玩转 VSCode 之配置远程开发环境
微软在 PyCon 2019 大会上发布了 VS Code Remote,开启了远程开发的新时代!这次发布包含了三款核心的全新插件,它们可以帮助开发者在容器,物理或虚拟机,以及 Windows Subsystem for Linux (WSL) 中实现无缝的远程开发。VSCode Remote 的提出彻底引发了一场 “谁才是新一代最强编辑器?” 的争论。
由于在安装配置使用过程中查阅了网络上很多的相关博文,也遇到过很多的问题,为了感谢过程中各位大佬的帮助以及分享给更多的新手使用,以作此文。文中如有表述不正确的地方,望各位大佬指正~~~
更多 VS Code 相关内容,请关注博主 Visual Studio Code 博文系列:
之一 >>> Visual Studio Code (VS Code) 你们都在用吗 ?
之三 >>> 玩转 VSCode 之配置 C/C++ 语言开发环境
之四 >>> 玩转 VSCode 之配置 Python 语言开发环境
之五 >>> 使用 VSCode 搭建一个惊人的 Markdown Editor
Why Configure Remote Development-Envs
先来思考一下,为什么需要配置远程开发环境???
日常学习或者工作中,你可能正在面临这样的问题:
- 每当更换电脑就要轻(ying)轻(zhe)松(tou)松(pi)从新搭建一遍开发环境;
- 每当拉取完最新代码程序在本地跑不起来的时候,就要重新检查服务器和开发电脑的环境;
- 每当本地开发完代码需要部署到服务器上测试时发现 Bug 就想如果可以调试服务器代码多好啊。
尤其在项目开发过程中,通常大多数的 编辑和开发环境都是系统隔离的。
编辑 IDE 和开发环境的系统隔离
比如后台服务器开发工作,远端的服务器 Linux 系统一般是没有图像用户界面的,也就没有 IDE 界面,IDE 部署在个人的本地 Windows 电脑。而服务端的程序一般都是跑在 Linux 服务器上面。
传统的开发流程是 >>> 在 Window 或 Mac 的 IDE(假设目前在用 VS Code)环境编写代码,然后使用 SSH 客户端软件(XShell、PuTTY、MobaXterm…)实现 SSH 远程登录 Linux 服务器上传代码,这时候你的编辑 IDE 和开发环境(代码编译、运行)就是隔离的。
这种隔离性表现在你的代码编辑不会实时刷新到开发环境进行后续的编译 & 测试 & 验证。
如何打通系统隔离
事实上,打通系统隔离的方法有挺多的:
- SSH 远程登录(XShell、XFtp、PuTTY…);
- 共享服务器(Samba、Ftp…);
- 版本管理工具(Git、SVN),编辑这边提交更改,开发环境那边 pull 下来。
传统的远程开发流程 >>>> 在本地 Windows 和 Linux 开发服务器之间开启一个同步程序(Samba),本地编辑代码,实时后台同步到 Linux 远端服务器,然后用 XShell 登录开发机编译、调试。
现在来看(有了 VS Code Remote),这个过程有点不够优雅:需要了解 【Samba 同步 && XShell】 的使用,并且还需要熟悉 Linux 命令行操作,这给开发者带来了工作效率的困扰。
除此之外,上述方法是有使用条件的,比如远程开发机在外网 ip,或者企业内部做了机器隔离,或者只开通了 SSH 接口登录,怎么办??!
这时需要 –> 配置基于 SSH 通信连接的远程开发环境。
配置之后你可以干啥 >>>>
- 把开发环境作为沙箱,以避免影响本地计算机配置;
- 让新手轻松上手,让每个人都保持一致的开发环境;
- 从多台不同的计算机访问现有的开发环境;
- ….
并且,配置之后,使用 VS Code 也可以实现 SSH 远程登录,而且使用 VS Code 进行登录后,可以向操作本地文件(夹)一样来操作远程主机上的文件(夹),而且在进行代码编写时,也可以复用 VS Code 支持的代码高亮、提示等功能….
