一开始尝试就无法“脱坑”。
博主在安装配置使用过程中查阅了网络上很多的相关博文,也遇到过很多问题,为了感谢学习过程中各位大佬的帮助以及分享给更多的新手使用,以作此文。文中如有表述不正确的地方,望各位大佬指正~~~
更多 VS Code 相关内容,请关注博主 Visual Studio Code 博文系列:
之一 >>> Visual Studio Code (VS Code) 你们都在用吗 ?
之三 >>> 玩转 VSCode 之配置 C/C++ 语言开发环境
之四 >>> 玩转 VSCode 之配置 Python 语言开发环境
之五 >>> 使用 VSCode 搭建一个惊人的 Markdown Editor
VSCode Setup
Visual Studio Code(VS Code)除了具有开源、免费,灵活的自定义配置,强大的调试功能以及丰富的插件扩展等特点之外,还提供良好的跨平台支持(Windows & Linux & Mac):
[ Visual Studio Code(VScode )官网 ] && [ Visual Studio Code(VScode )GitHub ]
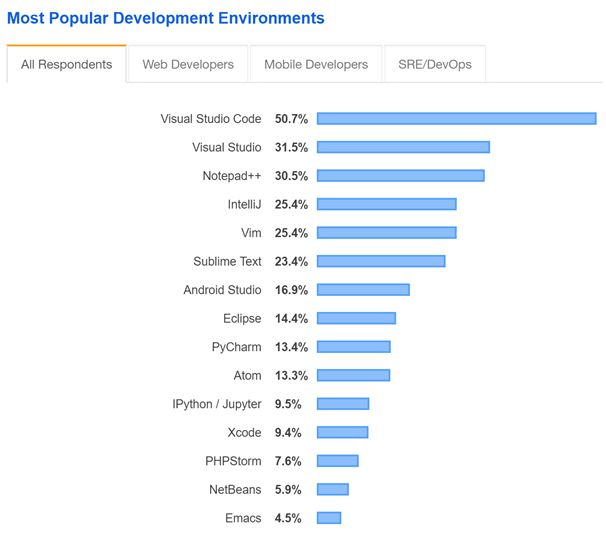
在 2019 年的 Stack Overflow 组织的开发者调研中,VS Code被认为是最受开发者欢迎的开发环境,据调查87317名受访者中有 50.7% 的受访者声称正在使用 VS Code。

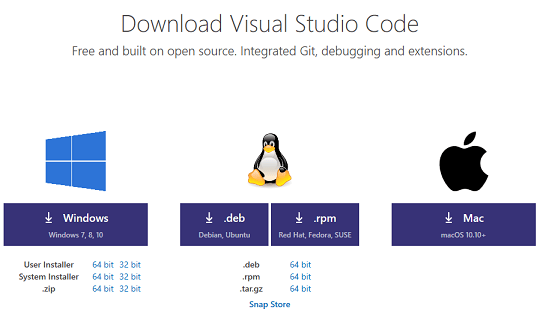
话不多说,工欲善其事,必先利其器。你可以直接从 VS Code 官网下载站点(>>> 传送门)获取到不同平台的安装包,界面如下:

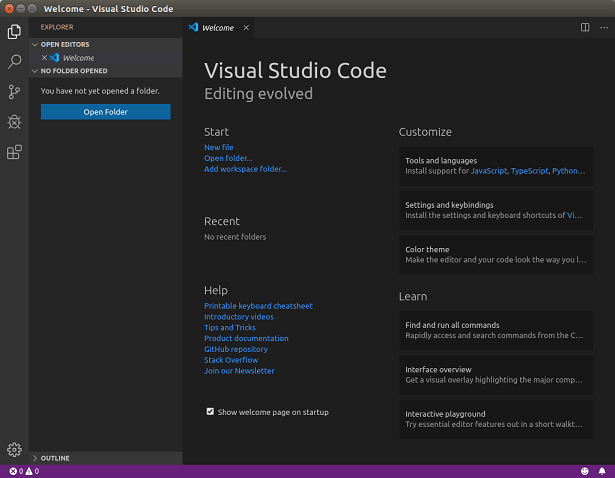
这里,先贴出 VS Code 安装成功之后界面效果:

下面,我们分别给出 Windows & Linux 平台下的 VS Code 的安装方法:
For Windows
Windows 平台下 VSCode 的安装方法:
Download
见上文 VS Code 官网下载页面,Windows 下提供了三种可供下载版本:
- User Installer:会安装在当前计算机用户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的 VSCode;
- System Installer:安装在非用户目录,例如 C 盘根目录,任何帐户都可以使用;
- .zip:免安装版本(主要使用以上两种安装方式)。
VSCode 默认提供的 User Installer 版本(User 用户安装),大多数人都是用的这个版本。当然你也可以 System Installer 方式进行安装(Root 用户安装),过程类似。
Setup
VSCode 在 Windows 下的安装非常简单,这里主要留意两点(其它默认即可):
- 你可以选择将 VSCode 安装到指定的目录;
- 安装最后关于:
添加到 PATH(重启后生效),默认是勾选上的,不用配置环境变量,可以直接使用。
For Linux
接着,我们来看不同 Linux 平台下 VSCode 的安装步骤:
For Debian && Ubuntu
对于 Debian && Ubuntu 系统,VS Code 的安装很简单(推荐通过 .deb 包进行安装)。
Go Start >>>>
1 –> Download DEB Package
例如,我的安装包下载目录为:~/Downloads。可以查看到,下载的安装包如下:
1 | cd Downloads$ ls |
2 –> Begin To Setup
Terminal 下执行如下指令:
1 | sudo dpkg -i code_1.38.1-1568209190_amd64.deb |
3 –> Startup VSCode
上述安装过程完成后,你可以通过在 Terminal 中执行:
1 | code |
即可成功打开 VS Code 编辑器窗口。
同样,你也可以通过在 Dash Home(Super)中搜索:VS ,即可查询到 Visual Studio Code 应用程序。
For Red Hat && Fedora && SUSE
对于在 Red Hat & Fedora & SUSE(Centos)平台下,VS Code 的安装也非常简单,你可以通过 .rpm 包进行安装。
Go Start >>>>
1 –> Download RPM Package
例如,我的安装包下载目录为:~/Downloads。可以查看到,下载的安装包如下:
1 | cd Downloads |
2 –> Begin To Setup
Terminal 下执行如下指令:
1 | sudo yum -ivh install code_1.38.1-1568209352.el7.x86_64.rpm |
3 –> Test VSCode
在命令窗口,输入:“code –version”,查看已安装 VS Code 版本号:
1 | code --version |
4 –> Startup VSCode
上述安装过程完成后,你可以通过在 Terminal 中执行:
1 | code |
即可成功打开 VS Code 编辑器窗口。
UI Size Configuration
VS Code 默认 UI 的字体(Size)较小,包括菜单栏、侧栏等,太费眼了….
网络上给出的解决思路是通过快捷键 [Ctrl +/-] 进行缩放,但是缩放后不是过大就是过小,难受啊~~~ 这里我们提供另外一种方法:
打开设置【Ctrl + ,】 >>> 搜索 [Zool Level] >>> 其原始大小为 0,每次递增(+1)或递减(-1);甚至你可以通过设置小数来进行了更精细的粒度缩放,推荐 “0.3”。
↓↓↓↓↓↓ Font Size ↓↓↓↓↓↓
如果你想要调整的是代码字体的大小,你需要:
Ctrl + ,】 >>> 搜索 [Font Size] >>> 然后设置字条大小,推荐 “16”
Extensible Plugin
严格来说,VS Code 并不是一个 IDE(Integrated Development Environment),它 本质仅仅是一个文本编辑器,直接使用不利于源代码的编辑。
然而,VS Code 提供了丰富的插件扩展支持,而插件的使用也是 VS Code 能如此流行的一个重要原因。插件扩展可以帮我们实现类似于多语言切换、代码拼写检查、代码自动补全、主题等等实用功能。
如何安装插件?
VSCode 中,插件的安装方法:
方法一 >> Ctrl + Shift + P
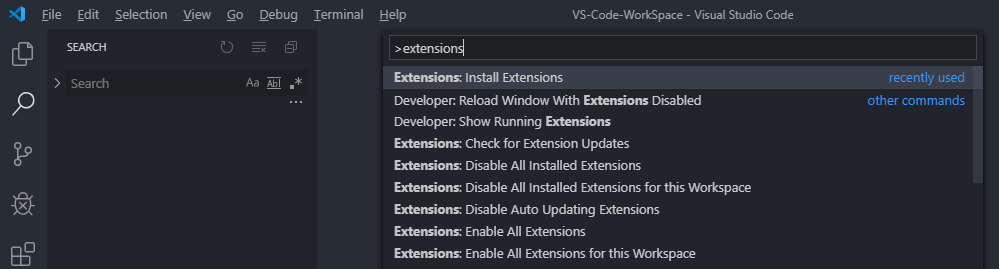
通过快捷键组合 Ctrl + Shift + P 打开 VS Code 命令面板,搜索关键字 extensions,然后选择下面的条目:
1 | Extensions:install Extensions |
界面显示如下:

还有一种更简单的插件安装方法 >>>
方法二 >> Ctrl + Shift + X(推荐)
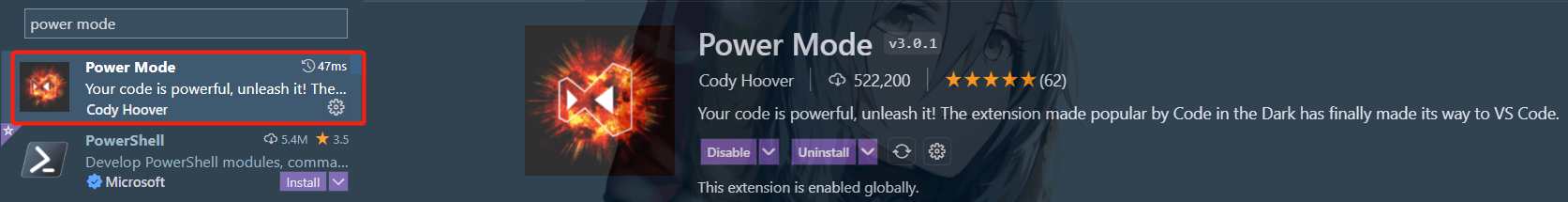
直接通过快捷键组合 Ctrl + Shift + X 打开插件扩展商店(Extensions Marketplace),然后在搜索栏(Search Extensions in Marketplace)中,根据插件名称直接搜索想要的插件进行安装(如汉化插件:chinese),界面如下:

每个扩展插件的具体功能,都在插件扩展商店中的安装界面有介绍(如上图右侧)。
在如上插件扩展商店中搜索插件 chinese,在未安装 chinese 插件时搜索条目右下角显示 Install,此时表示当前插件未安装。一旦选择安装完成后,Install 会变成 [设置齿轮图标] ⚙,你可以通过这里设置是否:启用、关闭,甚至卸载插件(你可以通过 chinese 插件尝试一下)。
| >> ================================== EXTENSIONS Marketplace ================================= << |
| >> 关于 EXTENSIONS Marketplace 工作区介绍:
EXTENSIONS,提供如下的列表选项:
- INSTALLED:列表中包含已下载且安装的功能插件(可关掉,查看时在开启);
- RECOMMENDED:列表中包含未安装,但推荐安装的插件;
- ENABLED:列表中包含已安装并且已启用相应功能插件;
- DISABLED:列表中包含已安装但未启用相应功能的插件。
插件合集推荐
VS Code 官网提供了所有扩展插件的支持列表 >>> 传送门。
下面我会给出一些常见的、基础的可扩展插件列表,所有的插件你都可以在插件扩展商店查看到其详细介绍:
基础配置类插件
1 –> Chinese (Simplified) Language Pack for Visual Studio Code
插件名称:中文(简体)语言包
新版 VSCode 的默认语言是英语,你可以通过在插件扩展商店中搜索 Chinese,安装中文(简体)语言包插件来扩展 VSCode 编辑器语言(汉化):

