Hexo 预安装环境部署之 Node.js
Hexo 是一个快速、简洁且高效的博客框架。Hexo 通过 Node.js 所带来的超快生成速度,可利用靓丽的主题在几秒内瞬间完成静态网页渲染。因此安装 Hexo 前,我们必须完成 Node.js 应用程序的下载和安装。
更多 Hexo 博客框架内容,请关注博主 Hexo 博文系列:
打造沉浸式写作体验,你需要试试-Markdown-Editor
稳定快速、高效免费的图床方案-Github-jsDelivr-PicGo
Node.js
了解一定网页基础的同学肯定听说过 JavaScript。Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。简单的说, Node.js 就是运行在服务端的 JavaScript。
当然不了解 JavaScript 的同学也不要慌张,我们只需要将 Node.js 理解为:是 Hexo 用来渲染我们博客页面的插件即可。毕竟这里我们更关注的 Node.js 下载和安装,并不关心其原理以及使用。
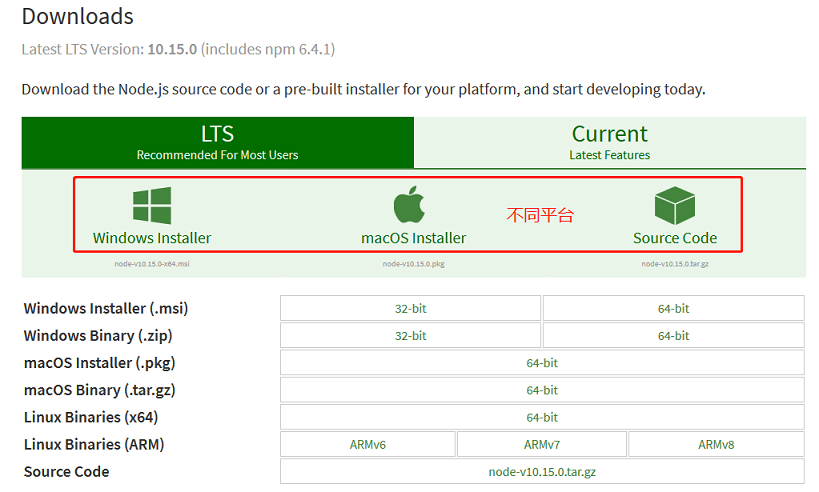
开始安装之前,这里先给出 Node.js 安装包及源码下载地址。截至目前, Node.js 最新可供下载安装版本为:v10.15.0 (includes npm 6.4.1)。官网下载界面如下,我们可以根据不同平台的下载要求获取相应的安装包:

当然,你也可以从 Node.js 历史版本 获取到较老的历史版本。
下面我们来看不同平台(Windows、Linux 以及 Mac)下 Node.js:v10.15.0 (includes npm 6.4.1) LST(长期支持版本) 的下载以及安装方法:
Windows 平台下安装 Node.js
这里我们提供了两种 Windows 平台下来安装 Node.js 的方式:
使用 MSI Windows 安装包方式
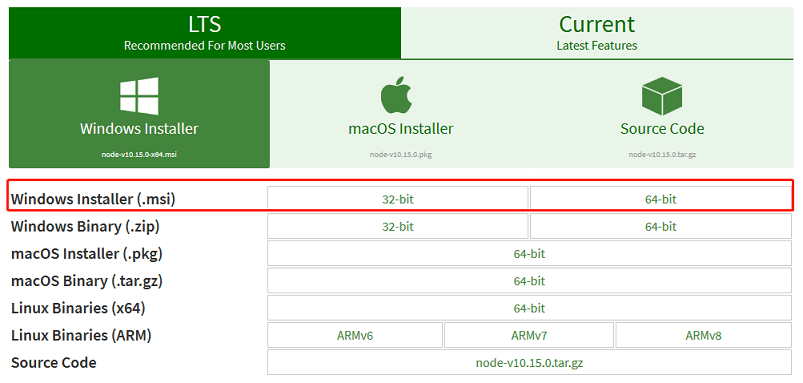
首先打开 Node.js 官网下载地址,下载最新版本 Node.js MSI 安装包:node-v10.15.0-x64.msi