快来让你的工作效率飞起来吧~~~
下面我们来看如何进行配置,本人的 Local OS 是 Windows10,Remote OS 是 Linux 远程服务器。
Pre-Preparation Before Envs-Configuration(SSH)
VS Code 的安装比较简单,你可以参看博文系列中 >>> 【Visual Studio Code (VS Code) 你们都在用吗 ?】的说明,此处默认本地 Windows 上已经安装好 VS Code。
| ================================================== Split Line =============================================== |
远程开发插件安装
要能连上远程主机,首先我们需要下载 VS Code 远程开发插件 >>> Remote Development。
点击 VS Code 插件按钮,或者使用快捷键 Ctrl + Shift + X,直接进入插件应用商店搜索:remote development(先不要安装!!!):

事实上,Remote Development 插件是个插件合集包,包括了四个安装套件:
- Remote - SSH –> 可以通过使用 SSH 连接虚拟或者实体 Linux 主机;
- Dev - Containers –> 连接 Docker 开发容器;
- Remote - WSL –> 连接 Windows Subsystem for Linux (Linux子系统);
- Remote - Tunnels –> 通过 Secure Tunnel 连接远程设备,例如 Desktop PC 或 VM。
打开软件的扩展界面,搜索 Remote 开头的插件,也能看到这四个不同的远程开发插件。这里,我们连接的是远程 Linux 服务器,所以实际只需要安装 Remote - SSH 插件即可(当然你可以选择直接安装 Remote Development 插件包体验其它远程连接功能,推荐)。
Remote - SSH
如果你只选择安装 Remote - SSH 插件,安装成功后,你会发现同时自动安装了一个名为 Remote - SSH: Editing Configuration Files 的插件,插件官方解释是用来 Edit SSH configuration files,不用深究,后续你会用到。
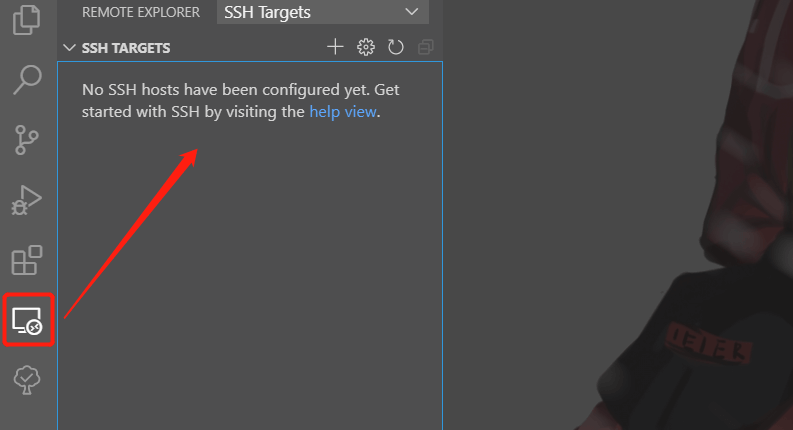
并且,你可以看到 VS Code UI 左侧多出来一个名为 Remote Explorer 的按钮(远程资源管理器),用于在当前菜单区域组织和管理远程资源:

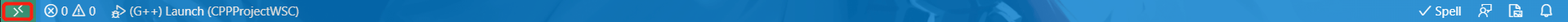
同时,VS Code UI 最下方状态栏出现了一个通过点击可 唤醒远程命令弹窗 的图标:

远程命令弹窗中,可查看以及运行当前 VS Code 中支持的远程命令,包括连接服务器,查看远程配置文件等等。
其他插件,Remote - WSL && Remote - Tunnels 等安装使用类似 Remote - SSH。
Remote-SSH 工作原理
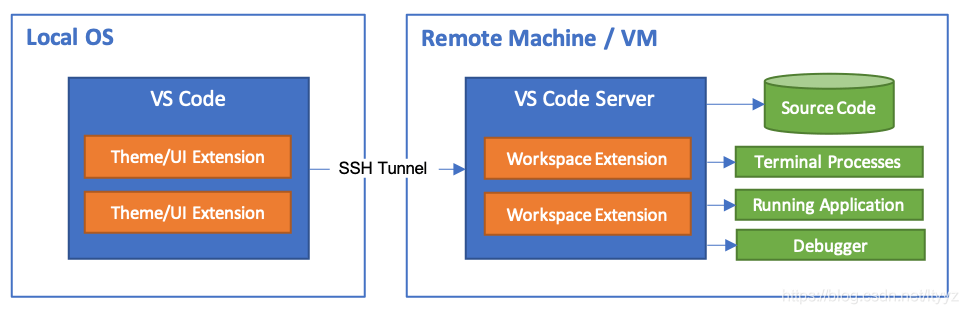
