HEXO 是一个快速、简洁且高效的博客框架。支持 GitHub Flavored Markdown 解析文章。并且通过 Node.js 所带来的超快生成速度,可利用靓丽的主题在几秒内瞬间完成静态网页渲染。
写在前面–>
在开始 Hexo 轻量级博客框架搭建之前,首先说明本文所作目的:
如文中有表述不恰当的地方,欢迎各位在留言区进行指正,若有转载请注明出处!
更多 Hexo 博客框架内容,请关注博主 Hexo 博文系列:
一文学会 Hexo 轻量级框架的博客搭建【持续更新】
Hexo 预安装环境部署之 Node.js
Git 使用指南之初识
Hello, Hexo World
打造沉浸式写作体验,你需要试试-Markdown-Editor
基于图床的博客图片存储解决方案
稳定快速、高效免费的图床方案-Github-jsDelivr-PicGo
Hexo 博客多设备协同管理问题【持续更新】
Getting Started with Hexo Hexo 是一个快速、简洁且高效的博客框架。支持 GitHub Flavored Markdown 解析文章。并且通过 Node.js 所带来的超快生成速度,可利用靓丽的主题在几秒内瞬间完成静态网页渲染。
注意,在正式开始 Hexo 博客安装以及搭建之前,我们需要预先准备 Hexo 安装环境依赖(预安装环境),这是必须的!否则会影响到后续 Hexo 的安装、搭建过程。所以下面我们需要先来 部署 Hexo 预安装环境 :
安装 Node.js 前面提过,Hexo 博客需要 Node.js 来进行渲染,才可以完成最终博客静态页面的显示。关于 Node.js 的详细下载以及安装过程说明请参见:Hexo 预安装环境搭建之 Node.js ,这里提供了不同平台下 Node.js 的安装过程。
–>>> 到这里,相信你已经完成了 Node.js 的安装。
安装 Git 关于 Git ,你可以理解为 Hexo + Git 的搭配方案才可以让互联网内的其他用户可以正常访问我们的博客站点(否者只能本地访问),甚至博客的多平台协同管理(家&公司&学校…多环境博客创作)也要靠 Git 来支持。
Git 的详细下载以及安装过程说明请参见:Git 使用指南之初识 ,这里不仅提供了不同平台下 Git 的安装记录,还包含了 Git 快速入门指南 来帮助你快速了解 Git。
–>>> 到这里,相信你已经完成了 Git 的安装。
维护一个 Github 远程仓库 首先通过 Github 官网 ,注册一个 Github 账号并完成登陆。
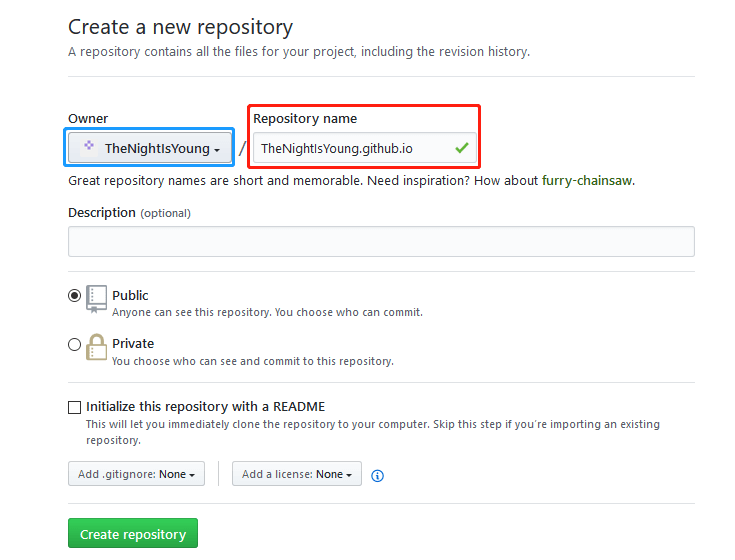
在 Github 上新建一个 Repository (远程仓库),显示如下:
注意:Repository 名称最好是 Github 账号名 (保证唯一,这里我的 Github 账户名是:TheNightIsYoung),并且一定要加 .github.io,所以最终我所创建的 Github 仓库名称为:TheNightIsYoung.github.io。
接着,我们还需要为 Github 和 本地 Git 配置 SSH Key ,具体配置过程可以参见 Git 使用指南之远程仓库 中 “GitHub 配置 SSH Key” 章节内容。
维护一个 Gitee 远程仓库 首先通过 Gitee 官网 ,注册一个 Citee(码云)账号并完成登陆。
当然,你还可以选择其它 国内远程仓库 ,这里配置另外一个远程仓库的目的主要是为了解决 Github 的访问速度较慢的问题(不要深究,后续会进行说明)。
例如:如果你是使用过 Coding (腾讯云开发者平台是由腾讯云与 CODING 共同开发的)的用户,非必须使用 Gitee 平台远程仓库,可以直接使用 Coding 平台。两者在使用上几乎没有差异(但这里博主推荐使用 Gitee,一些原因博主感觉 Coding 越来越不友好了….越来越开始向钱看齐了)。
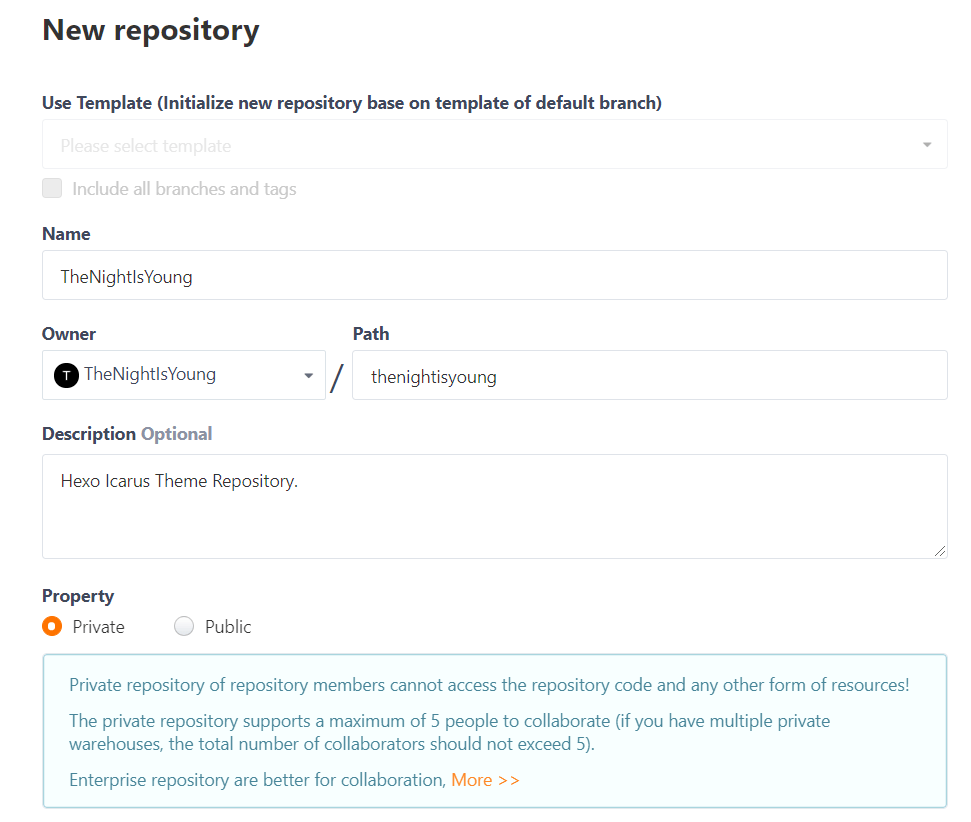
以 Gitee 平台为例,新建一个项目(Repository),如下:
这里注意:和 Github 一样,Repository 名称也要和账户名称一致。同样,我们需要为 Gitee 配置 SSH Key ,在账户 Settings 中点击 SSH keys ,添加一个 SSH KEY ,将之前公钥的内容添加进去。然后测试是否成功连接:
1 2 3 4 5 6 C:\Users\Jie Guo>ssh -T git@gitee.com The authenticity of host 'gitee.com (212.64.62.183)' can't be established. ECDSA key fingerprint is SHA256:FQGC9Kn/eye1W8icdBgrQp+KkGYoFgbVr17bmjey0Wc. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'gitee.com,212.64.62.183' (ECDSA) to the list of known hosts. Hi TheNightIsYoung! You've successfully authenticated, but GITEE.COM does not provide shell access.