安装配置好后,VSCode 会提醒你重启以使得配置生效,或者不改变语言(启动但不使用,这是允许的)。
插件安装后,可自由进行语言配置:【Ctrl+Shift+P >>> configure >>> Configure Display Language >>> en(英文) 或 zg-cn(中文)】,这样就可以实现中英文自由切换了。
| >> =================================== 插件生效说明 =============================== << |
后续我们还要安装一系列的插件,
但注意:一些插件安装好并且配置之后只有重启 VSCode 才会生效,而有些插件则可以立即生效。
万能方法:根据插件功能描述查看一下相应功能是否生效,否则重启 VSCode!!!
2 –> Code Runner
Code Runner 被称为万能语言运行环境(提供数十种语言支持),Code Runner 插件可以让你一键运行各类代码,甚至时代码片段,非常适合学习或测试各种开发语言。
1 | 支持的语言有: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, Less, Fortran, Ring, 以及一些自定义命令 |
你可以通过搜索 Code Runner 进行安装:

还支持通过右键(Alt + Ctrl + N)即可编译运行单源码文件,快捷键 Ctrl + Alt + M 可以直接停止代码运行,快捷键 Ctrl + Alt + J 可以直接运行选中代码。
需要注意的是:相应语言的编译器或者解释器还是需要自行安装的,并且把路径添加到系统 PATH 环境变量中。
| > ================================= Problems & Solution ================================= < |
[1] >>> 如何支持输入 && 已设置 UTF-8 仍输出乱码
通过设置,可以将代码由 OUTPUT 放到 VS Code 内置的 Terminal 中运行,可以同时解决上述两个问题。
Solution:【Ctrl + ,】 >>> 【Extensions】 >>> 【Run Code configuration】 >>> 勾选【Run In Terminal】,即可。
[2] >>> 自定义 Code Runner 运行时逻辑
有些时候,我们希望可以自定义代码的运行逻辑。例如,C++ 的默认编译器用的是 g++,也许你希望使用 Clang,怎么办???
Solution:【Ctrl + ,】 >>> 【Code-runner:Executor Map】 >>> 【Edit in settings.json】 >>> 修改【code-runner.executorMap】属性中关于 c++ 的字段为你期望的自定义运行逻辑。
3 –> Vscode-Icons
一个高效、易用的工作区界面对于编码是需要的,故你需要对一些不明了的显示效果做一些优化。
vscode-icons 插件可以实现 对各种文件类型的文件前的图标进行显示效果优化。这样,你可以直接通过文件的图标就可以快速直观的知道文件类型,而不用去区别文件后缀。
![]()
图标显示效果配置方法:【File >>> Preferences >>> File Icon Theme >>> vscode-icons】 或者【[Ctrl + ,] >>> 搜索 Icon Theme >>> 下拉列表中选择 vscode-icons】,可实现项目文件图标显示效果的自由切换。
4 –> KoroFileHeader
优秀的代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法。
KoroFileHeader(Star)能够一键给文件、函数加上注释,提供多种语言支持以及未定义语言的自定义支持等:

文件头部注释快捷键:Ctrl + Win + I,函数注释快捷键:Ctrl + Win + T(当然你可以通过 Ctrl + K + S 重新设置快捷键,但要注意不要冲突)。
文件头部注释 && 函数注释配置方法 >>>>
打开用户设置【Ctrl + ,】 >>>> 搜索【Fileheader: Config Obj】 >>>> 打开【settings.json】 >>>> 在 "fileheader.configObj" 设置项前添加如下内容:
1 | // 文件头部注释通用格式: |
详细设置方法,可参考 >>> 传送门,进行你的自定义配置。
5 –> Code Spell Checker
强烈推荐。对大部分非英语母语又不想写出四不像变量名的程序员来说,正确识记拼写各种单词还是有不小的挑战。
比模棱两可时需要去查在线词典不同的是,这款插件能实时的识别单词拼写是否有误,并给出提示(不少 Bug 都是因为拼写错误导致的)。

彩虹花括号插件,能够为圆括号,方括号和大括号提供彩虹色:

VSCode 最新已集成彩虹花括号功能 >>>>
目前 VS Code 已经将 Bracket Pair Colorizer 的功能进行了集成,只需要在
settings中查找Bracket Pair Colorization进行勾选即可启动相应功能。
7 –> TabOut
VSCode 会自动完成在你打左括号(或左引号)的时候自动完成右括号(或右引号),但在这个编辑状态下,却无法像其他编辑器一样通过按 Tab 自动跳出右括号(或右引号)。
这里提供一种 TabOut 插件,安装启动后自动实现上述功能:

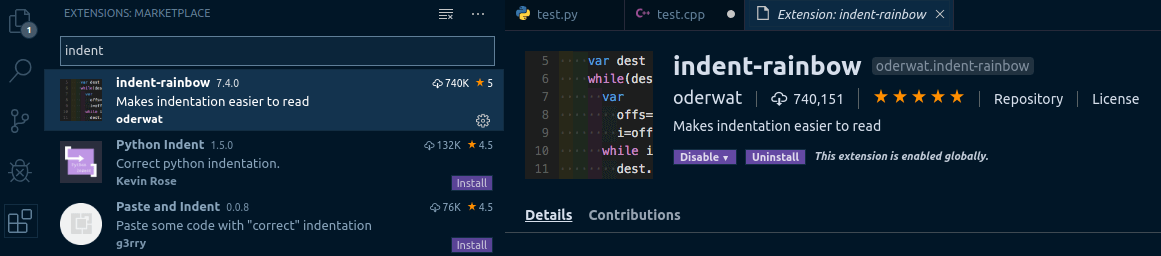
8 –> Indent-Rainbow
缩进显示效果优化 >>>> 用四种不同颜色交替着色文本前面的缩进:

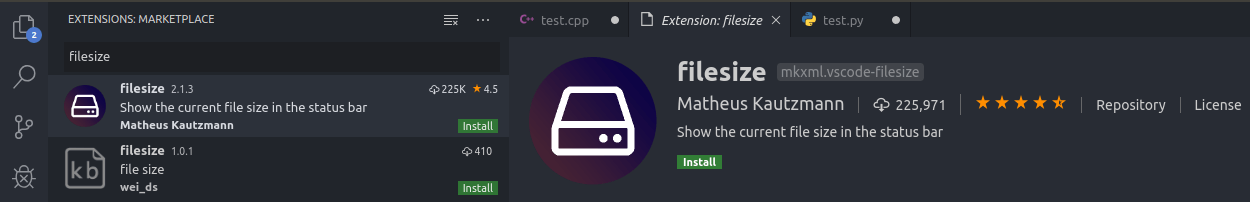
9 –> Filesize
在状态栏左下角中显示当前文件大小,点击后还可以看到详细创建、修改时间的插件:

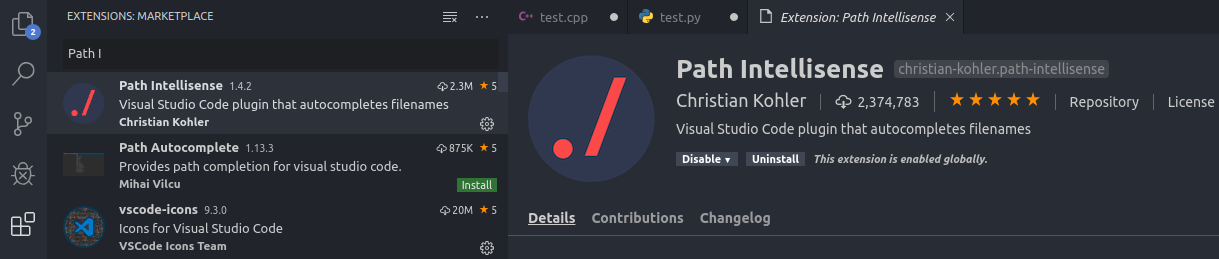
10 –> Path Intellisense
可自动填充文件名的插件:

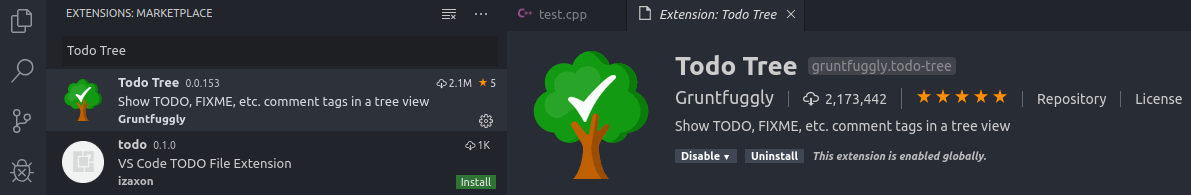
11 –> Todo Tree
维护时间稍长的代码仓库免不了会有各种 TODO、FIXME、XXX 之类的特殊注释标记。
Todo Tree 帮助你快速搜索(使用 ripgrep)你的工作区以获取 TODO 和 FIXME 等注释标记,并在资源管理器窗格的树视图中显示它们。
你可以通过单击树中的 TODO 快速打开文件并将光标移动到包含 TODO 的行上。

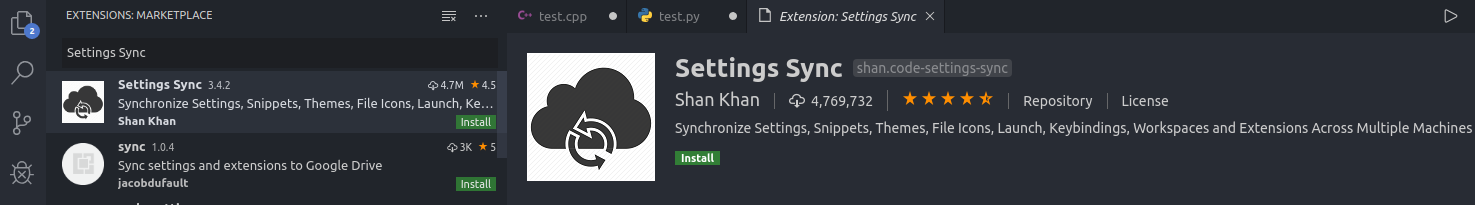
12 –> Settings Sync
最好用的配置同步插件,没有之一。
Settings Sync 基于 GitHub Gist 实现 VSCode 用户配置、快捷键配置、已安装插件列表等的备份和恢复功能,配置过程有详细精确的操作步骤文档。

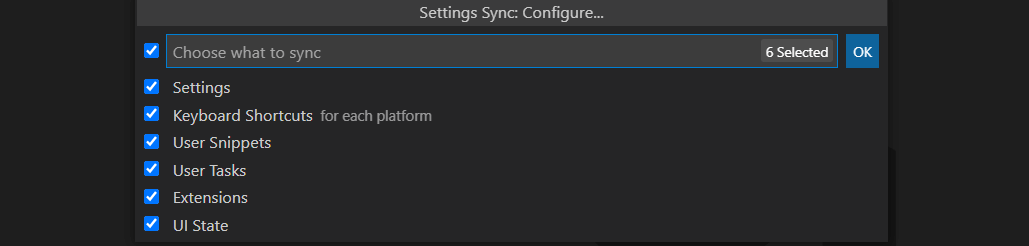
最新 VSCode 已提供账号设置同步方式 >>>>
目前 VS Code 已经提供了登录功能(可以替代 Settings Sync 功能),可以使用 Microsoft 或者 Github 账号进行登录,登录账号后提供如下设置同步:

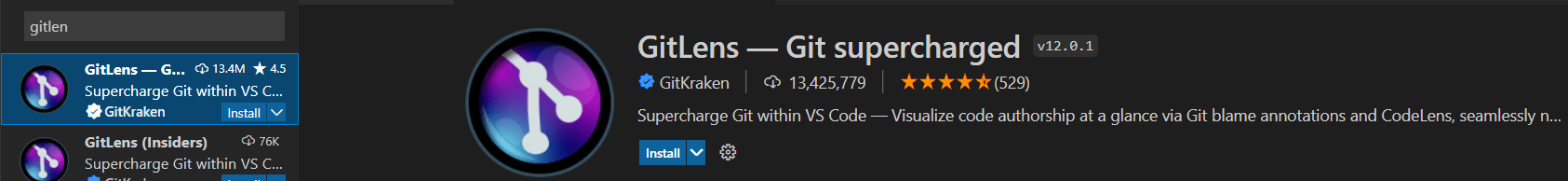
13 –> GitLens
GitLens 把 VSCode 结合 Git 的使用体验优化到了极致,能让我们在不离开编辑器,不执行任何命令的情况下知晓光标所在位置代码的修改时间、作者信息等。

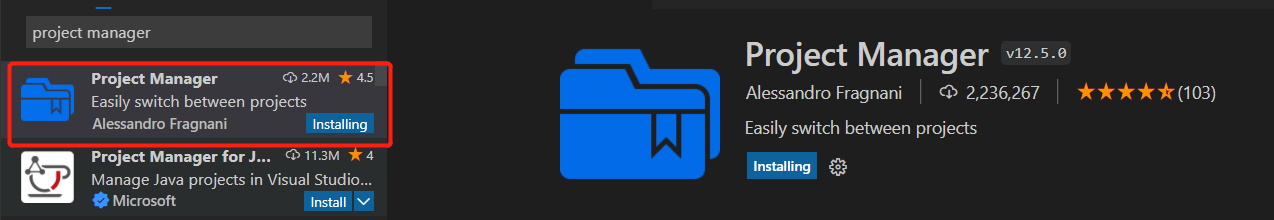
14 –> Project Manager
Project Manager 对于需要经常切换项目(或者不同语言项目)的场景,可以很容易的实现不同项目之间的快速切换。

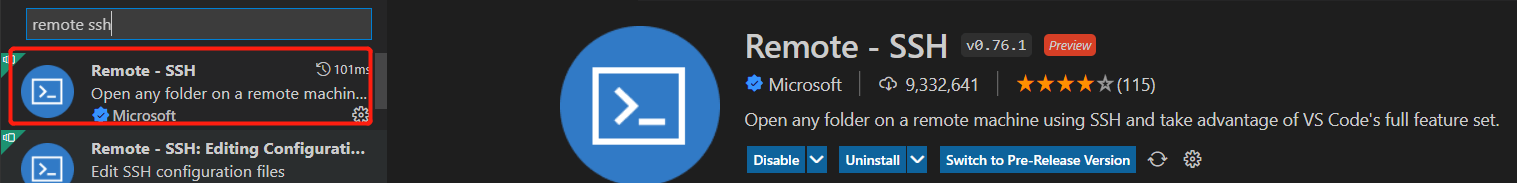
15 –> Remote SSH
Remote-SSH 允许开发者将容器,远程计算机,或 Windows Subsystem for Linux (WSL) 作为完整的开发环境进行日常开发,调试。

详细使用说明可参见 >>>> 【玩转 VSCode 之配置远程开发环境】。
主题类插件
长时间的编码,暗色调的编码环境更不容易让视力疲劳,可以让你更加专注。
这一小节来推荐几款经典、优美的主题来优化你的 VSCode 编辑器:
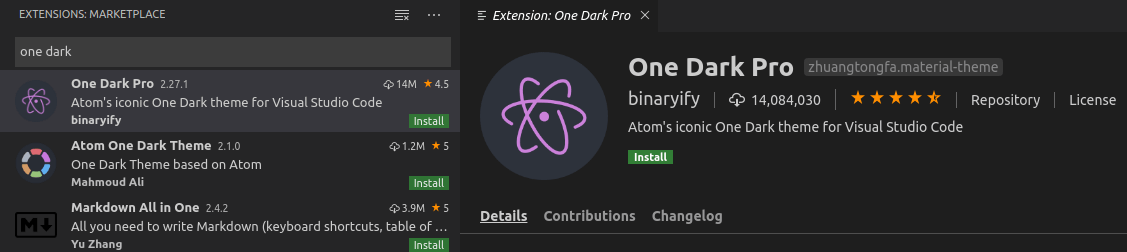
1 –> One Dark Pro
Atom 标志性的 One Dark Pro 主题,大概是 VS Code安装量最多的主题。你可以通过搜索 One Dark 进行安装:

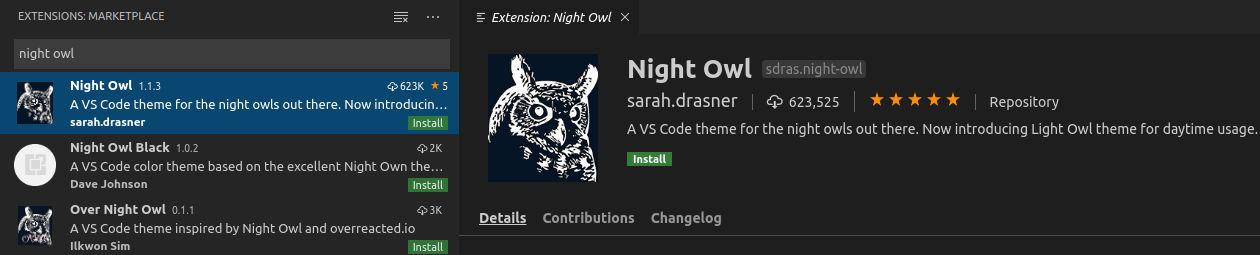
2 –> Night Owl
一个非常适合夜猫子的 VS Code 主题,为喜欢深夜编码的人精心设计的。你可以通过搜索 Night Owl 进行安装:

优化类插件
1 –> Background-cover
Background-cover 可以为 VSCode 设置透明背景以及背景图片,提升逼格~~~

安装好之后,你可以从右下角找到 switch background image 按钮进行图像以及透明度设置,还支持自动轮换背景图片等功能。
| > ================================= Problems & Solution ================================= < |
Problem Description : Your Code installation appears to be corrupt. Please reinstall.
Background-cover 成功安装配置之后,启动时一直提示:“Code 安装似乎损坏,请重新安装” 的信息,这是由于 Background-cover 修改了 VS Code 的核心文件,如果你可以忍受启动时一直报异常信息的话,忽略就好了,不会影响 VS Code 的使用。
事实上,我们可以借助一个名为 [Fix VSCode Checksums] 的插件解决,下载好插件后 >>> [Ctrl + Shift + P] >>> enter [Fix Checksums] >>> [Fix Checksums: Apply] <<< Restart the VSCode。
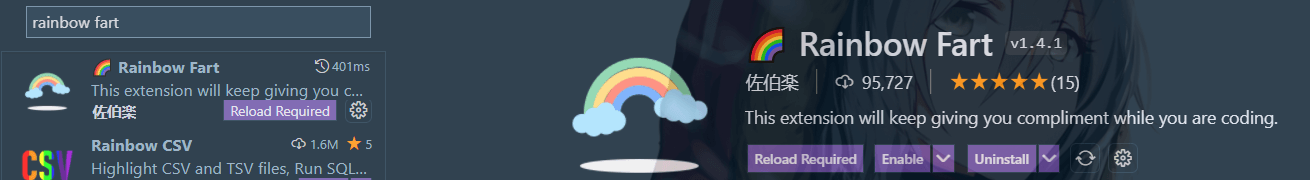
2 –> Rainbow Fart
Rainbow Fart 提醒您:你的女朋友来了~ 萌妹音彩虹屁,还需要鼓励师作甚?

在 VSCode 的菜单栏中找到 【查看 –> 命令面板】,或使用快捷键 Ctrl + Shift + P。
在 【命令面板】 中输入 > 【Enable Rainbow Fart】 > 【Enter】。
此时会弹出一个消息通知,点击通知上的 【Open】 按钮。
在打开的页面上点击授权。
安装成功,有着鼓励师优美的声音,代码敲的飞起不是梦!
3 –> Power Mode
Power Mode 插件可以让你编写代码更加炫酷,尝试一下吧~