注意:要使用 MSI 安装应用程序 (例如:node-XYZ.msi), Windows 系统必须支持 Microsoft Installer 2.0。需要看看你的机器是否支持 MSI,Windows XP 和更高版本 已经有 MSI,很多老机器也可以安装 MSI。安装时,只要保存安装文件(**.msi**)到本地计算机,然后运行它即可完成安装(安装时,根据提示 Next 即可)。
下面我们正式开始 node-v10.15.0-x64.msi 的安装过程:
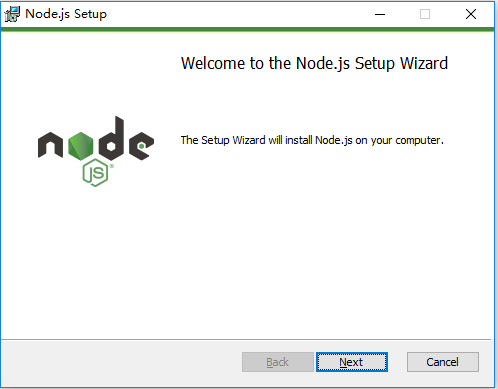
步骤 1 : 双击下载后的安装包 node-v10.15.0-x64.msi 开启安装界面,然后点击 Next 。如下所示:

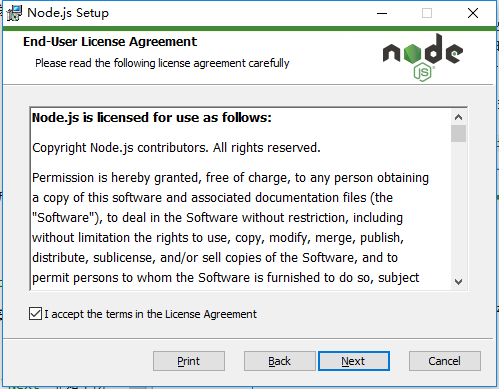
步骤 2 : 勾选接受协议许可选项,然后点击 Next:

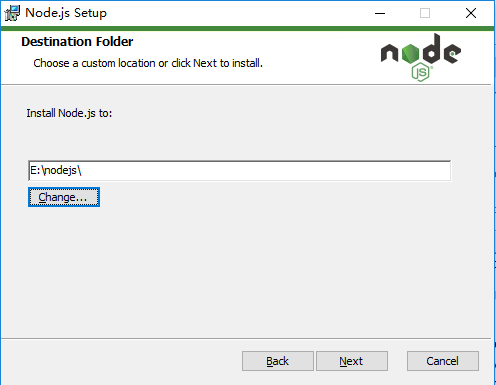
步骤 3 : Node.js 默认安装目录为 C:\Program Files\nodejs 。 你可以自定义修改存储目录(这里我存储于:E:\nodejs),然后点击 Next:

步骤 4 : 点击树形图标来选择你需要的安装模式(默认为:Node.js runtime,这里我们选择:online documentation shortcuts), 然后点击 Next 进入 Setup 界面。
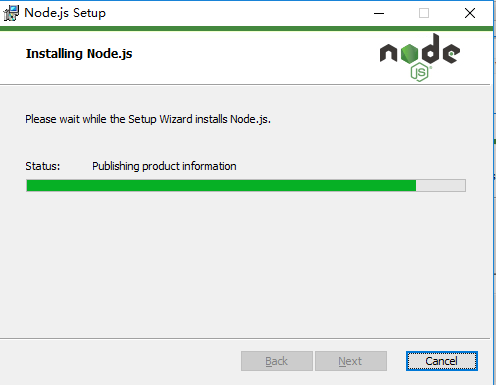
步骤 5 : 点击 Install(安装) 开始安装 Node.js。 然后点击 Next,等待安装完成点击 Finish 即可:

步骤 6:DOS 安装检测
首先检测系统 PATH 环境变量中是否成功配置了 Node.js(这是关键的),日志信息输出如下:
1 | PATH=C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem; |
可以看到 E:\nodejs\ 路径已经被成功添加到系统环境变量 Path 中。否则请手动添加系统环境变量。
此时我们来查看安装好的 Node.js 版本号:
1 | C:\Users>node -v |
至此,使用 “MSI Windows 安装包” 的方式安装 Node.js 的过程已经全部完成。
使用 EXE Windows 二进制文件方式
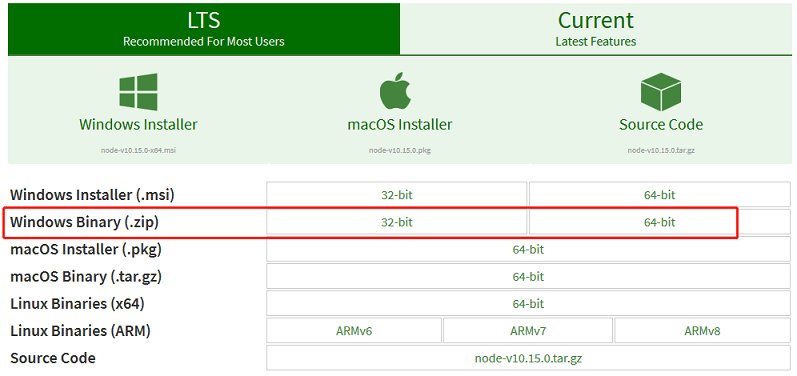
首先打开 Node.js 官网下载地址,下载最新版本 Node.js Binary 安装包:node-v10.15.0-win-x64.zip。