预安装环境部署至此就完成了~~~
下面我们正式开始 Hexo 博客的搭建:
Hexo 安装以及初始化 NPM 安装 Hexo 使用 NPM 管理工具安装 Hexo ↓↓↓↓↓↓
在预安装环境部署中我们已经成功安装 Node.js ,这里无需单独安装 npm(Node.js 中已包含了 npm),打开 Git Bash (桌面点击鼠标右键)运行以下命令安装 Hexo:
1 $ npm install -g hexo-cli
回车之后,日志信息输出中可能会出现 WARN 的警告语句,不要担心,等着即可…。过一段时间如果出现hexo 版本号信息输出的语句就代表安装成功了。如下:
1 2 3 4 5 6 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) +hexo-cli: 1.1.0 audited 4700 packages in 5.05s found 0 vulnerabilities
–> npm install 很慢很慢的问题,请参见博文 1.4 常见问题 。
安装完后输入 hexo -v 验证是否安装成功:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 $ hexo -v hexo: 3.8.0 hexo-cli: 1.1.0 os: Windows_NT 10.0.17134 win32 x64 http_parser: 2.8.0 node: 10.15.0 v8: 6.8.275.32-node.45 uv: 1.23.2 zlib: 1.2.11 ares: 1.15.0 modules: 64 nghttp2: 1.34.0 napi: 3 openssl: 1.1.0j icu: 62.1 unicode: 11.0 cldr: 33.1 tz: 2018e
初始化 Hexo 博客目录 首先在任意一个位置新建一个文件夹,用于存放 Hexo 初始化博客文件,这里我选择 F:/HexoBlogProject :
1 2 $ cd F: $ mkdir HexoBlogProject
然后在 Git Bash 中依次运行以下命令来 初始化 Hexo 项目 :
1 2 3 $ hexo init <floder> $ cd <floder> $ npm install
实际环境测试如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 $ hexo init HexoBlogProject/ INFO Cloning hexo-starter to F:\HexoBlogProject Cloning into 'F:\HexoBlogProject'... remote: Enumerating objects: 68, done. remote: Total 68 (delta 0), reused 0 (delta 0), pack-reused 68 Unpacking objects: 100% (68/68), done. Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape' Cloning into 'F:/HexoBlogProject/themes/landscape'... remote: Enumerating objects: 1, done. remote: Counting objects: 100% (1/1), done. remote: Total 867 (delta 0), reused 0 (delta 0), pack-reused 866 Receiving objects: 100% (867/867), 2.55 MiB | 1.64 MiB/s, done. Resolving deltas: 100% (459/459), done. Submodule path 'themes/landscape': checked out '73a23c51f8487cfcd7c6deec96ccc7543960d350' INFO Install dependencies npm WARN deprecated titlecase@1.1.2: no longer maintained npm WARN deprecated postinstall-build@5.0.3: postinstall-build's behavior is now built into npm! You should migrate off of postinstall-build and use the new `prepare` lifecycle script with npm 5.0.0 or greater. > nunjucks@3.1.6 postinstall F:\HexoBlogProject\node_modules\nunjucks > node postinstall-build.js src npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) added 422 packages from 501 contributors and audited 4700 packages in 23.449s found 0 vulnerabilities INFO Start blogging with Hexo! $ cd HexoBlogProject/ $ npm install npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) audited 4700 packages in 5.05s found 0 vulnerabilities
看到 INFO Start blogging with Hexo ! 是不很激动!!!此时我们来看一下 Hexo 初始化目录 HexoBlogProject 结构,如下:
1 2 3 4 5 6 7 8 9 HexoBlogProject . ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes
HexoBlogProject 站点目录说明 这一小节我们简要介绍一下站点目录结构,这将有助于我们进一步了解 Hexo 博客框架的工作原理。
1)package.json:hexo 框架的参数和所依赖插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 { "name": "hexo-site" , "version": "0.0.0" , "private": true , "hexo": { "version": "3.8.0" }, "dependencies": { "hexo": "^3.7.0" , "hexo-generator-archive": "^0.1.5" , "hexo-generator-category": "^0.1.3" , "hexo-generator-index": "^0.2.1" , "hexo-generator-tag": "^0.2.0" , "hexo-renderer-ejs": "^0.3.1" , "hexo-renderer-stylus": "^0.3.3" , "hexo-renderer-marked": "^0.3.2" , "hexo-server": "^0.3.1" } }
2)scaffolds —> 脚手架、骨架
