HTML 教程之区块内联和页面布局
HTML 中的区块 && 内联元素以及页面布局。
块级 && 内联元素
HTML 中,标签(元素)可以分为两个类别,分别是块级元素(也叫区块元素)和内联元素(也叫行内元素)。
Box Model
在介绍块级元素和内联元素之前,我们需要先简单 Box Model(盒子模型)的基本概念。
在 HTML 中,所有的 HTML 元素都可以看作一个个盒子,其示意图由下所示:

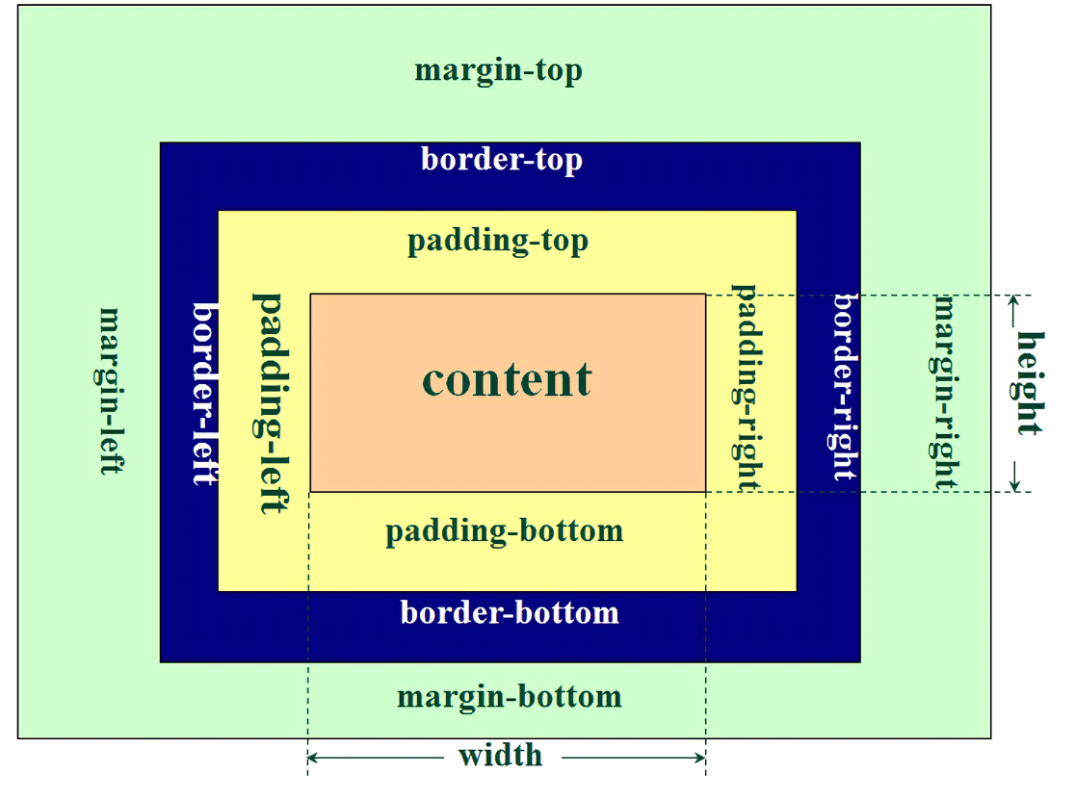
[1] >>> 图解
- 内容区(content):用来在 HTML 页面显示内容的区域,可以是文本内容、图片、视频或者其他后代元素等;
- 内边距(padding):指的是内容区至边框之间的空白区域;
- 边框(border):包含内容区和内边距的边界;
- 外边距(margin):指的是当前盒子模型的边框至其他盒子模型的边框之间的区域。
[2] >>> 关于设置
- width 属性和 height 属性设置盒子模型的内容区在页面中所占区域;
- border 属性、padding 属性和 margin 属性分别设置盒子的边框、内边距和外边距。
块级元素
块级元素(Block Element)最主要的特点是,在浏览器显示独占一行,排斥与其他元素同一行的元素。
块级元素中最具代表性的就是 <div>,此外还有 ol ul li dl dt dd && table caption tfoot thead tbody th tr && h1-h6 && form && div header nav section article aside footer && p address 等。
记忆口诀:三大列表和表格、六大标题和表单、网页布局必须算、段落地址要分块。
块级元素一般都具有特定的语义,可以使代码的可读性更强。
块级元素的主要特征如下所示:
- 不管是否使用换行标签
<br>,块级元素总是在新行上开始; - 块级元素的宽度、高度以及外边距和内边距等都可以控制(CSS Style);
- 如果省略块级元素的宽度,那么它的宽度默认为当前浏览器窗口的宽度;
- 块级元素中可以包含其它的内联元素和块级元素。
内联元素
内联元素也可以称为行内元素(Inline Element)。其中最具代表性的就是 <span>,此外还有 b i u em strong sup sub big small ins del code cite dfn kbd var 等。
可以看出,内联元素往往带有某种特殊的显示效果,可以代替部分 CSS 样式。
行内元素的主要特征如下所示:
- 行内元素和其它元素会在同一行上显示(不会自动折行);
- 行内元素宽(Width)、高(Height)设置无效,外边距和内边距部分可变;
- 内联元素中推荐只能容纳文本或者其他内联元素,不推荐嵌套块级元素。
[1] >>> 行内元素不可以设置宽高(Width && Height)属性,宽、高仅和内容相关(宽度会随着内容增加,高度随字体大小而改变)。
