CSS 教程之 CSS 基础样式设置之一
CSS 基础样式设置,包括:背景(Background)样式、文本(Text)样式,以及字体(Fonts)样式。
背景(Background)
在制作网页时,我们往往需要在网页中添加一些背景颜色、背景图像等让网页更加美观,吸引访问者的眼球。
CSS 中提供了一系列用于 设置 HTML 元素背景(Background)效果 的属性,如下所示:
- background-color:设置元素的背景颜色;
- background-image:设置元素的背景图像;
- background-repeat:控制背景图像是否重复;
- background-attachment:控制背景图像是否跟随窗口滚动;
- background-position:控制背景图像在元素中的位置;
- background-size:设置背景图像的尺寸;
- background-origin:设置 background-position 属性相对于什么位置来定位背景图像;
- background-clip:设置背景图像的显示区域;
- background:背景属性的缩写,可以在一个声明中设置所有的背景属性。
下面来看各个背景属性的用法:
背景颜色
你可以通过 background-color 属性来为元素设置一个背景颜色,该属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| transparent | 默认值(设置背景颜色为透明)。大多数情况下并不会用到它,但如果你不希望某个元素拥有背景颜色,或者不希望用户对浏览器的设置(比如开启夜间模式、护眼模式)影响到你的设计,那么就可以使用 transparent 来将颜色设置为透明的 |
| inherit | 从父元素继承对背景颜色的设置 |
| CSS Color | 符合 CSS 颜色定义的颜色形式值 |
实例代码如下:
1 |
|
通过该属性可以为元素设置某种颜色的背景,这种 颜色会填充元素的内容、内边距以及边框区域(也可以理解为边框及以内的所有区域),对于元素边框以外的区域(外边距)则没有影响。
需要注意的是,设置页面的背景颜色,即设置 body 元素的背景色。
背景图像
你可以通过 background-image 属性来为某个元素设置背景图像。其属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| none | 默认值,不显示背景图像 |
| inherit | 从父元素继承背景图像的设置 |
| url(‘URL’) | 定义图像的路径,URL 为图像资源地址 |
实例代码如下:
1 | <head> |
默认情况下,浏览器会从元素内容的左上角开始(若有内边距则从元素内边距区域的左上角开始),在水平和垂直方向上重复背景图像,以填充整个元素区域,您可以使用 background-repeat 属性来控制背景图像是否重复或如何重复。
需要注意的是,类似于背景颜色填充,背景图像同样会填充元素的内容、内边距以及边框区域,对于元素边框以外的区域(外边距)则没有影响。
图像平铺
设置背景图像中提到,默认情况下背景图像会从元素内容的左上角开始(若有内边距则从元素内边距区域的左上角开始),在水平和垂直方向上重复背景图像(图像平铺)以填充整个元素区域(不包括元素的外边距区域)。
看到上述现象,主要是由于用于设置的 背景图像尺寸调小,无法完整填充整个元素空间(边框,以及边框以内的区域)。你可以尝试修改元素尺寸小于图像尺寸,或修改图像尺寸大于元素尺寸再观察一下填充效果。
事实上,当背景图片尺寸较小时,我们可以通过 background-repeat 属性来控制背景图像的平铺方式,支持一下几种属性值:
| 值 | 描述 |
|---|---|
| repeat | 默认值,背景图像将在垂直方向和水平方向上重复 |
| repeat-x | 背景图像仅在水平方向上重复 |
| repeat-y | 背景图像仅在垂直方向上重复 |
| no-repeat | 背景图像仅显示一次,不在任何方向上重复 |
| inherit | 从父元素继承 background-repeat 属性的设置 |
你可以通过为 background-repeat 属性设置不同的取值,观察一下上一小节实例的效果。
图像位置
你可以通过 background-position 属性来设置背景图像的起始位置。其属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| left top(左上)left center(左中)、left bottom(左下)、right top(右上)、right center(右中)、right bottom(右下)、center top(中上)、center center(居中)、center bottom(中下) | 使用位置关键词表示背景图像的位置(如果仅设置第一个关键词,那么第二个将默认为 center) |
