稳定快速、高效免费的图床解决方案-Github-jsDelivr-PicGo
一种稳定快速、高效免费的图床解决方案 —— Github + jsDelivr + PicGo。
更多 Hexo 博客框架内容,请关注博主 Hexo 博文系列:
打造沉浸式写作体验,你需要试试-Markdown-Editor
稳定快速、高效免费的图床方案-Github-jsDelivr-PicGo
Introduction
先来对比一下之前博文我们给出的图床解决方案:
- 自建图床服务器:需要支出必要的服务器等费用,还需要去进行相对繁琐的安装过程才可以使用;
- 云存储对象:有免费额度,但使用量较大时,可能产生相关存储流量费用,并且需要进行实名认证,域名备案等;
- 第三方免费图床:流量、储存、图片上传受限,国内大平台图床服务商需要进行实名认证,域名备案等;
- 其它小众图床:不可靠,随时有挂掉的风险。
使用过 Github 的看官肯定知道,Github 的 Repo 也可以储存东西,最直接的就是程序的版本控制,当然也可以用来当作备份储存。关于存储,Github 官方回复是:该行为不构成 Abuse(滥用)。
因此,GitHub 作为图床是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效。
并且 GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,速度和容量问题都得以解决,而且完全免费,可以说是目前免费图床的较佳的一种解决方案!
下面我们来看解决方案的具体实施:
New Github Repo