下面是官方给出的 Remote-SSH 的工作原理解析图:

简单来说,就是在远程机器上运行 VSCode Server,本机的 VSCode 只负责编辑、展示等,两者通过 SSH-Tunnel 通信。
这种模式的优点是客户端基本没有压力(降低了客户端设备的配置要求),编译、运行、Debug 等处理操作全部在目标机器完成。开启 SSH 模式后插件全是安装在 Remote 端,只有部分 UI 相关的插件会装在 Local 端。
Remote-SSH 最终搭建起了一套 【远程终端 + 定制化插件(如代码高亮等) + 远程调试开发 + 可视化 linux 文件目录…..】 的远程开发环境。
直呼 NB 就完事~~~
SSH Setup & Configuration
本地 VS Code 采用 SSH 协议与远程服务端通信,所以要先安装和配置 SSH 环境。
最新版本的 Win10 中已经自带了 openSSL(支持 SSH 通信),但我们推荐使用 Git 中自带的 SSH 客户端程序,如果你还没装 Git 的话,这里要先安装 Git,参见 >>>>【Git 使用指南之初识】。并且你需要配置 Git 的 bin 目录到环境变量的 PATH 变量下,这样 VS Code 连接的时候就能找到 SSH 了。
Win10 中由于自带有 openSSL 比较特殊,系统和 VS Code 可能会优先加载到 openSSL 中的 SSH 程序,这会导致后续 VS Code Remote 连接错误。你可以在 DOS 窗口下通过如下命令查看一下当前系统调用的 SSH 程序位置:
1 | where ssh |
可以看到,当前我的系统默认中找到的是系统自带的 OpenSSH 中的 ssh.exe。
因此,此时需要你确保 VS Code 中 remote.SSH.path 设置项使用的是 Git 中的 ssh.exe,如果设置项为空的话,请显式设置 Git/bin 下的 ssh,例如:
1 | "remote.SSH.path": "E:\\Git\\usr\\bin\\ssh.exe" |
安装好 SSH 之后,你就可以正常使用 VS Code 连接远程服务器了~~~
Remote Host Connection
这里来看,如何使用 VS Code 安装好的插件 –> Remote Development,以及 SSH 工具 进行远程服务器的连接:
| ================================================== Split Line =============================================== |
Add Remote Host
首先,在 VS Code 远程资源管理器(Remote Explore)中添加远程主机:
1] >>> 切换到 Remote Explore。
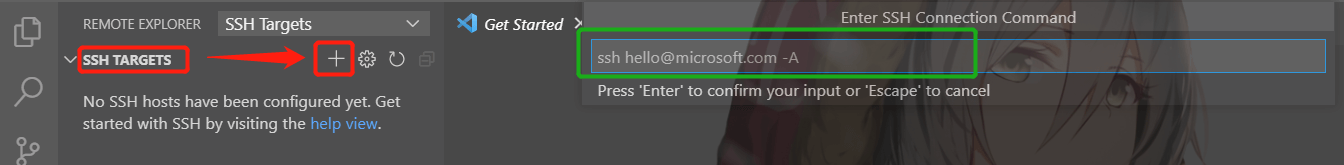
2] >>> 在 SSH TARGETS 处点击 +,而后会弹出如下图界面:

在 ssh hello@microsoft.com -A 处输入你的远程主机信息,其中:
- hello 位置填写你在远程主机处的用户名(注意字母大小写);
- microsoft.com 位置填写远程主机的