当我们想要新建一篇文章的时候,hexo 是根据这个目录下的文件进行构建的,基本不用关心。
3)source —> 博文目录
source 目录下包含一个 _posts 目录 :需要新建的博文都放在 _posts 目录下。
_posts 目录下是一个个 MarkDown 文件。默认情况下有一个 hello-world.md 的文件,博文就在这个文件中编辑。
_posts 目录下的 MarkDown 文件,最终会被编译成 html 文件,放到 public (此文件夹现在应该没有,因为 Blog 项目初始化之后还没有编译过)文件夹下。
4)themes —> 主题目录
themes 为博客网站主题目录,Hexo 有非常好的主题拓展,支持的主题也很丰富,通过更换主题会使得你的博客更加酷炫,后面的博文会教你如何更换 Hexo 主题。
\themes 目录下每一个子目录就是一个主题,默认情况下子目录如下:
1 2 3 themes . |-- landscape // 默认主题
当然我们可以下载自己满意的主题到该目录下,hexo主题传送门 。
5)_config.yml —> 站点配置文件:
博客站点的很多信息都在这里配置:诸如网站名称、副标题、描述、作者、语言、主题等等参数。这里我们给出 _config.yml 文件中的内容,以及主要参数说明
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 title: Hexo subtitle: description: keywords: author: John Doe language: timezone: url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ permalink_defaults: source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: new_post_name: :title.md default_layout: post titlecase: false external_link: true filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: index_generator: path: '' per_page: 10 order_by: -date default_category: uncategorized category_map: tag_map: date_format: YYYY-MM-DD time_format: HH:mm:ss per_page: 10 pagination_dir: page theme: landscape deploy: type:
关于 HexoBlogProject 站点目录配置以及使用,后续我们进行博客配置时会具体说明,这里不再赘述。
Hexo 本地博客 上面我们已经完成了 Hexo 本地博客的安装以及搭建,注意只是 本地博客 (只可以在你本地运行,其他人在互联网上是看不到的)。现在我们来启动 Hexo 本地服务,进行本地博客预览测试。Git Bash 中运行以下命令:
1 2 3 $ hexo server (或 hexo s) INFO Start processing INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
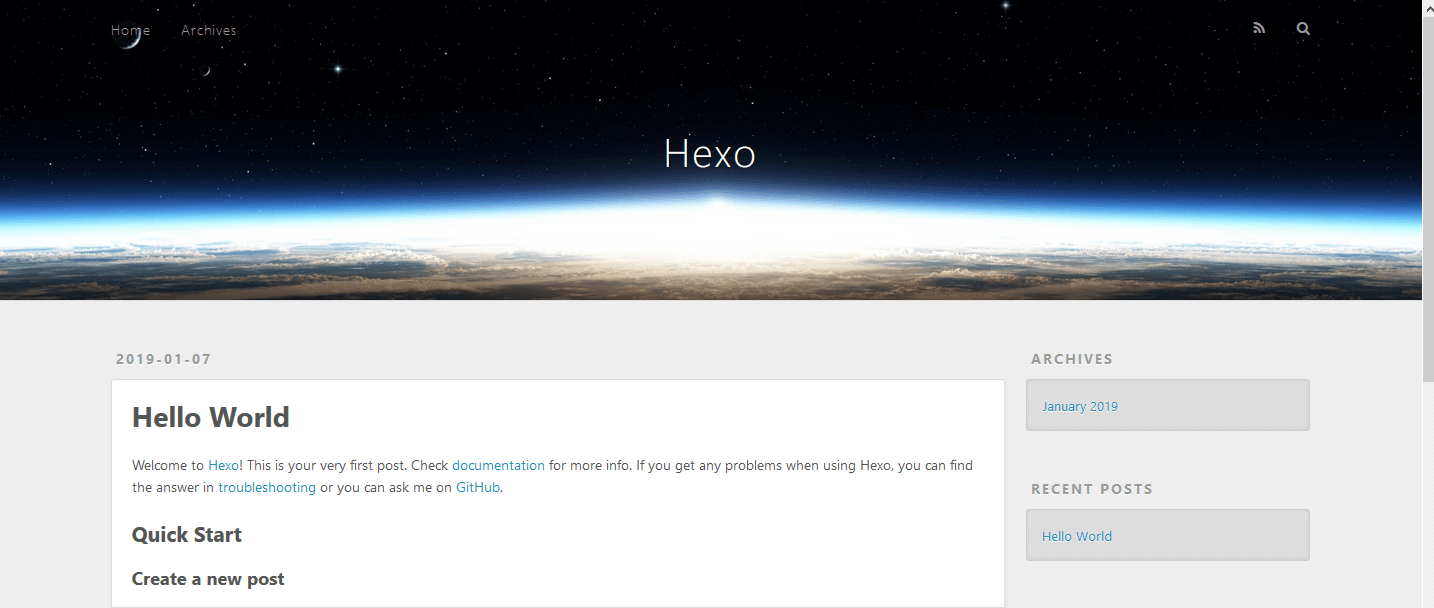
此时,通过浏览器访问 http://localhost:4000/
至此,我们已经可以在本地使用 Hexo 博客了。
但其实我们更加关注的是如何将 Hexo 博客发布到 Internet 上供其他人分享交流,下面我将会给出一个解决方案——将我们搭建好的本地 Hexo 博客项目推送到公共代码仓库(远程仓库)以提供公共访问。
Hexo 个人博客实施方案 实施方案一:Github·Page Github·Page 方法是将本地 Hexo 博客推送至 GithubPages 以实现公共访问:
1)首先,安装 hexo-deployer-git 插件,Git bash 下运行下面命令:
1 2 3 4 5 6 7 8 9 10 $ npm install hexo-deployer-git --save npm WARN deprecated swig@1.4.2: This package is no longer maintained npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + hexo-deployer-git@0.3.1 added 31 packages from 36 contributors and audited 5870 packages in 11.225s found 1 low severity vulnerability run `npm audit fix` to fix them, or `npm audit` for details
2)然后,修改站点目录下 _config.yml (站点配置文件)。修改文件末尾为:
1 2 3 4 5 6 deploy: type: git repo: git@github.com:<Your github account name>/<Your github account name>.github.io.git branch: master
实际环境测试:
1 2 3 4 5 6 deploy: type: git repo: git@github.com:TheNightIsYoung/TheNightIsYoung.github.io.git branch: master
这里,我的 Github account name (Github 账户名称)为:TheNightIsYoung。
注意:仓库地址最好使用 SSH 访问,不要填写 Http 地址。
3)将本地 Hexo 博客推送至 GithubPages,Git Bash 输入以下命令, 返回 INFO Deploy done: git 即表示成功推送:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 # 生成静态页面: $ hexo generate (或:hexo g) INFO Start processing INFO Files loaded in 272 ms INFO Generated: index.html INFO Generated: archives/index.html INFO Generated: fancybox/blank.gif INFO Generated: fancybox/jquery.fancybox.css INFO Generated: fancybox/fancybox_loading@2x.gif INFO Generated: fancybox/fancybox_loading.gif INFO Generated: archives/2019/index.html INFO Generated: fancybox/fancybox_sprite.png INFO Generated: fancybox/fancybox_sprite@2x.png INFO Generated: fancybox/fancybox_overlay.png INFO Generated: archives/2019/01/index.html INFO Generated: js/script.js INFO