[2] >>> 内联元素可以设置部分外边界,外边界不对上下(margin-top/margin-bottom)起作用,只能对左右(margin-left/margin-right)起作用;
[3] >>> 内联元素也可以设置部分内边界,设置内边界不对上下(padding-top/padding-bottom)起作用,只能对左右(padding-left/padding-right)起作用。
F12
浏览器中,通过快捷键 F12 可以打开浏览器开发者工具(Browser DevTools)。
你可以通过 DevTools 来查看浏览器当前打开页面的源码(Ctrl + U),以及页面中的元素(Elements)和元素的样式(Styles)。
以百度搜索为例,示例图如下:

如图所示,Elements 窗口中展示了当前 HTML 页面的所有元素,你可以通过鼠标选定某个元素(例如:<html>),然后右侧 Styles 窗口就会显示当前选定元素的样式信息,通过样式窗口的滑动条向下滑动你可以看到当前元素的盒子模型。
并且,你可以通过在不同元素上移动鼠标(不选定),可以在页面中查看到相应不同元素的盒子模型显示(根据颜色对比 Styles 窗口中 Box Model 组成颜色)以及盒子大小,如下所示:

上图展示了,<ol> 有序列表元素(块级元素)和 <a> 超链接(内联元素)元素的显示样式。
通过 DevTools 对元素样式的查看,希望你可以更深入的了解上述章节关于块级元素和内联元素的说明。
元素嵌套
正如我们前面介绍的,HTML 中的元素支持嵌套的操作,嵌套深度也没有明确限制,包括:
- 块级元素可以嵌套块级元素,也可以嵌套内联元素;
- 内联元素可以嵌套内联元素,也可以嵌套块级元素(一般不推荐)。
不建议在内联元素中嵌套块级元素,这样不仅不符合开发规范,还会导致内联元素被撑开,独自占据一行。
但是有时候又不得不这样做,比如我们想实现一个板块链接到一套教程,为了让读者点击板块的任何一个地方都能跳转到教程页面,如下图所示:

当你点击灰色区域时可跳转至相应教程,我们就需要在 <a> 超链接标签中嵌套 <div>、<h4> 和 <p> 标签,代码如下:
1 | <a href="https://www.w3cschool.cn/html/" target="_blank"> |
总之,这是一条建议,不是强制规定。或者你可以看作 <a> 例外。
元素类型转换
标签的很多默认行为都可以借助 CSS 改变,显示类型也不例外。
可以通过 CSS display 属性将块级元素修改为内联元素,或者将内联元素修改为块级元素,或者兼具两者优点,将标签设置为行内块级元素。
CSS 虽然可以改变标签的显示类型,但是不能改变标签的语义,读者还是应该根据语义去使用标签:
<div>标签用来布局,而不用来显示文本;<p>标签用来显示文本,而不用来布局。
Div && Span
<div> 和 <span> 分别是最常用的块级元素和内联元素,用于将元素组合起来以便 CSS 使用。标签本身是没有任何显示效果,通常需要结合 CSS 进行样式以及页面布局设置的。
Div Tag
<div> 是非常重要的块级标记,在网页布局(Layout)方面发挥着重要的作用,用于进行页面分割(Division)。