IP地址; - -A 位置可不写。
例如:ssh ubuntu@81.xx.xxx.36 。
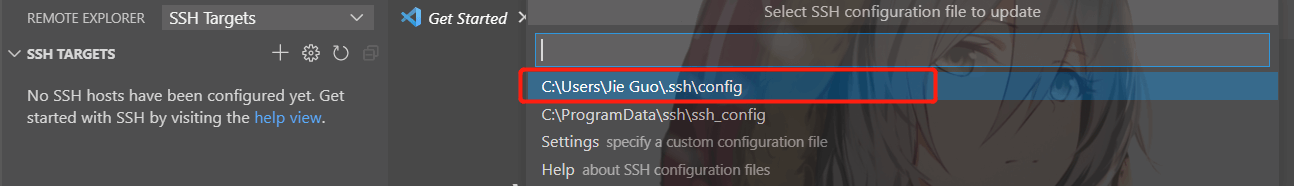
3] >>> 按照上述格式填写信息后,然后 【Enter】,然后会询问你远程服务器连接配置文件存放位置:

选项一(...\\.ssh\config)是保存到当前用户下,选项二(...\ssh\ssh_config)是保存到所有用户下;选择默认选项一即可,然后 【Enter】,右下角会出现提示:
1 | Host added ! |
添加成功了,你可以查看一下 SSH TARGETS 区域,已经可以看到成功添加的服务器了~~~
最后查看一下 ...\user\your-user-name\.ssh\config(当前用户目录下的 .ssh 目录) 中的服务器配置信息:
1 | Host 81.xx.xxx.36 |
除了上述配置项,更完整的格式以及释义:
1 | Host <远程主机名称> ==> 远程主机别名,便于记忆 |
=============================== 另一种添加 Remote Host 方法 ===============================
通过 「远程资源管理器」 之后的 「设置按钮」,可以直接生成且打开远程服务器连接配置文件,然后你可以按照上面的服务器配置格式以及参数进行配置,配置后自动添加服务器。
如连接多个远程服务器,可参考如上内容,配置多个即可;
1 | Host <远程主机名称1> |
Login Remote Host
这里针对远程服务器的两种登录方式,VS Code Remote 提供两种相应的登录方法:
- 用户密码登录;
- 密钥(公私钥)登录。
用户密码登录
在 SSH TARGETS 区域选中你要登入的服务器,右键选择新窗口中连接还是在当前窗口连接(服务器后方 + 号表示直接在新窗口连接)。
这里选择 【当前窗口连接】,然后会重新加载弹出 Enter password for ubuntu@81.xx.xxx.36 让你输入 ubuntu 用户的密码,输入后 【Enter】 确认。
等待一会儿即可连接成功,VS Code 状态栏中用于唤醒远程命令弹窗的按钮可以看到已连接到的服务器名称~~~
遗留问题:每次连接远程服务器都需要输入密码,太麻烦了,随后配置一下免密码登录。参加 【Reffs: Configuration –> 配置免密登录】。
密钥登录
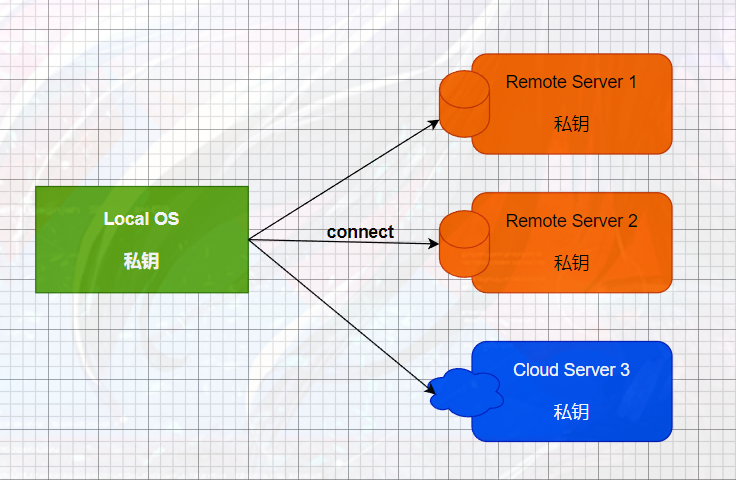
密码登录机制是不安全的,很容易被网络上的其它人攻击,植入一些挖矿程序。而密钥登录替代密码的方式的连接特性,可以使得远程登录非常安全。公私钥的登录原理 是利用密钥生成器(ssh-kengen)制作一对密钥 –> 一只公钥 && 一只私钥。将公钥添加到服务器的某个账户上,然后在客户端持有私钥即可完成认证并登录。
这样一来,没有私钥,任何人都无法通过 SSH 暴力破解你的密码来远程登录到系统。此外,如果将公钥复制到其他账户甚至主机上,任何一个持有私钥的客户端就可以登录(保存好你的私钥!!!)。按照当前实际搭建情况如下图所示:
Go Start >>>>
1 >>> 密钥生成
密钥对的生成可以是本地的 Win10(Local OS),也可以通过服务器生成,只要遵循上图中密钥登录架构原理图即可。