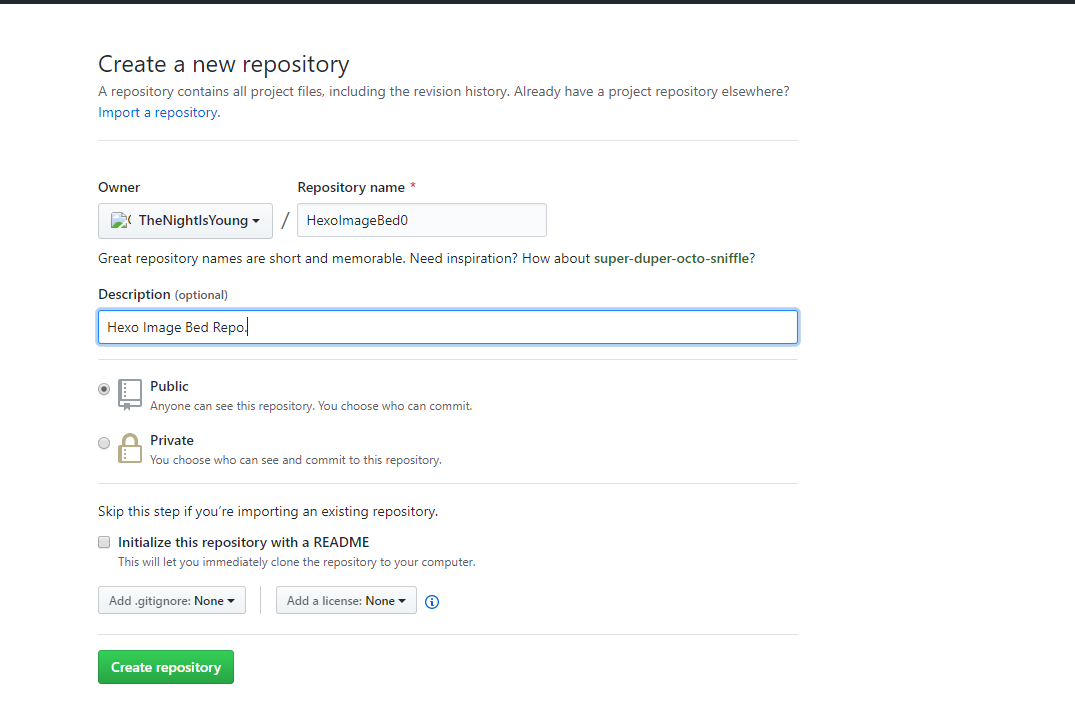
登录/注册 GitHub,新建一个仓库。填写好仓库名(HexoImageBed0),仓库描述(Hexo Image Host Repo),仓库必须设为:public 的,根据需求选择是否为仓库初始化一个 README.md 描述文件:

填好仓库信息后,点击【Create Repository】即可完成 Repo 的创建。
生成一个 Token
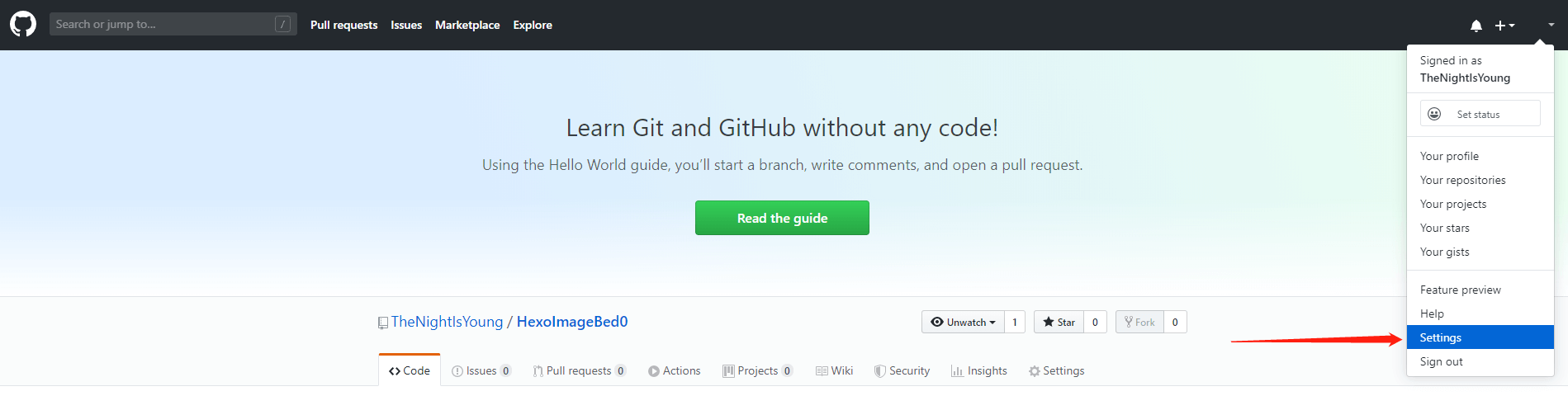
在主页选择【Settings】:

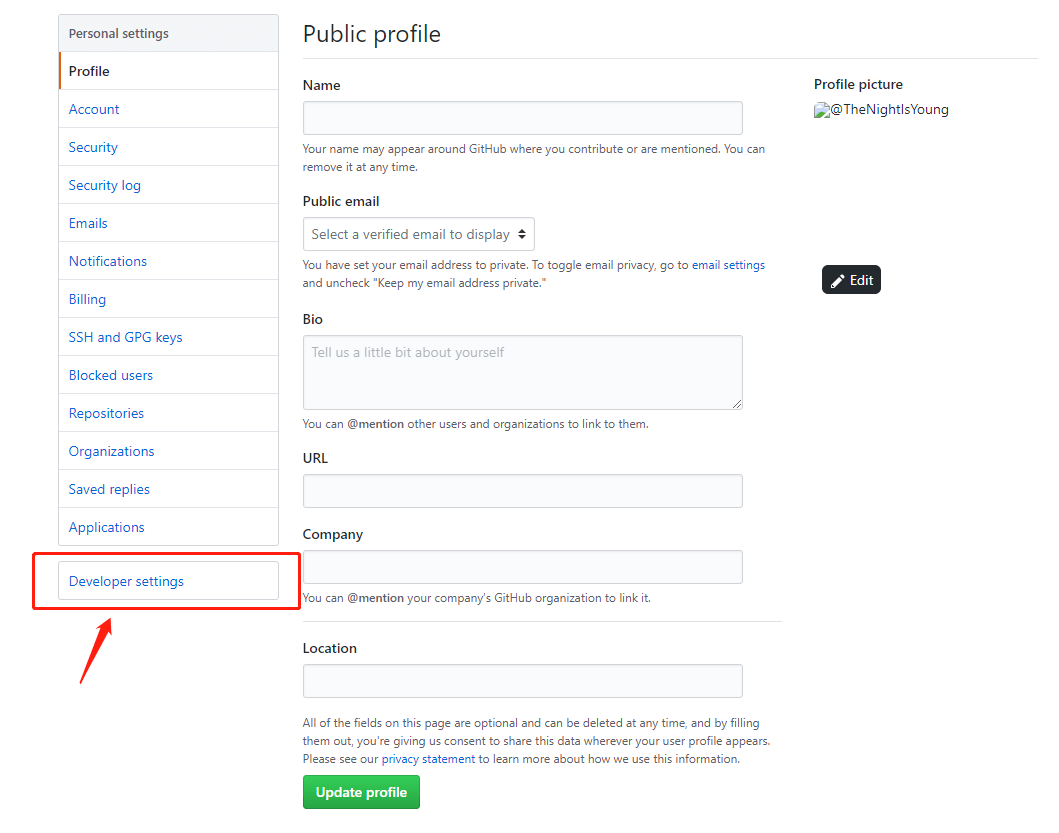
Next –> 点击【Developer settings】:

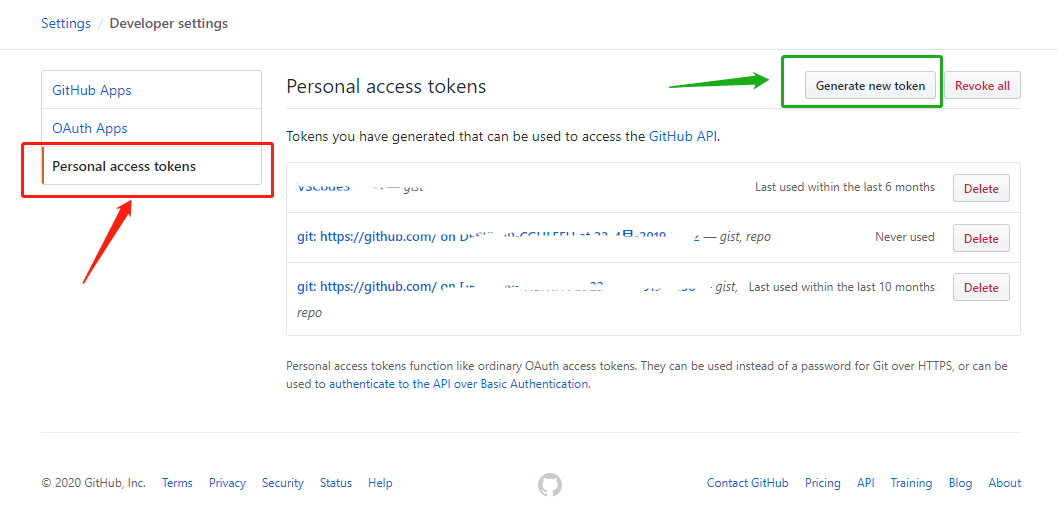
Next –> 依此点击【Personal access tokens】–>【Generate new token】:

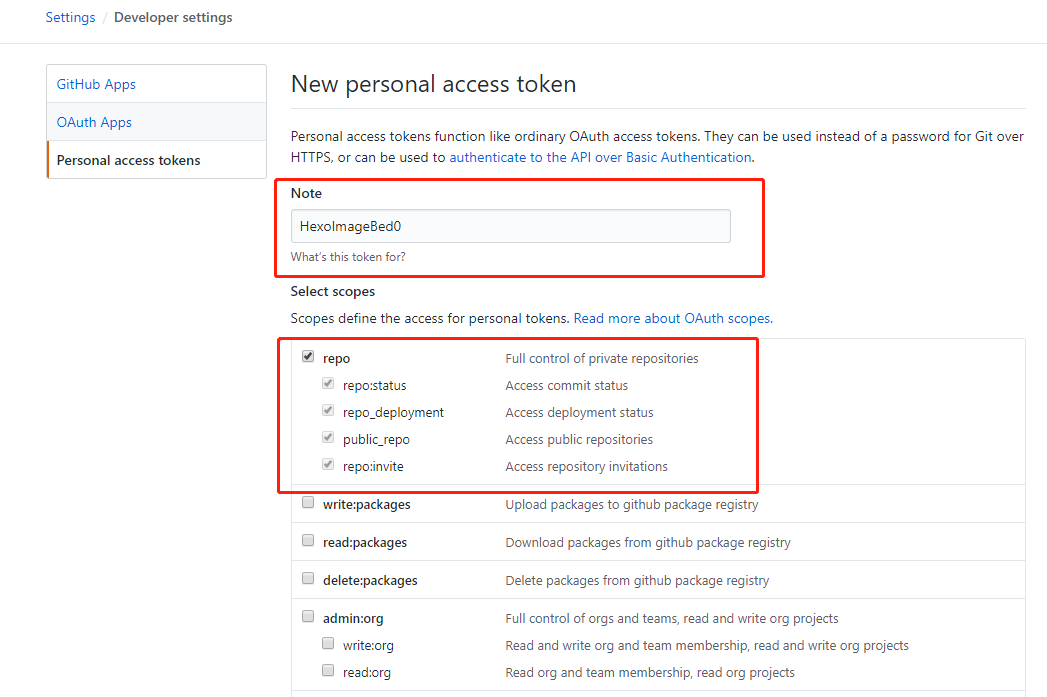
进入如下界面:

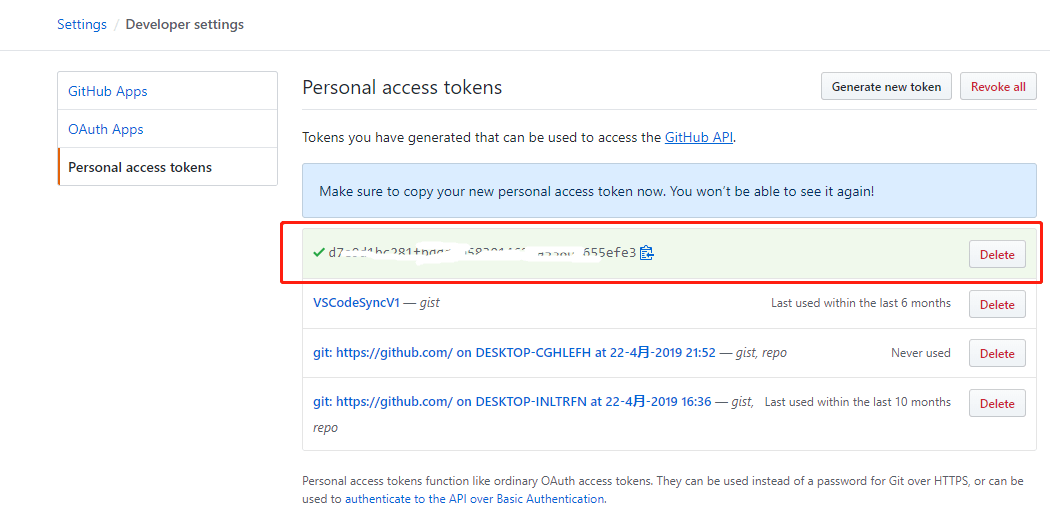
填写好描述,勾选【repo】,然后点击【Generate token】生成一个如图所示的 Token:
注意:请勿关闭当前页面,这个 Token 只会显示一次,自己先截图保存下来。或者等后面配置好 PicGo 后再关闭此网页。

PicGo
PicGo,一款比较优秀的图床工具。
所谓图床工具,就是自动把本地图片转换成链接,以精简用户繁杂的图床上传、下载过程的一款工具,网络上有很多免费图床工具可供使用。
