打造沉浸式写作体验,你需要试试 Markdown + Editor
Markdown,一款轻量级的,可以使用普通文本编辑器编写的标记语言,打造沉浸式写作新体验。
Markdown + Editor
「Action >>>
夜深人静,房间的门紧闭着,灯也关着。
屏幕发出的亮光隐约勾勒出坐在电脑前码字的你的轮廓。
你脑海中的思绪畅游,无数想法在飞舞,但输出过程却不像脑中的思考那么流畅。
为了打磨用词和造句,你的手不断的从键盘移到鼠标上,只为把光标移到合适的位置。为了快速的调整样式,你虽然记住一些快捷键,但发现依然要先用鼠标选中。
不要小瞧了这看似短暂频繁的切换,稍纵即逝的想法可不会因为你的输出的节奏的中断而停留。
沉浸式写作 的前提,可 不是只要有个安静不受打扰的环境就够了,你还需要让输出的速度跟上你思考的速度。
如果你刻意练习过盲打,那么你会知道提高打字速度的首要条件就是保证打字姿势的稳定,手要保持在键盘上,尽量减少手的移动范围。
可问题是,在写作过程中,如何才能在保持手在键盘上,却依旧能准确的移动光标、调整样式呢?
答:忘记鼠标,只用键盘就好。
……
哎哎哎,千万别走,不是在逗你。
相信我,你只需要一个简单的文本编辑器(YOU WANT),再熟练掌握一把“利刃”——Markdown Syntax,就可以开启新世界的大门。

Markdown 初识
Markdown 是一种轻量级的,可以使用 普通文本编辑器编写 的标记语言。它允许所有的写作爱好者(Sharer)可以专注于内容而不是纠结于字体字号行间距等等排版问题(沉浸式写作),使用易读易写的纯文本格式编写文档,然后就可以转化成格式丰富优美的 HTML 页面或 PDF(所思即所得)。你唯一要付出的代价就是掌握极其 简单的标记语法。
眼尖尖的同学已经发现:普通文本编辑器编写!?对,你看的没错,只要你手头有 任意一款文本编辑器,参照后文中 「Markdown Function Demo」标记语法,就可以开始使用 Markdown “随心所欲”了。
敲黑板!!!是不有“急躁”的看官已经默默打开 Windows 自带的记事本准备开始尝试了…?
初学者警告!!!
初学 MarkDown 的人,最开始可能会用 Windows 自带的记事本进行编辑,然后baidu,balabala….在线转成 HTML 或 PDF,用自带的浏览器打开查看效果。这种方式是最绿色的不依靠任何其他软件,就可以完成一份高质量的排版,但…实在是太累了。
Windows 自带的记事本没有 MD 语法提醒功能,也没有语法高亮功能,还无法 实时预览 效果,对初学者很不友好。往往边写作的同时还要百度语法,这就失去了用 MarkDown 快速办公的意义了(相信看客老爷们愤怒了,你不是说任何普通编辑器就可以编写了!!!前提是你得使用灰常熟练啊~人艰不拆…)。
事实上,更多使用的文本编辑器是:
–> 1 Markdown 在线编辑器,推荐一种:MdEditor;
–> 2 专门支持用来写 Markdown 的编辑器:MarkdownPad、Typora 等等。
对于新手,选择一款顺手的 Markdown 编辑器是刚需啊…
MarkDown 编辑器推荐
MarkdownPad2
很多初学者的第一选择,支持多操作系统平台,UI 简洁,使用流畅,功能全面,但需要升级到 Pro 版本后(付费升级,可破解)才可解锁所有功能。主要特点:左右分屏实时预览(F5),可自定义添加各种 CSS 样式渲染。
关于 MarkdownPad2 安装以及常见问题解决见: 传送门 –> MarkdownPad2 安装以及常见问题解决教程 。
缺点也很明显,软件 UI 一般般,更重要的是,安装后可能存在一些 Bug,如公式不能正常显示…,需要自行 baidu 解决。
Typora
推荐,同样支持多平台(OS X, Windows 和 Linux),UI 界面美观,官网的首页如下:

Typora 抛弃了传统的交互模式,它只使用一个窗口,却能优雅地实现同时将代码编辑与预览结合起来!从而为用户带来更加流畅直观的,所见即所得的 Markdown 写作体验。毕竟,对于刚接触 MarkDown 的新手来说,实时预览的功能真的太重要了。
Typora 安装过程很简单,一路 「Next」 即可。
Atom
开源世界的巨人,全世界最大的,开源平台,GitHub 出品的编辑器 Atom,也是很多人选择使用的。
和 Typora 不同的是,Atom 并不只是用来写 MarkDown,通过丰富的插件机制支持 CSS,HTML,JavaScript 等各种网页编程语言,常用于 WEB 开发, 也可用于 PHP 等后端开发。
个人建议,可以和 Typora 二选其一(博主没有使用过 Atom,捂脸~)。
事实上,光日常学习和使用有上面几款编辑器已经可以满足你的需要了。
VS Code
真正的编辑器神器,强烈安利!