这里,尝试选择在 Linux 服务器上生成密钥对:
1)通过 XShell 或者 Putty 工具连接 Linux 服务器。
2)服务器终端中输入如下指令(密钥生成器)建立密钥对(先不要执行,先看注意事项!!!):
1 | ssh-keygen |
↓↓↓↓↓↓↓ 注意事项 ↓↓↓↓↓↓↓
1)如果之前你已经生成过密钥(Git),此操作可能会使用新的密钥文件覆盖你之前生成的密钥文件,这是有风险的!但你可以使用之前已经生成的密钥对(Git)进行配置,这是允许的。如果使用已有密钥对的话,你可以跳至下一小节(这里就不生成了,直接白嫖~)。
2)如果你想要为当前远程连接生成一个单独的密钥对也是允许的,你可以参照 >>> 博文【Git 使用指南之远程仓库】中关于【配置多个 SSH Key】的说明。
如果你第一次使用 SSH 可以放心生成密钥对,执行 ssh-keygen,继续往下看 ↓↓↓↓↓↓↓↓↓
3)需要你确定密钥文件存储路径(这里你可以自定义安装路径),默认 【Enter】 即可:
1 | Enter file in which to save the key (/home/xx_usr/.ssh/id_rsa): |
4)一路 【Enter】,即可自动生成公钥和私钥,下面是公私钥默认下存储路径:
1 | your identification has been saved in /home/xx_usr/.ssh/id_rsa. ==> 私钥 |
生成公私钥之后,就可以开始进行服务器端和客户端设置了,接下文 ↓↓↓↓↓↓
2 >>> 服务器上安装公钥
1)添加公钥到服务器授权名单:
1 | cat ~/.ssh/id_rsa_pub >> ~/.ssh/authorized_keys |
2)为了确保连接成功,请保证以下文件权限正确:
1 | sudo chmod 600 ~/.ssh/zutorized_keys |
3 >>> 配置密钥登录
1)打开 SSH 服务端配置文件(sshd_config),查看确认以下两项配置(默认不需要修改):
1 | vim /etc/ssh/sshd_config |
2)禁用密码登录
你可以在 设置密钥登录成功之后 修改以下配置项为 no,来禁止密码登录提升访问安全性:
1 | 推荐在完成所有配置之后再关闭(一定要确保设置密钥登录成功之后再关闭,否则你将无法登录服务器了): |
3)配置完成后需要重启服务器 SSH 服务才可生效
1 | sudo service sshd restart |
4 >>> 服务器私钥复制到客户端
前面生成的密钥是通过服务器生成的,因此需要把生成的私钥复制本地 Win10 上面,简单点你可以直接使用 XShell 文件传输组件(XFTP)直接拷贝到 Win10 下即可(推荐拷贝到:~/.ssh/ 下,重命名为 id_rsa_remote_ssh ,方便日后管理)。
下载私钥到本地 Win10 之后,修改 VS Code 中服务器配置信息:
1 | Host 81.xx.xxx.36 |
重新尝试连接,应该就可以成功了~~~~
关于云服务器(阿里,腾讯…)中的密钥登录问题 >>>>
有些远程服务器设置为只可以使用密钥登录,例如阿里云创建实例后要求只能使用密钥进行登录,这时云平台会给你下发一个私钥文件,你的客户端持有改私钥文件,才可以访问云服务器。怎么配置远程登录???