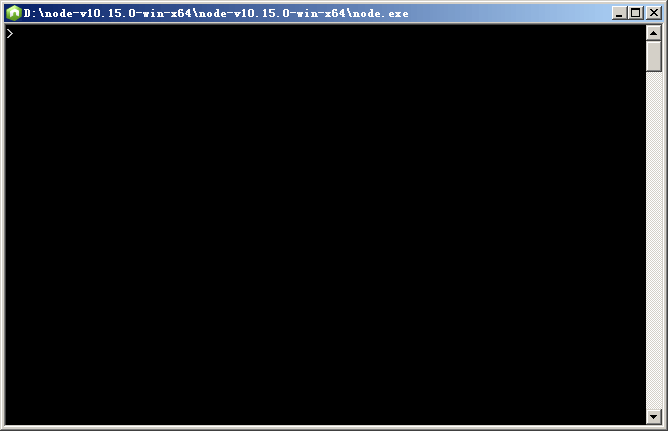
使用 Windows 二进制文件安装 Node.js 比较简单。直接解压安装包,然后双击安装目录下的:node.exe 等待即可……
注意,node.exe 安装过程中会出现如下安装窗口:

安装版本测试:
查看已安装 Node.js 版本号,信息如下表示安装成功:
1 | C:\Users>node -v |
如果没显示正确版本号,请手动添加系统环境变量。
Linux 平台下安装 Node.js
注意:Linux 上安装 Node.js 需要安装 Python 2.6 / 2.7 ,不建议安装
Python 3.0以上版本。
Linux 平台下,我们也提供了两种 Node.js 的 v10.15.0 (includes npm 6.4.1) LST(长期支持版本)的安装方式:
使用已编译好的包
Node.js 官网提供了已经编译好的 linux Node.js 安装包,解压即用:
1 | 下载相应版本安装包(下载目录为:/usr/software): |
注意,你可以在 https://nodejs.org/dist 中查找到其它支持的 node.js 版本进行下载。
注意,解压文件的 bin 目录底下包含了 node、npm 等命令,为了方便系统调用,我们可以使用 ln 设置命令软链接:
1 | ln -s /usr/software/node-v10.15.0-linux-x64/bin/npm /usr/local/bin/ |
使用源码安装
1)Ubuntu
这一小节我们来看如何在 Ubuntu OS 环境下使用源码安装 Node.js:
步骤一:前往 Node.js 官网下载地址 获取其源码(source code)下载链接,然后进行下载:
1 | wget -c https://nodejs.org/dist/v10.15.0/node-v10.15.0.tar.gz |
步骤二:开放目录权限:
1 | $ sudo chmod -R 755 node |
步骤三:依次执行如下命令编译源码:
1 | cd node-v10.15.0 |
步骤四:设置 Node.js 环境变量,并且完成 source:
1 | 打开全局配置文件增加如下配置: |
|———————————————————
补充:Ubuntu 还可以通过 apt-get 命令 直接安装:
1 | sudo apt-get install nodejs |
———————————————————|
步骤五:检测是否安装成功:
1 | node --version |
2)Centos
这一小节我们来看如何在 Centos OS 环境下使用源码安装 Node.js:
步骤一:前往 Node.js 官网下载地址 获取其源码(source code)下载链接,然后进行下载:
1 | wget -c https://nodejs.org/dist/v10.15.0/node-v10.15.0.tar.gz |
步骤二:解压源码文件:
1 | tar -zxvf node-v10.15.0.tar.gz |
步骤三:依次执行如下命令编译安装源码:
1 | cd node-v10.15.0 |
步骤四:设置 Node.js 环境变量,并且完成 source:
1 | 打开全局配置文件增加如下配置: |
步骤五:验证是否安装配置成功:
1 | $ node -v |
Mac 平台下安装 Node.js
这里我们提供两种方式来在 Mac OS 上安装 Node.js:
1)使用 pkg 安装包
前往 Node.js 官网下载地址 下载最新 Node 版本 .pkg 安装包,进行安装即可。
2)使用包管理器
1 | brew install node |
install_url to use ShareThis. Please set it in _config.yml.