PicGo 可以支持微博,七牛云,腾讯云 COS,又拍云,GitHub,阿里云 OSS,SM.MS,Imgur 等八种常用图床,功能强大,简单易用。
PicGo Setup
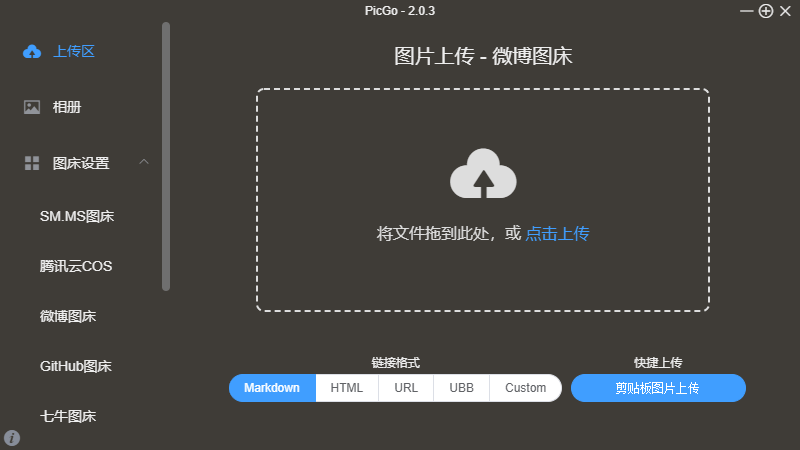
首先,你可以从这里提供的 PicGo 下载链接地址 下载 PicGo下载到最新的 PicGo。下载好后界面如下所示:

PicGo 配置
安装好后就可以开始配置 Github 图床了:
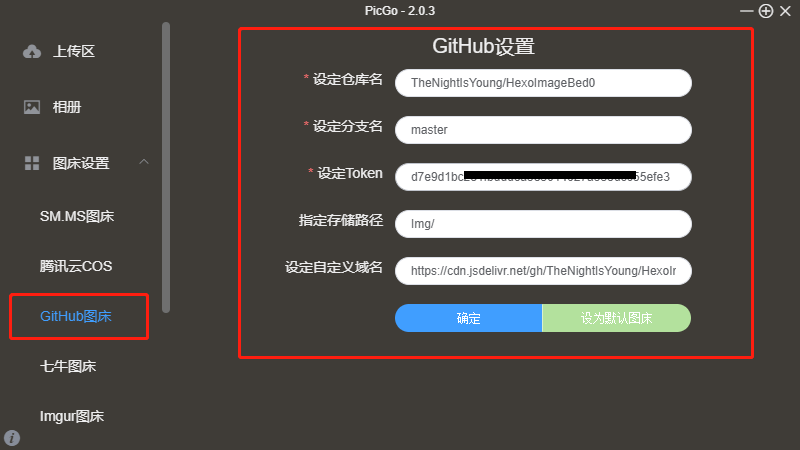
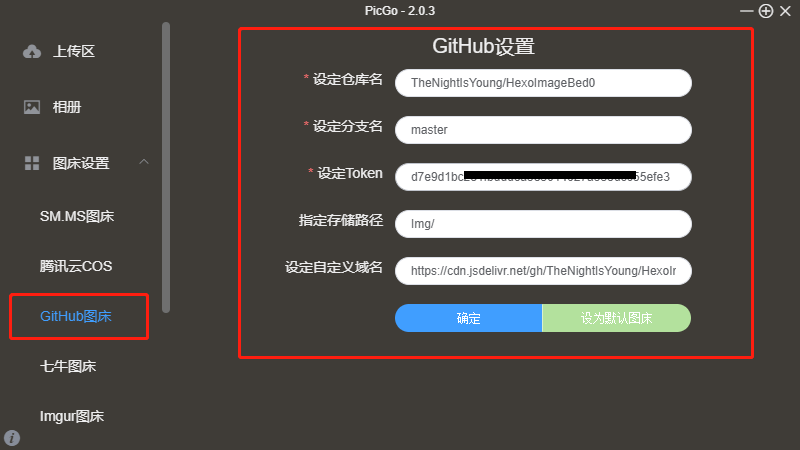
具体步骤为:【图床设置】–> 【GitHub图床】,配置界面如下:

==============================================
配置内容详解:
- 设定仓库名:按照【用户名 / 图床仓库名】的格式填写;
- 设定分支名:【master】;
- 设定 Token:粘贴之前生成的【Token】;
- 指定存储路径:填写想要储存的路径,如【Img/】,这样就会在仓库下创建一个名为 Img 的文件夹,图片将会储存在此文件夹中;
- 设定自定义域名:在图片上传后,PicGo会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接。这里由于我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】。使用时,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径】加速访问我们的图片了。