4 –> Draw.io Integration
说到在线绘图网站(流程图 && 思维导图 && UML …),你可以想到 Draw.io(>>> 备用 传送门) && ProcessOn。
一位来自德国前端工程师 Henning Dieterichs 成功将 Draw.io 的功能集成进了 VSCode,并打包成了插件(Draw.io Integration)供开发者下载使用,可以让你快速生成需要的图片,尝试一下吧~
使用方法 >>> 使用时只需要创建以 .drawio 为后缀的文件即可!!!
多平台配置多重开发环境
我们知道,VSCode 事实上只是一个文本编辑器,并不是 IDE(集成开发环境),自身是不含编译器(解释器)以及许多其它集成功能的。但 VSCode 提供丰富的插件扩展支持,通过插件安装可以极大提高你的编程效率,实现一个基于 VSCode 的轻量级 IDE。
故,配置 VSCode 多重开发环境 >>> 组合安装配置多种语言相关工具库以及相关插件 的过程。
在开始配置多重开发环境之前,我们先需要了解一下 VS Code 中的项目管理机制(重点!!!):
VSCode 项目管理机制
如果你使用过其它 IDE 的话,第一次打开 IDE 往往需要你创建第一个工程,创建完成之后 IDE 会在该工程目录下自动生成一个特殊的 工程配置文件 ,它记录了 IDE 管理当前工程项目的元信息,包括这个项目中有哪些文件、项目的相关配置、构建脚本等等。这是目前 IDE 主流的项目管理机制!!!
我们一直在强调,VS Code 仅仅是一个文本编辑器,它选择了一种轻量级的,相对容易理解的管理方式:
VS Code 所有的操作都是基于文件和文件夹。也就是说,当你打开一个文件(文件夹)时,VSCode 的核心功能就会对这个文件(夹)进行分析,并提供相应的功能。
例如 >>> 在打开的文件下检测到有 .git 文件,就自动加载 Git 插件来提供版本管理功能;当检测到有 .py 文件时,就会提醒你是否需要安装相应的 Python 语言插件等。
单项目管理和配置
上面说了,VS Code 是基于文件(夹)来进行管理的,各个插件也会分析当前打开的文件夹。
你可能会疑惑 >>>> 是不是也意味着 VS Code 对项目没有任何管理和配置的能力呢???
其实不然,VS Code 允许我们 创建 几个 跟当前文件夹(或者跟项目)有关的配置文件 保存在当前文件夹(或项目目录)中子一级的 .vscode 文件夹中,但非必须(VS Code 绝大多数功能不需要配置文件也能生效,此时基于默认内置的用户配置文件)。
将项目的设置放于 .vscode 文件夹中,便于和团队进行共享,可以将其称为 VSCode 项目的自定义配置目录。
| ================================================== Split Line =============================================== |
“VSCode 项目自定义配置目录” 中主要可包含以下配置文件 >>>>
👇👇👇 [1] Folder Configuration File(settings.json) 👇👇👇
文件夹配置文件 “settings.json” 文件的作用和格式,与前面插件配置中涉及到的 VS Code 用户设置几乎完全一样。
唯一区别在于 >>> 只有当前被打开的项目子一级目录下包含
.vscode自定义配置目录,其下settings.json配置文件才会生效;否则(不包含)当前文件夹(项目目录)默认使用的是 VSCode 内置的用户设置(User settings.json)<<< User Configuration File。
故,你需要注意两种配置文件的区别:用户设置(User settings.json)&& 文件夹配置文件(Folder settings.json)!!!
↓↓↓↓↓↓ 使用环境 ↓↓↓↓↓↓
文件夹配置的存在,很好地解决了个人喜好和项目规范之间的冲突。
比如说我们编码时缩减喜欢用空格,而不是制表符。这样的话,在我们的 个人设置(用户设置) 里面就可以设置为永久使用空格。但是在 VS Code 打开的项目中,团队要求一定要都使用制表符,那我们就可以在 .vscode\settings.json(文件夹设置) 中将这个配置写进去,而不是粗暴地要求每一位成员都去修改他们各自的配置文件。
👇👇👇 [2] 调试环境配置文件(launch.json)&& 任务设置配置文件(tasks.json) 👇👇👇
其中,调试环境配置文件(launch.json),用于配置项目的调试方式。而任务设置配置文件(tasks.json),是关于 VS Code 任务系统的配置文件。
把上述两个配置文件放在文件夹(.vscode)中甚至一并放入到代码仓库中,这样任何使用这个项目的工程师,都不用学习如何配置调试环境和配置任务系统就能运行项目代码了。
| ================================================== Split Line =============================================== |
当然了,肯定也会有人不喜欢在代码仓库中出现编辑器相关的各种配置文件,不过也不用担心,你可以使用版本管理的忽略配置,将 .vscode 这个文件夹剔除在版本管理之外。那么,你就可以自己去控制跟这个项目相关的配置文件了。
多项目工作区管理与配置
上面我们提到 VS Code 对于项目是基于文件夹进行管理的。而当用户需要同时操作不同的项目时,经常需要同时对多个文件夹下的代码进行操作。但是 VS Code 的这种单项目管理机制,要求了用户必须同时打开多个窗口,并不停地在它们之间切换。
多项目(文件夹)工作区 就是为了针对这个问题而实现的解决方案。
下面来看如何创建一个可包含多个项目(文件夹)的工作区 ↓↓↓↓↓↓
[1] >>>> Add Folder To Workspace
首先,在 VS Code 中打开某个项目文件夹,此时 VS Code 就处于我们上面介绍一个单文件夹(工程项目)的状态。
然后,调出命令面板【Ctrl + Alt + P】 >>>> 搜索【Workspaces】>>>> 选择【Add Folder to Workspace】 >>>> 选择另一个想要在当前窗口添加的项目(文件夹) >>>> 【添加】。
当前操作可以自动的将当前打开的单文件夹,以及其它项目文件夹同时添加到创建的工作区当中。
此时,在资源管理器(Ctrl + Shift + E)的标题栏中,你可以看到【UNTITLED(WORKSPACE)】的标识,表示“无标题工作区”。并且可以看到已经可以同时管理两个项目(文件夹)了。只是现在你还没有保存这个多项目(文件夹)工作区,也没有给它指定一个名字(untitled)。
[2] >>>> Save Workspace As
为 [1] 中创建的工作区进行命名以及存储,需要调出命令面板【Ctrl + Alt + P】 >>>> 搜索【Workspaces】>>>> 选择【Save Workspace As】,VS Code 会为工作区创建一个后缀名为 .code-workspace 的工作区文件(Json 格式),你可以将其存储到任意位置(也可以使用一个统一的仓库来管理 VSCode 工作区文件)。
假设我这里命名为:sample.code-workspace,打开后内容如下:
1 | { |
JSON 文件(Workspaces settings.json),默认有两个键(key)>>>
第一个是 folders(文件夹),它里面罗列的是这个工作区里有哪些项目(文件夹)被组织。并且可以看出,项目地址是 sample.code-workspace 文件的相对路径;
第二个是 settings(设置),也称为工作区设置,是专属于这个多文件夹工作区的设置,其作用和格式和用户设置以及文件夹设置类似。
如果你想要配置工作区设置(settings 字段)时,直接打开
sample.code-workspace时会自动打开工作区,无法编辑工作区配置文件。你可以:方法一 >>> 你需要通过 【Ctrl + ,】 打开设置 >>> 选择【Workspace】 >>> 任意打开【settings.json】 即可。
方法二 >>> 【Ctrl + Shift + P】 >>> 搜索【Workspaces】>>> 选择【Preferences: Open Workspace settings(JSON)】 即可。
此外还提供两个可选的键 >>> extensions && launch(见名知义),相信你可以猜出它是和什么相关的,后续章节用到时会进行介绍。
| ============================================ Split Line ============================================== |
事实上,VS Code 中的工作区是为了让你配置一个工作环境,让你更好地针对不同地语言(如 JAVA,C++,Python 等)需要设定不同地配置以体验更好的 VSCode。