Generated: fancybox/helpers/jquery.fancybox-buttons.css INFO Generated: css/fonts/FontAwesome.otf INFO Generated: fancybox/jquery.fancybox.pack.js INFO Generated: fancybox/helpers/jquery.fancybox-buttons.js INFO Generated: css/style.css INFO Generated: css/fonts/fontawesome-webfont.woff INFO Generated: fancybox/helpers/jquery.fancybox-media.js INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.js INFO Generated: fancybox/helpers/fancybox_buttons.png INFO Generated: css/fonts/fontawesome-webfont.eot INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.css INFO Generated: css/fonts/fontawesome-webfont.svg INFO Generated: css/fonts/fontawesome-webfont.ttf INFO Generated: 2019/01/07/hello-world/index.html INFO Generated: fancybox/jquery.fancybox.js INFO Generated: css/images/banner.jpg INFO 28 files generated in 650 ms # 部署至 GithubPages: $ hexo deploy (或:hexo d) INFO Deploying: git INFO Setting up Git deployment... Initialized empty Git repository in F:/HexoBlogProject/.deploy_git/.git/ [master (root-commit) 6d469d7] First commit 1 file changed, 0 insertions(+), 0 deletions(-) create mode 100644 placeholder INFO Clearing .deploy_git folder... INFO Copying files from public folder... INFO Copying files from extend dirs... [master c71b7a5] Site updated: 2019-01-08 12:03:08 29 files changed, 5777 insertions(+) create mode 100644 2019/01/07/hello-world/index.html create mode 100644 archives/2019/01/index.html create mode 100644 archives/2019/index.html create mode 100644 archives/index.html create mode 100644 css/fonts/FontAwesome.otf create mode 100644 css/fonts/fontawesome-webfont.eot create mode 100644 css/fonts/fontawesome-webfont.svg create mode 100644 css/fonts/fontawesome-webfont.ttf create mode 100644 css/fonts/fontawesome-webfont.woff create mode 100644 css/images/banner.jpg create mode 100644 css/style.css create mode 100644 fancybox/blank.gif create mode 100644 fancybox/fancybox_loading.gif create mode 100644 fancybox/fancybox_loading@2x.gif create mode 100644 fancybox/fancybox_overlay.png create mode 100644 fancybox/fancybox_sprite.png create mode 100644 fancybox/fancybox_sprite@2x.png create mode 100644 fancybox/helpers/fancybox_buttons.png create mode 100644 fancybox/helpers/jquery.fancybox-buttons.css create mode 100644 fancybox/helpers/jquery.fancybox-buttons.js create mode 100644 fancybox/helpers/jquery.fancybox-media.js create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.css create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.js create mode 100644 fancybox/jquery.fancybox.css create mode 100644 fancybox/jquery.fancybox.js create mode 100644 fancybox/jquery.fancybox.pack.js create mode 100644 index.html create mode 100644 js/script.js delete mode 100644 placeholder Branch 'master' set up to track remote branch 'master' from 'git@github.com:TheNightIsYoung/TheNightIsYoung.github.io.git'. To github.com:TheNightIsYoung/TheNightIsYoung.github.io.git * [new branch] HEAD -> master INFO Deploy done: git
4)通过浏览器访问网址: https://<Your github account name>.github.io 就可以看到和本地 hexo 博客相同页面。
=================================================
对比 Hexo 站点目录,观察一下被推送到远程仓库的文件,你是否发现:
远程仓库中的资源文件,其实就是我们的 .../<Hexo 站点目录>/public 目录下的内容(博客静态页面)。简单来说,执行 hexo d 命令会将站点目录下 :public 目录下的内容推送到远程仓库,而 Hexo 博客项目的配置文件、主题、scaffolds 等等,仍在我们本地储存维护….