About CDN
百度百科:CDN 的全称是 Content Delivery Network,即内容分发网络。
CDN 是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。
我们知道,放在 Github 的资源在国内加载速度比较慢,因此需要使用 CDN 加速来优化网站打开以及资源访问速度,“jsDelivr + Github” 是免费,好用的 CDN 加速方案,非常适合博客网站使用。
jsDelivr 引用资源方法:
https://cdn.jsdelivr.net/gh/ {your usrname name}/{your repositry name}@{release version}/{resource file path}
例如:
1 | # https://cdn.jsdelivr.net/gh/TheNightIsYoung/HexoImageBed0@1.0/images/test.png |
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
1 | # 加载任何Github发布、提交或分支 |
Quick Start
安装配置好 Github + jsDelivr+PicGo 之后,我们就可以进行高效创作了
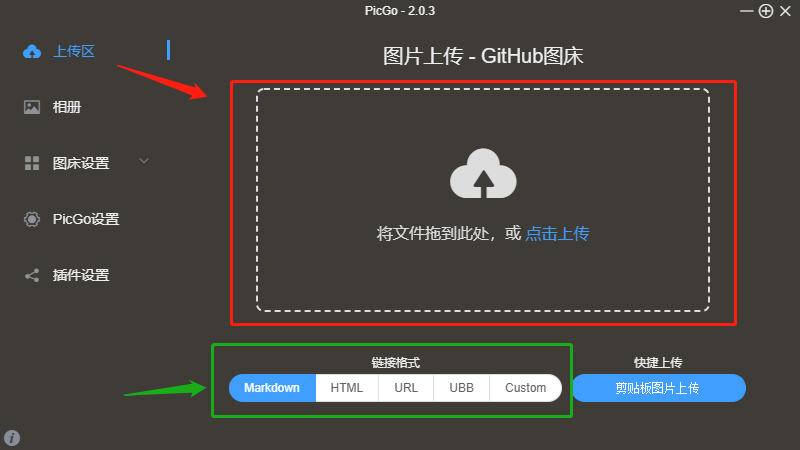
点击 PicGo【上传区】,将图片拖拽到上传区域,即可自动上传到 Github 仓库(支持多图片上传),注意上传区域下方可设置图床链接格式,默认为 Markdown 格式(可以直接复制到 MD 文档中使用)。