x% y% |
使用百分比表示背景图像距离元素左上角(0% 0%)的距离,x% 为水平方向,y% 为垂直方向。(如果仅设置第一个值,那么另一个值将是 50%,默认值为 0% 0%) |
xpos ypos |
使用 像素或者其它 CSS 单位 表示背景图像距离元素左上角(0px 0px)的距离,xpos 为水平方向,ypos 为垂直方向。(右下角视元素的尺寸而定,百分比和单位的形式可以混用,如果您仅设置第一个值,那么另一个值将默认为 50%) |
你可以通过为 background-position 属性设置不同的取值,观察一下上一小节实例的效果。
如何实现背景图片居中 >>> (50% 50%) 或 (center center)
1 | background-image: url("images/kawayi.jpg"); |
图片固定
你可以通过 background-attachment 属性来设置背景图像是固定在某个位置还是跟随页面一起滚动。其属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| scroll | 默认值,背景图像随着页面元素的滚动而移动 |
| fixed | 当页面的其余部分滚动时,背景图像固定不动 |
| inherit | 从父元素继承 background-attachment 属性的设置 |
当你设置为 fixed 后,你会发现图片会被固定到页面初始位置,当页面滚动时,其余部分滚动时,而背景图像固定不动。
图像尺寸
你可以通过 background-size 属性来设置背景图像的尺寸。其属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| xpos ypos | 使用像素或其它 CSS 单位来设置背景图像的高度和宽度,xpos 表示宽度,ypos 表示高度。如果只设置第一个值,那么第二个值将被设置为默认值 auto(自动) |
| x% y% | 使用百分比表示背景图像相对于所在元素宽度与高度的百分比,x% 表示宽度,y% 表示高度。如果只设置第一个值,那么第二个值将被设置为默认值 auto(自动) |
| cover | 保持背景图像的横纵比例并将图像缩放至足够大,使背景图像可以 完全覆盖元素所在的区域(可能会导致背景图像的某些部分超出元素区域而无法显示) |
| contain | 保持背景图像的横纵比例并将图像缩放至足够大,使背景图像可以 完整的显示在元素所在区域(背景图像可能无法完全覆盖整个元素区域) |
使用 background-size 属性设置背景图像的尺寸,并将背景图像完全覆盖整个元素区域(可能导致失真):
1 | div { |
图像相对定位
CSS3 中新增了 background-origin 属性。
我们知道,在使用 background-position 属性来设置背景图像的位置时,默认是以元素左上角的位置来计算的。您还可以使用 background-origin 属性来 设置 background-position 属性相对哪个位置(内边距区域、边框区域、内容区域)来定位背景图像。
background-origin 属性的可选值如下:
| 值 | 描述 |
|---|---|
| padding-box | 相对于元素的内边距区域来定位背景图像 |
| border-box | 相对于元素的边框区域来定位背景图像 |
| content-box | 相对于元素的内容区域来定位背景图像 |
【示例】使用 background-origin 属性设置背景图像相对于元素的边框区域来定位:
1 | div { |
你可以修改为 background-position: 20px 20px; 再次尝试一下显示效果。甚至 background-origin: border-box;。
图像显示区域
CSS3 中新增了 background-clip 属性。
你可以通过 background-clip 属性设置背景图像的显示区域,可选属性值如下:
| 值 | 说明 |
|---|---|
| border-box | 默认值。在元素边框,及以内的区域显示背景图像 |
| padding-box | 在元素内边距,及以内的区域显示背景图像 |
| content-box | 在元素内容区域显示背景图像 |
【示例】通过 background-clip 属性设置,背景图像仅在元素内容区域显示:
1 | div { |
Background
background 是背景属性的简写形式,可以为元素同时设置前面的多个或者所有的背景属性。
在设置多个背景属性时并没有固定的顺序,但推荐使用如下顺序进行设置:
background-color || background-image || background-position [/ background-size]? || background-repeat || background-attachment || background-origin || background-clip