实施方案二:Github·Page + Gitee·Page 使用过 Github 都知道,Github 有时候在国内访问较慢,而 Gitee 国内访问较快。故除了添加 Github 仓库外,我们可以在第一种实施方案的基础上配置 Citee·Page 。
1)hexo-deployer-git 插件已经安装过,这里可以直接跳过;
2)修改站点目录下 _config.yml (站点配置文件)。修改文件末尾为:
1 2 3 4 5 6 7 8 9 deploy: - type: git repo: git@github.com:<Your github account name>/<Your github account name>.github.io.git branch: master - type: git repo: git@gitee.com:<Your coding account name>/<Your coding account name>.git branch: master
实际环境测试:
1 2 3 4 5 6 7 8 9 deploy: - type: git repo: git@github.com:TheNightIsYoung/TheNightIsYoung.github.io.git branch: master - type: git repo: git@gitee.com:thenightisyoung/thenightisyoung.git branch: master
这里,我的 gitee account name (Gitee 账户名称)为:thenightisyoung。
3)将本地 Hexo 博客推送至 GiteePages ,Git Bash 输入以下命令, 返回 INFO Deploy done: git 即表示成功推送:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 $ hexo g $ hexo d INFO Deploying: git INFO Setting up Git deployment... Initialized empty Git repository in F:/HexoBlogProject/.deploy_git/.git/ [master (root-commit) c9fcced] First commit 1 file changed, 0 insertions(+), 0 deletions(-) create mode 100644 placeholder INFO Clearing .deploy_git folder... INFO Copying files from public folder... INFO Copying files from extend dirs... [master 498e47c] Site updated: 2019-01-08 13:55:57 29 files changed, 5777 insertions(+) create mode 100644 2019/01/07/hello-world/index.html create mode 100644 archives/2019/01/index.html create mode 100644 archives/2019/index.html create mode 100644 archives/index.html create mode 100644 css/fonts/FontAwesome.otf create mode 100644 css/fonts/fontawesome-webfont.eot create mode 100644 css/fonts/fontawesome-webfont.svg create mode 100644 css/fonts/fontawesome-webfont.ttf create mode 100644 css/fonts/fontawesome-webfont.woff create mode 100644 css/images/banner.jpg create mode 100644 css/style.css create mode 100644 fancybox/blank.gif create mode 100644 fancybox/fancybox_loading.gif create mode 100644 fancybox/fancybox_loading@2x.gif create mode 100644 fancybox/fancybox_overlay.png create mode 100644 fancybox/fancybox_sprite.png create mode 100644 fancybox/fancybox_sprite@2x.png create mode 100644 