此时,公钥默认已安装到服务器上,你只需要直接在 VS Code Remote 配置文件中配置私钥路径即可,就可以尝试进行登录了。
关于 Windows 下已存在公私钥的问题 >>>>
前面我们是基于在服务器上创建密钥对,然后进行密钥登录配置的。并且也提到过,只要遵循密钥登录原理,密钥对的生成可以是本地的 Win10,也可以通过服务器生成。
既然,本地 Windows 端已经有了密钥对了(之前配置 Git 远程库时创建的),那自然是可以直接用的,作为远程密钥登录方式的密钥对,这是合理的。
可以成功登录服务器之后,你就可以尝试 VS Code Remote 连接服务器后的操作了:
Remote Host Use
登录成功,即可像操作本地环境一样,在 VS Code 客户端操作远程服务器了。
可视化 Linux 目录
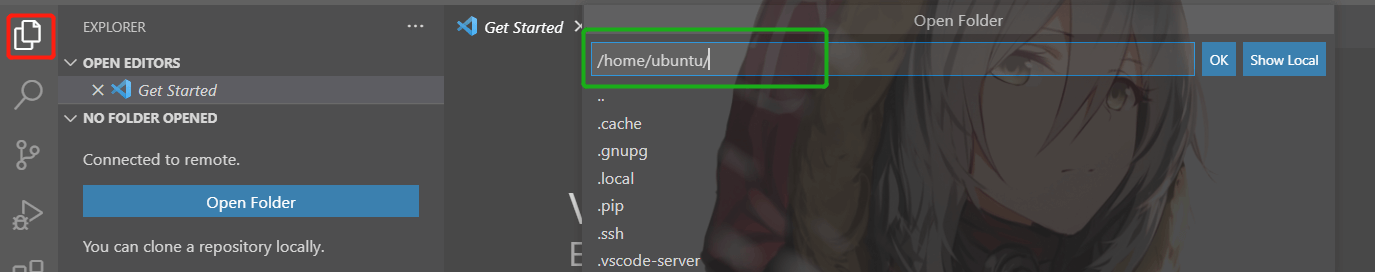
点击 Explorer 或者直接使用快捷键 Ctrl + Shift + E,点击 Open Folder 后可以在下述位置处,选择想要进入(cd)的远程主机位置:

选择好相应文件夹后,即可在 Explorer 资源管理区域看到可视化后的 Linux 目录,操作上面的文件和操作本地环境里的一样。
Remote Host Extensions
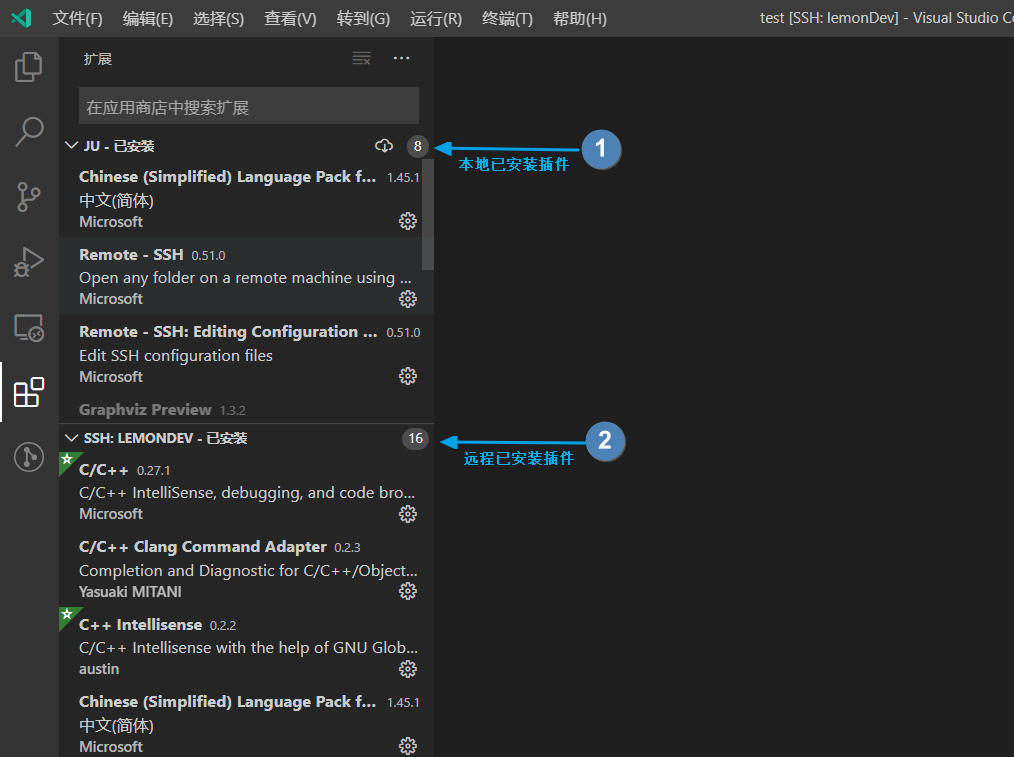
同时,可以给远程 VS Code 安装需要的插件,安装的插件是在云服务器的 VS Code(VSCode-server)上,对本机的 VS Code 没有影响,插件在远端提供功能,比如代码审查、自动补齐等等,而这所有的一切就像在本地操作一样。
细心的你可以发现,之前我们本地安装的插件大部分都处于 disabled 状态,此时 VS Code 提示:
1 | This extension is disabled in this workspace because it is defined to run in the Remote Extension Host. Please install the extension in 'SSH: TC-DeepCoding' to enable. |
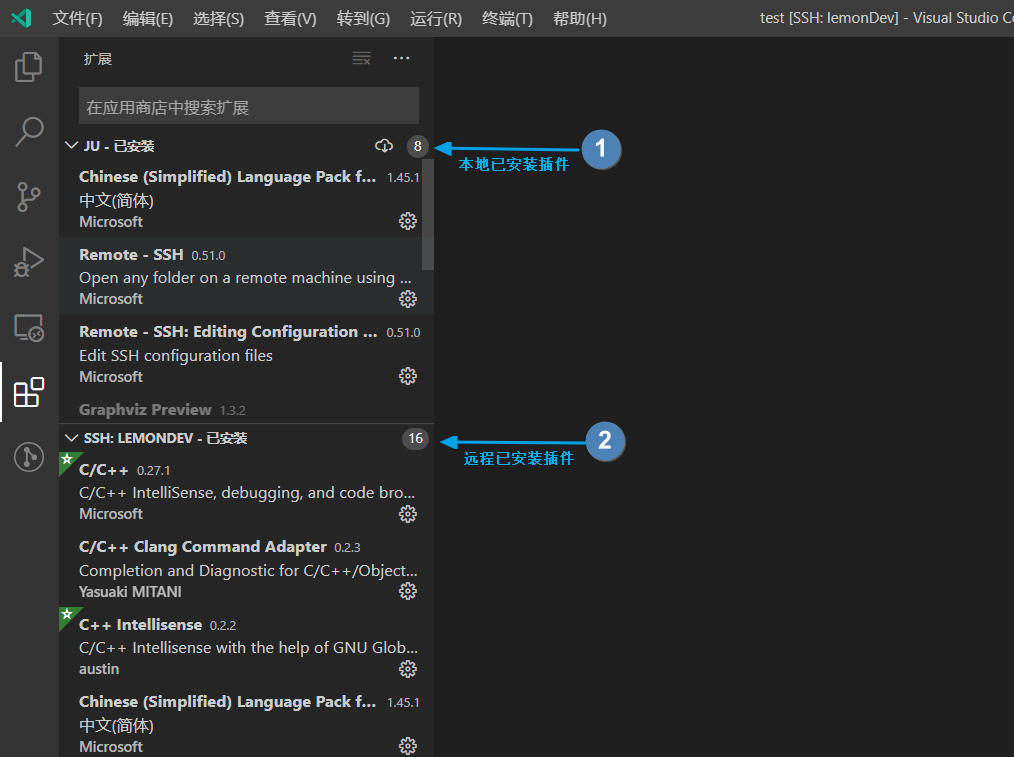
简言之,就是说你当前处于远程服务器状态,本地插件在当前状态下不生效,如果你想使用的话,请将其安装在服务器端。之后,我们的插件资源管理器就变成这样的了:

但请 注意:连接到一个新服务器时,插件是需要重新安装的,这是合理的。并且有些插件是不适合远程开发模式的,插件资源管理器中支持你 install 的才可以安装。
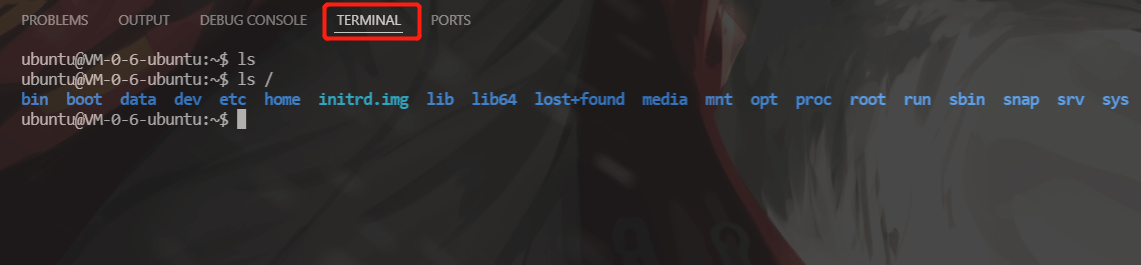
Remote Terminal
终端调试时,打开的是远端服务器的终端,直接在终端操作编译或者查看云/服务器信息等,这和在远端服务器上使用是一样的。

WSL Connection
前面我们已经通过 Remote Development 远程开发扩展包,安装好了 Remote - WSL 插件,以支持在 VS Code 中使用 WSL 功能。