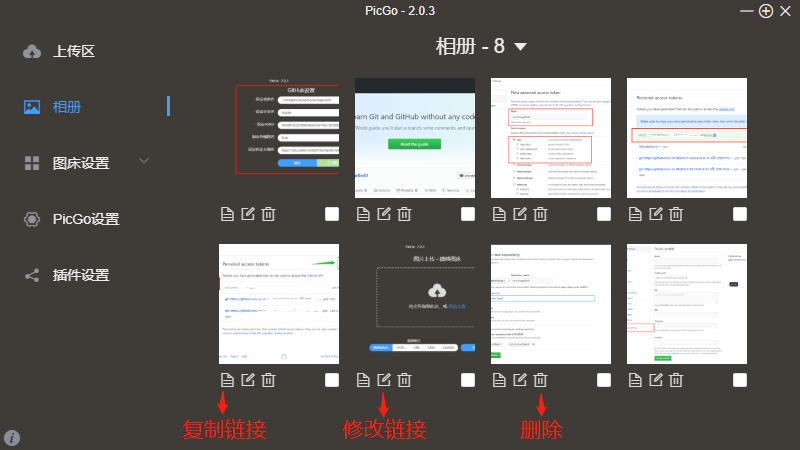
PicGo 还有相册功能,可以快速查看以及复制上传的图片链接。并且可以对已上传的图片进行删除,修改链接等快捷操作。

例如,我们选择默认的链接格式(Markdown),上传完毕后,点击相册,然后复制相应图片链接,示例:
1 |  |
这样的 Markdown 链接格式,可以直接插入到 MD 中使用了。
======================== PicGo Use Error ========================
PicGo 用了一段时间,可能突然发现偶尔上传图片时报如下错误:
1 | # 上传失败:服务端出错,请重试 |
解决方法(迷之方法~):
更改文件名(任何形式的改动)即可成功上传。向服务器上传已存在图片也会上报上诉错误。
================================================================
自此,我们就成功搭建起了基于 “Hexo + Github·Pages + Gitee·Pages + Domain + VSCode + TinyPNG + PicGo + Image Host ” 的个人博客。
You need to know more
当然了,人无完人。Gihub+jsDelivr+PicGo 图床解决方案也是有缺陷的,你应该了解当前方案的局限:
Github Page 容量受限
正如 Github 官方给出的说明:
Github 没有设置磁盘配额。我们试图为所有 Git 仓库提供充足的存储空间。保持存储库的大小可以确保我们的服务器快速且下载速度快。
如果您经常向 GitHub 推送大型文件,可以考虑将 Git 大型文件存储(Git LFS)作为你的工作流的一部分。Git LFS 可以很好地使用 GitHub 流,并且可以与任何大文件一起使用,不管它的类型是什么。
如果您的存储库超过 1 GB,则可能会收到来自 GitHub 支持的礼貌电子邮件,要求您减少存储库的大小以使其恢复。
也就是说,对于 Github Repo 是没有磁盘配额限制的,但单个仓库存储要低于 1G。
这也就意味着,一旦仓库满额,就得需要重新配置一个新的图床仓库了…
Public Repo
Github 中创建的图床仓库必须是 Public,如果是 Pravite,那么图片地址会带有一个随时刷新 Token,这样虽然 Repo 他人不可见,但是也没法作为图床用。
Github Contribution Activity
图床每添加一张,就会进行一次 commit,这样会导致你的 Github 动向表部分一片绿……虽然这样显得你很活跃,但是真正点进去会发现你的代码更新并没有你真正提交 commit 的频率高。
小结:
Gihub 是一个稳定快速,高效免费的图床解决方案,但绝对不适用于大流量场景,只限于个人小流量博客站点适用。
并且,我们要注意:禁止滥用!!!把 Github 当图床算滥用,那么和把微博当图床使用最终导致被锁理所应当。
稳定快速、高效免费的图床解决方案-Github-jsDelivr-PicGo
install_url to use ShareThis. Please set it in _config.yml.