同时,如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 标签及其包围的内容可以看做网页的一个板块(页面布局),<div> 标签本身并没有什么特殊的显示效果,需要借助 CSS 样式对外边距、内边距、背景、边框等进行设置,从而达到对板块布局的目的。
示例代码如下:
1 | <p>这是一些文本。</p> |
这里不用深究,后续你再学习了 CSS 的使用后,会越来越多的接触到其使用。
Span Tag
HTML 中的 <span> 标签是一个用来组合其它行内元素的内联元素,以对 HTML 文档中的内容进行分组修饰。提供一种将文档的一部分独立出来的方式,以提供集体样式。
需要注意的是,此标签本身不会为文档内容提供任何视觉效果,需要与 CSS 结合使用来改变内容的样式,比如字体、颜色、大小、边框、背景等。。
示例代码如下:
1 | <p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我得父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p> |
这里不用深究,后续你再学习了 CSS 的使用后,会越来越多的接触到其使用。
| >>> ============================================== Split Line ============================================= <<< |
设想一下:
通过 <div> 标签分割一个独立的网页板块,然后设置通用属性 id Or Class,再结合 CSS 统一设置板块内的样式,是不非常方便。
同理,通过 <span> 标签对网页内具有相同样式的行内元素包围起来,然后设置通用属性 id Or Class,再结合 CSS 统一为组内内容设置样式,极其方便。
嵌入 CSS 样式
HTML 的学习离不开 CSS 样式的支持,这里我们先来初步了解一下 CSS 样式的使用,以避免很多看官学到这里了仍然一头雾水(最少先不陌生,甚至学习过程中可以掌握一些 CSS 的使用那就更好了),更详细的使用教程可参见网络相关的教程。
通过前面的学习,你应该已经发现 HTML 仅能呈现一些信息,表现能力非常有限,我们很多时候都推荐引入了 CSS 样式一起使用,以提供元素更多的设置,使页面更加精美。
何为 CSS?
CSS(Cascading Style Sheet)可译为 “层叠样式表”。CSS 是在 HTML 4 开始使用的,是为了更好的渲染 HTML 元素而引入的。
简单来说,CSS 专门用于渲染 HTML 元素标签的样式,使用 CSS 可以实现 页面的布局、内容与表现形式分离,可以极大的提高工作效率 。
网页现在的新标准是 W3C 。目前的模式是 Html + Css + Javascript。如何理解呢?就是 Html 是网页的结构(布局 + 内容),CSS 是网页的样式,Javascript 是行为(交互)。
HTML 如何嵌入 CSS?