建议不要在没有 WSL 扩展的情况下在 VS Code 中使用 WSL,因为会失去对自动完成、调试、Linting 等的支持。WSL 扩展会被安装在 $HOME/.vscode/extensions 插件库目录中,如下:
1 | ls $HOME\.vscode\extensions\ | findstr "wsl" |
下面来看,如何使用 VS Code 完成远程 WSL 服务器的连接:
Configure Libraries of VSCode Server In Linux
某些 WSL Linux 发行版缺少启动 VS Code 服务器所需的库,可使用包管理器将其添加到 Linux 发行版中:
1 | For Debian Or Ubuntu |
添加 wget(从 Web 服务器检索内容)和 ca 证书(允许基于 SSL 的应用程序检查 SSL 连接的真实性):
1 | sudo apt-get install wget ca-certificates |
Login WSL linux
VS Code 支持两种连接 WSL 的方法:
Linux Shell Run WSL
你可以在 WSL Linux 发行版的 Shell 中,输入如下命令打开 VS Code For WSL:
1 | code . |
请确保在命令的末尾添加句点以打开当前目录。注意 >>>> 初次使用该命令会为 Linux 发行版自动更新下载最新的 VS Code Server。
VSCode UI Run WSL
你也可以通过在 VS Code UI 中完成连接远程 WSL 的连接,方法如下:
快捷方式 Ctrl+ Shift + P 调出命令面板,随后键入 WSL,选择【Remote Explore: Focus on WSL Targets View】以查看可供连接的 WSL Linux 发行版列表。
可供连接的 WSL Linux 发行版列表会被展示在 VS Code 侧边栏 Remote Explore 中,然后选择想要连接的 WSL。
注意 >>>> 初次使用该命令会为 Linux 发行版自动更新下载最新的 VS Code Server(VS Code 右下角会显示安装进度)。
Remote-WSL Extensions
Remote-WSL 扩展将 VS Code 拆分为 “客户端-服务器” 体系结构。
简单来说,就是在 WSL Linux 上运行 VSCode Server,本机的 VSCode 只负责编辑、展示等,两者通过 SSH-Tunnel 通信。
因此,可以给远程 VS Code 安装需要的插件,安装的插件是在云服务器的 VS Code(VSCode-server)上,对本机的 VS Code 没有影响,插件在远端提供功能,比如代码审查、自动补齐等等,而这所有的一切就像在本地操作一样。
细心的你可以发现,之前我们本地安装的插件大部分都处于 disabled 状态,此时 VS Code 提示:
1 | This extension is disabled in this workspace because it is defined to run in the Remote Extension Host. Please install the extension in 'SSH: TC-DeepCoding' to enable. |