fancybox/helpers/fancybox_buttons.png create mode 100644 fancybox/helpers/jquery.fancybox-buttons.css create mode 100644 fancybox/helpers/jquery.fancybox-buttons.js create mode 100644 fancybox/helpers/jquery.fancybox-media.js create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.css create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.js create mode 100644 fancybox/jquery.fancybox.css create mode 100644 fancybox/jquery.fancybox.js create mode 100644 fancybox/jquery.fancybox.pack.js create mode 100644 index.html create mode 100644 js/script.js delete mode 100644 placeholder Branch 'master' set up to track remote branch 'master' from 'git@gitee.com:TheNightIsYoung/TheNightIsYoung.github.io.git'. git@gitee.com:TheNightIsYoung/TheNightIsYoung.github.io.git + c425509...498e47c HEAD -> master (forced update) INFO Deploy done: git INFO Deploying: git INFO Clearing .deploy_git folder... INFO Copying files from public folder... INFO Copying files from extend dirs... On branch master nothing to commit, working tree clean Branch 'master' set up to track remote branch 'master' from 'git@gitee.com:TheMusicIsLoud/TheMusicIsLoud.git'. To git.dev.tencent.com:TheMusicIsLoud/TheMusicIsLoud.git * [new branch] HEAD -> master INFO Deploy done: git
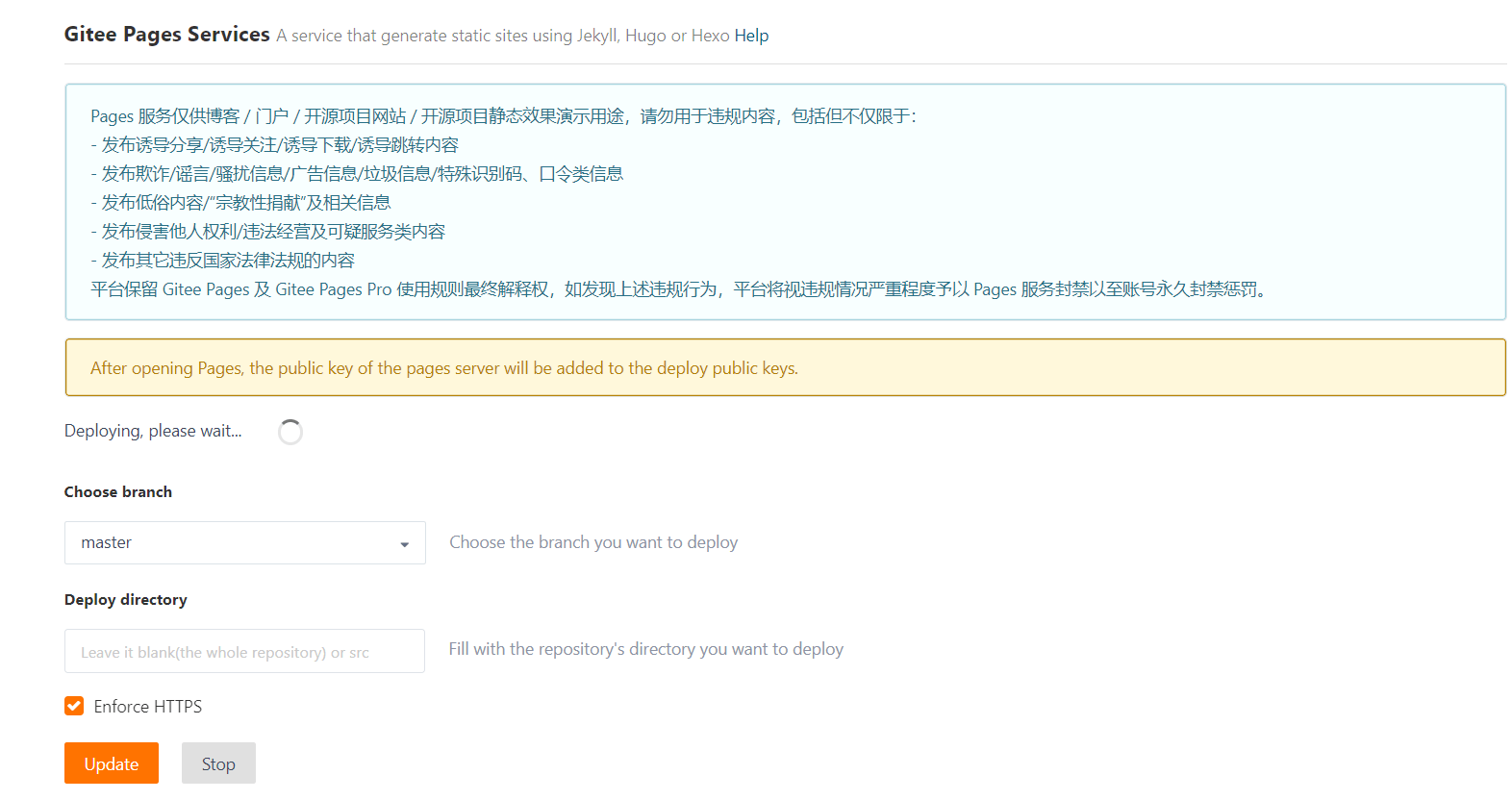
4)Gitee 还需要通过 Gitee Pages 服务 ,才能开启静态 Pages 应用(Service –> Gitee Pages)。如下页面显示:
开启成功后界面如下:
5)通过浏览器访问网址: https://<Your coding account name>.gitee.io/ 同样也可以访问到 hexo 博客页面
1 2 # 我的访问链接如下: https://thenightisyoung.gitee.io
实施方案三:Github·Page + Gitee·Page + domain name 上面我们已经将 Hexo 个人博客远程托管到 Gihub & Gitee 上了。
还能不能再继续优化一下方案???
问题:一方面每一次进行访问时,我们都需要通过 https://<Your coding account name>.coding.me 或者 https://<Your github account name>.gitee.io 一长串的域名来进行访问,显得非常繁琐;另一方面我们有一个闲置的域名,单纯想做域名映射,以达到通过域名即可访问我们的个人博客。
前提:你有一个闲置的自定义域名。这里你可以为 Github·Page 或者 Gitee·Page 配置域名映射,二选其一。Gitee 域名绑定目前只面向企业用户(难受),所以这里我们会将自定义域名绑定到 Github Page(Github 支持 CDN 加速快速访问)。
1)配置 Github·Page 的域名映射
1 –> 域名解析(使用域名的前提)参数:
添加一条 CNAME 记录指向 <Your github account name>.github.io:
1 2 3 4 5 # 记录类型:选择为 CNAME # 主机记录(即域名前缀):选择为 www # 解析线路:默认选项即可 # 记录值:<Your github account name>.github.io # TTL:默认选项即可
注意:要确认你的域名的解析状态为正常状态!