CSS 样式既可以作为单独的文件(后缀为 .css 类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中。
CSS 可以通过以下四种方式添加到 HTML 中:
- 内联(行内)样式:使用 HTML 标签的 style 属性定义 CSS 样式;
- 内部样式表:使用
<style>元素在 HTML 文档头部<head> 区域定义 CSS 样式; - 链接式(外部样式表):使用
<link>标签引入外部 CSS 样式表文件; - 导入式(外部样式表):使用
@import命令导入外部 CSS 样式表文件。
最好的方式是通过外部样式表的方式,为 HTML 页面引入样式,以实现页面内容与表现形式分离。本小节所涉及到的具体 CSS 样式设置请对照 CSS 系列博文,这里只引入一些简单的 CSS 样式辅助理解。
内联样式
你可以直接使用 HTML 标签的 style 属性来定义 CSS 样式。
其属性值是一个或多个由分号分隔的 CSS 属性:值 对,例如 style = “color:blue; text-align:center“。
一个修改字体、字体背景、字体颜色、字体大小、文本对齐方式以及 Div 块区使用内联样式的示例:
1 | <h1 style="font-family: verdana; text-align: center;">A Center-aligned Heading</h1> |
你可以发现,内联样式虽然编写简单,可以发现存在以下缺陷:
- 每一个标签要设置样式都需要添加 style 属性;
- 后期维护成本高,当修改页面时需要逐个打开网站每个页面一一修改;
- 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
内部样式表
你可以直接使用嵌入到 HTML 文档头部 <head> 区域的 <style> 元素为当前文档定义 CSS 样式。
内部样式表的特点是该样式只能在此页使用,解决内联样式针对标签多次书写的弊端。
一个修改段落标签样式的示例:
1 |
|
尽管解决了针对具有相同样式标签的多次设置,但仍然未实现网页结构与样式的分离。这就体现在,当样式需要被应用到很多页面的时候,仍然需要针对每个页面都要修改,不灵活啊。
链接式
你可以直接使用 <link /> 标签在 HTML 文档头部 <head> 区域引入外部的 CSS 样式表文件,也称为外部样式表。这是络上网站应用最多的方式,同时也是最实用、最理想的方式。
链接式将 HTML 页面结构和样式完全分离,实现结构层和表示层的彻底分离,使 HTML 代码专门构建页面结构,而美化工作由 CSS 完成。增强了网页结构的扩展性和 CSS 样式的可维护性。
使用链接式为 HTML 代码应用样式示例:
1 |
|
其中,HTML 中 <link> 标签专门用来定义文档与外部资源的关系,最常见的用途是链接外部样式表。其 href 属性用于定义链接文档的 URL,rel 属性定义当前文档与被链接文档之间的关系,type 属性用来定义被链接文档的 MIME 类型。
两个外部样式表内容如下 >>>>
style1.css 文件代码:
1 | h2{ |
style2.css 文件代码:
1 | p{ |
通常,网站制作者会将公共部分样式放入一个 CSS 文件,当前页面样式编写新的样式文件。
链接式导入 CSS 样式的好处:
- CSS 文件可以应用于不同的 HTML 文件中,使网站所有页面样式统一;
- 将 CSS 代码放入一个 CSS 文件中便于管理、减少代码以及维护时间;
- 修改 CSS 文件时,所有应用此 CSS 文件的 HTML 文件都将更新,而不必从服务器上将所有的页面取回再修改完毕后上传。
导入式
你也可以直接使用 @import 命令导入外部 CSS 样式表文件,它是 CSS2.1 新引入的一张导入方式,一些低版本浏览器可能不支持。
这里简单了解一下就行,更多使用的链接式的导入方式。
导入样式使用 @import 命令导入外部样式表。导入样式书写方式:
1 | <style> |
需要注意的是,在 HTML 文档中使用 @import 时,@import 需要定义在 <style> 标签中。如果 <style> 标签中还有其它的 CSS 样式,那么 @import 就必须定义在所有样式的最前面。示例代码如下:
1 |
|
和链接式不同的是:使用
<link>标签引用的样式文件会随页面同时加载,而使用@import引用的样式文件会等待页面加载完成后再加载。 如果@import引用的样式文件过大、加载时间过长的话,在页面加载完成后就会出现没有样式的情况,影响用户体验。
网页布局
网页布局是创建一个网站时一个必不可少的过程,通过布局可以改变网页中内容的排布方式,让网页看起来更加合理、美观。