简言之,就是说你当前处于远程服务器状态,本地插件在当前状态下不生效,如果你想使用的话,请将其安装在服务器端。之后,我们的插件资源管理器就变成这样的了:

但请 注意:连接到一个新服务器时,插件是需要重新安装的,这是合理的。并且有些插件是不适合远程开发模式的,插件资源管理器中支持你 install 的才可以安装。
Reffs: Configuration
配置免密登录
前面在使用账号密码进行 VS Code 登录远程主机时,你会发现每次登录都需要输入密码,太麻烦了/(ㄒoㄒ)/~~这时可以设置免密登录远程服务器,什么是免密登录??!
将本机添加到远程服务器连接白名单,让服务器知道是已认证的电脑在连接。过程类似于 GitHub 网站添加本地电脑的 SSH 公钥。
那么,如何设置??!
生成公私钥
1 | 方法一 |
拷贝公钥文件至远程主机
拷贝 id_rsa.pub 至远程 Linux 上的 ~/.ssh 下的 authorized_keys 文件中。
也可以使用命令:
1 | Local M: |
免密登录已经配置完成了~~~你可以尝试登录时是否需要输入密码了。
免密登录 == 密钥登录方式
应该有眼尖的看官老爷们会发现,这里为账号密码登录配置免密登录的方式,和前面给出的 Windows 下创建密钥对进行密钥登陆的方式很相似啊!
这里,配置免密登录只是把想要登录远程服务器的客户端公钥放到了服务器的“信任名单(authorized_keys)”,当远程服务器请求登录密码时,发现当前请求的客户端是信任设备,会直接采用上面密钥登录(跳过提供密码的环节)的访问方式,只要客户端中持有相应私钥,就可以直接访问远程服务器。
但要注意的是,这里的私钥一定要和配置免密登录中的公钥是一对。例如 ssh-keygen 默认情况下生成的公私钥:id_rsa --> id_rsa.pub,如果免密登录中你拷贝至远程服务器中的是 vs_remote_id_rsa_pub,那么你必须在 VS Code Remote 配置文件(config)中显式的配置 IdentityFile 选项为 vs_remote_id_rsa。默认情况下,会自动使用私钥 id_rsa。
SSH 默认 22 端口无法登录
目前使用校园网,可能无法使用 SSH 默认端口连接服务器,提示可以将 SSH 端口换成 2222。
以下为流程:
1 –> 登录阿里云或腾讯云控制台,找到对应的服务器的安全组设置;
2 –> 添加安全组规则:端口:2222 ,ip:0.0.0.0/0;
3 –> 手机热点登录服务器进行配置
上面只是让相关服务器的网络防火墙(安全组)启用 2222 端口,允许外网可通过 2222 端口访问服务器,但服务器中 SSH 仍然使用的 22 端口,所以这里需要修改服务器的 SSH 配置,更换其通信端口为 2222,具体步骤如下:
1 | 打开 SSH 配置文件 |
测试完成后,即可以使用远程登录工具 Xshell 或者 Putty 进行登录测试了。测试通过后,就可以修改 VS Code Remote 配置文件 config 中相应服务器配置,例如:
1 | Host 81.xx.xxx.36 |
完结,撒花~~~
install_url to use ShareThis. Please set it in _config.yml.