本人最常用的一款开源的文本编辑器编辑器(Atom 表示很悲伤),不仅用它写 MarkDown 文档,还可以通过丰富的插件机制用它写 Python、C/C++、Java 等等,几乎支持所有的语言。
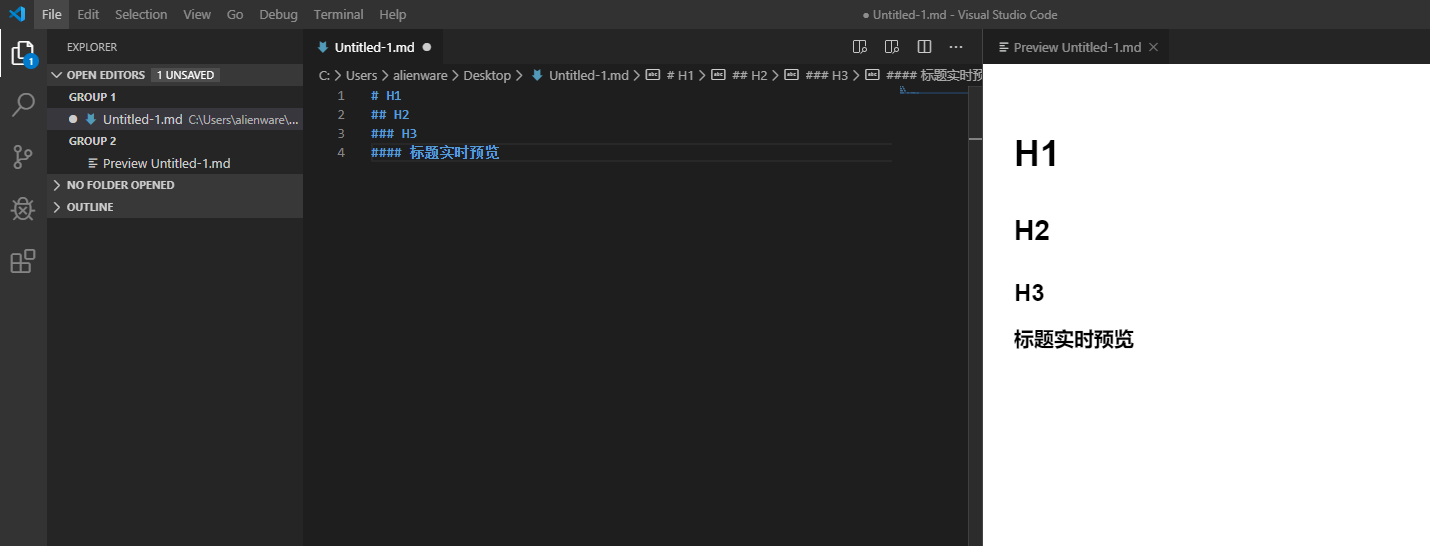
你只需要下载它,安上 Markdown Preview Enhanced 插件就可以薅微软爸爸的羊毛了。界面效果图如下:
对于使用,篇幅原因,这里不进行详细的赘述。如果你想要详细了解 VS Code 的更多使用方法,可以关注我的相关系列博文。
Markdown 编辑器选择好之后,你就可以开始学习 Markdown 标记语法了:
Markdown Function Demo
标题演示
一级标题:H1
语法规则: # 标题H1
MarkdownPad 中快捷键:Ctrl + 1
二级标题:H2
语法规则: ## 标题H2
MarkdownPad 中快捷键:Ctrl + 2
三级标题:H3
语法规则: ### 标题H3
MarkdownPad 中快捷键:Ctrl + 3
四级标题:H4
语法规则: #### 标题H4
MarkdownPad 中快捷键:Ctrl + 4
五级标题:H5
语法规则: ##### 标题H5
六级标题:H6
语法规则: ##### 标题H6
字符效果和横线演示
删除线
语法规则: <s>删除内容</s>
显示效果: 删除内容
斜体字
语法规则:*斜体字* && _斜体字_
显示效果: 斜体字 && 斜体字
粗体
法规则: **粗体** && __粗体__
显示效果: 粗体 && 粗体
斜粗体
语法规则: ***粗斜体*** && ___粗斜体___
显示效果: 粗斜体 && 粗斜体
上下标
语法规则:X<sub>2</sub>, O<sup>2</sup>
下标:X2,上标:O2
缩写
缩写功能,同 HTML 的 <abbr> 标签
即更长的单词或短语的缩写形式,前提是开启识别 HTML 标签,默认已开启。
语法规则:
The <abbr title="Hyper Text Markup Language">HTML</abbr> specification is maintained by the <abbr title="World Wide Web Consortium">W3C</abbr>.