早期,大多数网站会把内容安排到多个列中,类似于杂志或报纸那样的布局。
而由于 <div> 或者 <table> 元素可以创建多列。故,早期 HTML 网页中使用 <div> 或者 <table> 元素来进行网页布局,CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观(实现布局和样式分离)。
下面分别来看如何使用 Div 和 Table 来实现传统页面的布局:

Div 布局
div 元素是用于分割 HTML 元素的块级元素。创建多列布局代码示例如下(推荐先看布局自己实现下):
1 |
|
Table 布局
table 元素是是创建布局的一种简单的方式。创建如上多列布局代码示例如下(推荐先看布局自己实现下):
1 | <table style="width: 500px;" border="0"> |
很多技术大佬,甚至可以使用 Table 设计出非常精美漂亮的 HTML 页面。
注意:虽然可以使用 HTML Table 标签来设计出漂亮的布局,但是 table 标签是不建议作为布局工具使用的 - 表格不是布局工具。
HTML5 布局新标签
HTML4 主要依赖 <div> 标签进行布局。但是,<div> 是一个包罗万象的标签,不具有明确的语义,不能指明当前板块的作用,也不利于搜索引擎理解页面内容。
为了改进传统布局模式,HTML5 提出了多个专门用于布局的新标签(块级),它们用来定义网页的不同部分,语义更加明确。
HTML5 布局标签如下:
| 标签 | 说明 |
|---|---|
<header> |
用于定义网页的头部,头部中一般包含一些介绍性的内容,例如网站名称、Logo 或者作者的信息 |
<nav> |
用于定义网页中的导航栏 |
<section> |
用于在网页中定义一个单独的部分,其中可以包含文本、图像、表格等等。代表 HTML 文档中的“节”或“段”,“段”可以理解为一篇文章里按照主题的分段,“节”则可以理解为一个页面里的分组。其主要作用就是 对页面的内容进行分块 |
<article> |
用于定义文章或者其它独立的信息,代表一个页面中自成一体的内容,例如论坛的帖子、博客上的文章、一篇用户的评论等 |
<aside> |
用于定义网页内容以外的部分,例如网页的侧边栏、侧边购物栏等 |
<footer> |
用于定义网页的底部,例如作者、版权等信息 |
<details> |
用于定义一些详细信息,并且可以根据需要隐藏或显示这些详细信息 |
<summary> |
用于为 <details> 标签定义标题 |
各个标签详细使用可参考 HTML5 新元素支持,适用的板块如下图所示:

下面通过一个示例来演示如何使用上面介绍的标签来为网页布局:
1 |
|
关于 HTML + Div + CSS 网页模板 >>>
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板,并基于这些预先构建好的网站布局,并优化它们!!!
内嵌框架
HTML 中,可以通过内联框架标签 <iframe> 来实现在当前网页中嵌入另一个网页,以致你可以在同一个浏览器窗口中显示不止一个页面。
<iframe> 标签会在网页中定义一个矩形区域,浏览器可以在这个区域内显示另一个页面的内容。语法格式如下:
1 | <iframe src="url" width="xx" height="xx"></iframe> |
其中,src 属性用来指定要嵌入的网页的 URL(矩形区域内容显示为 URL 地址指向的页面或资源);width 和 height 属性用来指定框架的宽度和高度,(默认单位是像素,当然你也可以使用百分比)。
注意:HTML
<iframe>标签不利于搜索引擎抓取页面内容,对 SEO 具有负面效果,在现代 Web 设计中不建议使用。
给一个使用内联框架嵌入 C 语言中文网首页,宽度设置为 330 像素,高度设置为 580 像素效果的示例:
1 |
|
注意,内联框架嵌显示区域默认带有一个边框,你可以通过 frameborder 属性(0 && 1)取消边框(HTML5 中不支持该属性,通过 CSS 进行样式设置)。
目前,所有主流浏览器都支持
<iframe>标签。你可以把需要的文本放置在<iframe>和</iframe>之间,这样就可以应对不支持<iframe>的浏览器。HTML 中的内联框架<frameset>&&<frame>,HTML5 中已不再支持。
显示目录链接页面 >>>
iframe 元素可以显示一个目标链接的页面:
1 |
|
可以看到,内联框架区域默认设置一个样式(背景色 && 边框)将其可视化,然后你可以通过点击相应链接达到页面内显示链接相应页面的效果。
install_url to use ShareThis. Please set it in _config.yml.