例如,针对某一程序设计语言,可以为不同的工作区设置不同的语言版本,例如 Python2.X,Python3.X。
并且,对于同一工作区下的不同项目,你甚至可以分别为不同的项目设置不同的运行环境。例如,某个 Python 多项目工作区下,你可以根据不同的项目需要设置不同的 Python 虚拟环境,而你的工作区的环境可以是某个基础的 Python 解释器环境。
Settings 层级关系
上面我们介绍了 3 种 settings.json 配置文件(用户设置,文件夹设置,工作区设置),它们的作用和格式几乎是完全一样的。那么当三者同时存在时,项目会最终使用哪个配置文件呢???
事实上,上述的三种设置具有清晰的层次:用户设置 >>>> 工作区设置 >>>> 文件夹设置。
简言之,后者的设置会覆盖前者的设置,若没有设置某一项,将继续使用前者的设置。
可以这样理解此层次:
- 用户设置即全局设置,用户更具自身喜好设定好后,每次打开 VSCode 即使用此设定。若某项无设定即使用默认设置;
- 工作区设置即工作环境设置,可对不同的工作环境使用不同的工作环境。若某项无设定,即使用上一层设置(用户设置);
- 文件夹设置即为项目设置,将一个文件夹当成一个项目,对同一个工作环境下的不同项目,使用不同的设置。若某项无设定,即使用上一层设置(工作区设置或用户设置)。
注意,工作区可以不打开,即无“工作区设置”。此时,层次将变为:用户设置 >>>> 文件夹设置。对应前面提到的单文件夹状态。
文件夹设置模拟多项目工作区管理模式
事实上,可以通过文件夹设置来实现类似于工作区的多项目管理模式,这是一种常用的、较为简单的管理和配置方案。
上文【单项目管理和配置】中提到过,我们需要将项目的自定义配置目录放于当前项目目录的子一级目录,那么当前项目中的代码文件会采用 .vscode 配置目录中的设置。事实上,VSCode 中打开的 .vscode 自定义配置目录生效范围是和它同级的文件(夹),以及同级文件夹的子目录。
受此启发,我们可以为某个工作环境(例如 Python 开发环境),创建一个统一的目录(文件夹)用来存放所有 Python 开发相关的项目(如:PyProjectsRepo),然后将 .vscode 自定义配置目录存放在 PyProjectsRepo 中,那么 PyProjectsRepo 仓库文件夹下所有的 Python 项目文件夹是否就会遵循文件夹设置(settings.json)了???
事实上,确实如此!!!这样的话,settings.json 配置文件就相当于多文件夹工作区配置文件中的 settings 设置项了。
Project Manager 多项目管理方案
在 VS Code 插件介绍部分,我们提到过:Project Manager 对于需要经常切换项目(或者不同语言项目)的场景,可以很容易的实现不同项目之间的快速切换。
注意:这里的项目可以是多个单文件夹,或者是多个工作区(Workspace)。也就是说,Project Manager 不仅可以用来管理多个项目,还可以用来管理工作区的切换,而工作区中也可以设置多个项目。
关于 Project Manager 插件的安装就不介绍了,安装成功之后会在左侧出现 Project Manager 插件的图标。
Project Manager 常用命令 >>>>
Project Manager: Save Project:将当前文件夹存储为新项目;Project Manager: Edit Project:编辑项目配置(projects.json);Project Manager: List Projects to Open:列出所有已保存/检测到的项目并选择一个;Project Manager: List Projects to Open in New Window:列出所有已保存/检测到的项目,然后选择一个在新窗口中打开Project Manager: Refresh Projects:刷新缓存的项目。
[1] >>>> 如何使用 Manager 管理项目?
首先你需要打开一个项目(例如:FirstDemo),然后打开命令面板【Ctrl + Alt + P】 >>>> 搜索【Project Manager: Save Projects】 >>>> Enter。
你需要输入一个项目名称,或者采用 Manager 默认的建议名称;随后按下【Enter】键,右下角弹出保存成功提示(Project saved!)。
项目保存成功后,点击 Project Manager 插件图标,可以发现当前项目已出现在项目管理器区域(FAVORITES)。
[2] >>>> 如何添加一个新项目到 Manager ?
我们可以通过手动编辑管理器的项目配置文件(projects.json),来维护期望的项目列表。
默认 projects.json 文件内容:
1 | [ |
Solution:打开命令面板【Ctrl + Alt + P】 >>>> 搜索【Project Manager: Edit Projects】 >>>> 自动打开【projects.json】配置文件 >>>> 参照第一项配置项,手动添加新的项目(HelloPyDemo)配置 >>>> 内容如下:
1 | [ |
这里,我们仅使用 name 和 rootPath 两个字段,分别指向项目的名称,以及管理项目的绝对路径。当然,你还可以通过给不同的项目打上不同的标签(tag),然后通过标签进行项目过滤,只查看相应标签的项目。
注意:请确保 JSON 文件格式正确。否则,项目管理器将无法打开它,并且会出现类似
Error loading projects.json file. Message: SyntaxError: Unexpected token xxxxx的错误消息,你可以通过Open file修复它。
[3] >>>> 刷新 Manager 中管理项目
打开命令面板【Ctrl + Alt + P】 >>>> 搜索【Project Manager: Refresh Projects】 >>>> 【Enter】。
刷新后,会发现左侧导航栏 “Project Manager” 中已出现添加的新的项目。
[4] >>>> Manager 中切换项目
通过左侧导航栏 “Project Manager” 中相应项目条目,我们可以灵活的在两个项目中自由切换。
注意:切换的是资源管理器中的内容,无法同时查看两个项目中的代码。
[5] >>>> Manager 可用设置
用于设置项目的排序方式:
打开用户设置【Ctrl + ,】 >>>> 搜索【Project Manager Configuration】 >>>> 搜索【Project Manager:Sort list】。
排序方式有:Name && Saved && Path && Recent 四种,具体排序见名知义。
深入了解了 VSCode 的项目管理机制,下面正式来看如何在 VSCode 中配置多重语言开发环境(C/C++ & Python & …):
配置 C/C++ 语言开发环境
由于篇幅原因,关于 VSCode For C/C++ 语言开发环境的配置请参见博文 >>>> 【玩转 VSCode 之配置 C/C++ 语言开发环境】。
配置 Python 语言开发环境
开始安装 Python 开发环境之前,如果你已经安装过其它语言开发环境(例如:C/C++),你可以先将其它语言相关插件警用掉(非必须),来保持 VS Code 插件库的清晰,减少不必要的开销。
由于篇幅原因,关于 VSCode For Python 语言开发环境的配置请参见博文 >>>> 【玩转 VSCode 之配置 Python 语言开发环境】。
一个优秀的插件启/警用策略
工作区的还有一个重要功能就是:可以针对不同工作区启/警用插件。
安装好的插件有两个选项:
- 第一个选项“禁用” >>>> 为你的用户设置;
- 第二个选项“禁用(工作区)” >>>> 为工作区设置。
为当前工作区禁用某个插件后,只应用到当前工作区下,不会影响用户设置和其他工作区的设置,文件夹无此设置。
|>>>> ====================== 插件启/警用策略 ==================== <<<<|
在用户设置(即非打开工作区的情况下)关闭大多数插件,留下常用的、通用的,然后在不同的工作区下再开启。例如默认关闭了 Python 插件,在 Python 工作区下再开启了它。
通过这种方式,将使得安装太多插件下 VSCode 也不会显得很臃肿,占用内存也会相应地减小,还我们一个轻量的 VSCode。
Visual Studio Code (VS Code) 你们都在用吗 ?
https://www.orangeshare.cn/2017/08/01/visual-studio-code-vs-code-ni-men-du-zai-yong-ma/
install_url to use ShareThis. Please set it in _config.yml.