2 –> 博客 Github 仓库设置:
首先打开博客仓库设置:https://github.com/<Your github account name>/<Your github account name>.github.io/settings
找到 Custom domain ,填写好自定义域名(例如:www.xxxxxx.com),点击 save。
–> 启用 Github Page HTTPS :
自 2018 年 5 月 1 日,Github 支持自定义域名的 HTTPS 请求了,直接在 Custom domain 下勾选 Enforce HTTPS 即可开启。
配置也相当简单,只需要更新 DNS 配置里的 A 记录,将其指向以下4个 IP 地址中的至少一个。
1 2 3 4 185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
HTTPS 让你的网站和网站访客更安全,并且 Github 提供的这些 IP 地址自动将你的站点加入了 CDN,提高了访问速度(真香~)。
3 –> 在 Hexo 站点目录中的 public 目录下创建 CNAME 文件,内容如下:
www.xxxxxx.com
部署:
4 –> 等待一段时间(域名生效时间,10分钟左右)后,我们发现已经可以通过我们的域名访问到个人博客了。
2)配置 Gitee·Page 的域名映射(Gitee Page Pro)
当前 Gitee Page Pro 是支持自定义域名版本的 Gitee Page,留一个小期待吧,希望码农后续可以支持普通用户的 Gitee·Pages 绑定自定义域名,持续关注 。
未来可期,配置相同 –>
在上述 配置 Github·Page 的域名映射 基础上进行如下设置,即可将域名指向 <Your gitee account name>.gitee.io:
1 –> 域名解析(使用域名的前提)参数:
添加一条 CNAME 记录指向 <Your gitee account name>.gitee.io:
1 2 3 4 5 # 记录类型:选择为 CNAME # 主机记录(即域名前缀):选择为 www # 解析线路:默认选项即可 # 记录值:<Your gitee account name>.gitee.io # TTL:默认选项即可
注意:要确认域名解析状态为正常状态!
2 –> 打开 Pages 服务, 进行域名绑定即可。
至此,你就可以通过你的自定义域名进行 Hexo 博客的访问了。
Problem && Solution 1)Github·Page 配置域名绑定问题
问题描述:Github·Page 项目成功绑定了自定义域名之后,可以正常通过域名进行站点访问了。但发现一个现象,在部署上传新的文章后,访问又双叒变成了 404 ???
WTF!?在我打算再次重新配置 Github·Page 的时候,我突然发现仓库 Settings 页面绑定域名的那一栏变成空了,是谁动了我的奶酪???
度娘上查到,在为 Github·Page 配置域名绑定之后,会在当前仓库中自动生成一个 CNAME 文件(你可以重新 Save 域名试一下),查看 CNAME 文件内容:
1 2 # 只有一行语句,就是你的域名 your domain name
而我们在 hexo d 重新部署之后,发现 CNAME 文件不见了。
你很容易可以想到,hexo d 时,Hexo 会将 public 目录中的文件和目录推送至远端仓库指定分支中,并且完全覆盖该分支下的已有内容。
也即是说,前面我们在 “实施方案一:Github·Page” 配置过程中,由于 public 文件下没有 CNAME 文件 ,导致远程仓库中的域名绑定相关的 CNAME 文件 被覆盖掉了,≧ ﹏ ≦
知道了原因,下面我们给出解决方法:
我们知道,站点目录下 public 中的文件是由 source 文件夹的内容生成的。我们尝试一下在 source 目录下添加一个 Github·Page 需要的 CNAME 文件 ,内容如下;
1 2 # 我的域名 www.orangeshare.cn
然后执行如下命令,清除以及重新生成静态页面内容:
可以观察到,重新生成的 public 目录下,已经包含 CNAME 文件 了,有点小激动啊~
再次 hexo d 推送试一下。成功了 O(∩_∩)O
2)Gitee·Page 推送问题
问题描述:Gitee·Page 配置成功之后,可以正常通过 https://<Your coding account name>.gitee.io 进行站点访问了。但发现一个现象,在部署推送新的文章后,访问 Gitee·Page 页面时新推送博文内容没有更新???
这时,你需要进入 Gitee Pages 服务设置页面,重新刷新部署页面(Update ),如下(黄色 Update 按钮):
等待大概 30s 左右部署完成,重新访问页面发现:Gitee·Page 页面已可以查看到新推送的博文~~~