显示效果如下:
The HTML specification is maintained by the W3C.
分割线
语法规则:
---
字体颜色
语法规则:
<font color=blue/red/yellow...> Text </font>
显示效果:
此处文本为蓝色
此处文本为红色
引用 Blockquotes
文本引用 Blockquotes
引用的行内混合 Blockquotes 规则: >
引用内换行使用
<br />标签,此处换行–>
这里为下一行引用文本。
锚点与链接 Links
语法规则: [这是一个普通链接](https://www.baidu.com/)
语法规则: [这是一个带标题的普通链接(光标移到此处显示标题)](https://www.baidu.com/ "百度一下")
这是一个直接链接:https://www.baidu.com
语法规则: 这是一个直接链接:<https://www.baidu.com>
多语言代码高亮 Codes
行内代码
预格式化文本
缩进后可用于格式化文本,正常以下内容会显示一个表格(可见下文绘制表格部分:3.8):
1 | | First Header | Second Header | |
JS 代码
显示效果如下:
HTML 代码
1 | ```html |
显示效果如下:
1 | <!DOCTYPE html> |
图片链接
语法规则: ](https://markdownpad.com "markdown")
可以发现,我们只是把链接中的文本替换为图片,就创建了一个图片链接。
如何 插入图片:
语法规则: 
插入图片效果如下:
Follow your heart.
如何实现 图像居中 呢?!!
语法规则: <div align=center> <img src='url'> </div>
图片居中效果如下:
列表 Lists
无序列表(减号)Unordered Lists (-)
- 列表一
- 列表二
- 列表三
显示效果如下:
- 列表一
- 列表二
- 列表三
无序列表(星号)Unordered Lists (*)
* 列表一
* 列表二
* 列表三
显示效果如下:
- 列表一
- 列表二
- 列表三
无序列表(加号和嵌套)Unordered Lists (+)
多级列表注意缩进(2 空格),显示效果如下:
- 列表一
- 列表二
- 列表二-1
- 列表二-2
- 列表三
- 列表三-1
- 列表三-2
有序列表 Ordered Lists
- 第一行
- 第二行
- 第三行
绘制表格 Tables
语法规则:
- 默认标题栏居中对齐,内容居左对齐。
-:表示内容和标题栏居右对齐,:-表示内容和标题栏居左对齐,:-:表示内容和标题栏居中对齐。- 内容和
|之间的多余空格会被忽略,每行第一个|和最后一个|可以省略,-的数量至少有一个。
| First Header | Second Header |
| ------------ | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
显示效果如下:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
去练习如下样式:
表一 –>
| Function name | Description |
|---|---|
help() |
Display the help window. |
destroy() |
Destroy your computer! |
表二 –>
| Left-Aligned | Center Aligned | Right Aligned |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
表三 –>
| Item | Value |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
特殊符号 HTML Entities Codes
© & ™ ¡ £
& ™ ¡ £
& < > ¥ € ® ± ¶ § ¦ ¯ « ·
& < > ¥ € ® ± ¶ § ¦ ¯ « ·
X² Y³ ¾ ¼ × ÷ »
X² Y³ ¾ ¼ × ÷ »
18ºC " '
18ºC " '
科学公式 MathJax
Markdown 文档中引入 MathJax 标签就可以正常显示了,标签内容如下:
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
然后你会发现,博文中插入的公式已可以正常显示了:
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
打造沉浸式写作体验,你需要试试 Markdown + Editor
install_url to use ShareThis. Please set it in _config.yml.