在设置多个背景属性时,有以下几点需要注意:
- 每个属性之间使用空格进行分隔;
- 如果同时设置 background-position 和 background-size 属性,这两个属性之间需要使用斜线/分隔,并且需要遵循 background-position 属性在前 background-size 属性在后的顺序;
- 如果同时设置 background-origin 和 background-clip 属性,需要遵循 background-origin 属性在前 background-clip 属性在后的顺序;
- 如果 background-origin 与 background-clip 属性的值相同,则可以只设置一个值。
设置多个背景属性实例如下:
1 | div { |
background 属性还支持设置多组属性值,例如 #f1f2f3 url("images/kawayi.jpg") center center/50% auto no-repeat fixed 就可以看作是一组属性。每组属性值之间使用逗号 , 分隔。但需要注意的是 background-color 属性不能设置多个,并且只能在最后一组属性值中设置。
实例如下:
1 | div { |
需要注意的是,如果设置的多组属性中,背景图像之间存在重叠,那么前面设置的背景图像会覆盖在后面的背景图像之上。
字体(Fonts)
除了上述的背景设置,字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。
CSS 中提供了一系列用于 设置元素内文本的字体样式 的属性:
- font-family:设置字体;
- font-style:设置字体的倾斜、斜体风格;
- font-weight:设置字体粗细;
- font-size:设置字体尺寸;
- font-variant:将小写字母转换为小型大写字母(不常使用);
- font-stretch:对字体进行伸缩变形(使用较少,并且主流浏览器都不支持);
- font:字体属性的缩写,可以在一个声明中设置所有的字体属性。
下面来看各个字体属性的用法:
文本字体
CSS 中使用 font-family 属性来设置元素内文本的字体。
由于字体的种类成千上万,而且有些还不是免费的,因此我们的电脑上几乎不可能拥有所有的字体。
因此,为了最大程度的保证我们设置的字体能够正常显示,可以通过 font-family 属性定义一个由若干字体名称组成的列表,字体名称之间使用逗号 , 分隔,浏览器会首先尝试列表中的第一个字体,如果不支持则尝试下一个,以此类推。
font-family 属性支持以下几种属性值:
| 值 | 描述 |
|---|---|
| family-name、generic-family | family-name:字体名称,一个字体名称就代表一种字体,比如 “微软雅黑” 就是一种字体;generic-family:字体族,也就是某种类型的字体组合,一个字体族代表一种类型的字体,其中包含很多相似但又不同的字体,比如 “sans-serif” 就是一种无衬线字体,其中包含很多种相似的字体。 |
| inherit | 从父元素继承字体的设置 |
CSS 中常用的 5 种字体族(generic-family):
| 字体族 | 说明 | 字体 |
|---|---|---|
| serif | 有衬线字体,即在文字笔画的结尾添加特殊的装饰线或衬线 | “Lucida Bright”、”Lucida Fax”、Palatino、”Palatino Linotype”、Palladio、”URW Palladio”、serif |
| sans-serif | 无衬线字体,即在文字笔画结尾处是平滑的 | “Open Sans”、”Fira Sans”、”Lucida Sans”、”Lucida Sans Unicode”、”Trebuchet MS”、”Liberation Sans”、”Nimbus Sans L”、sans-serif |
| monospace | 等宽字体,即每个文字的宽度都是相同的 | “Fira Mono”、”DejaVu Sans Mono”、Menlo、Consolas、”Liberation Mono”、Monaco、”Lucida Console”、monospace |
| cursive | 草书字体,该字体有连笔或者特殊的斜体效果,会给人一种手写的感觉 | “Brush Script MT”、”Brush Script Std”、”Lucida Calligraphy”、”Lucida Handwriting”、”Apple Chancery”、cursive |
| fantasy | 具有特殊艺术效果的字体 | Papyrus、Herculanum、”Party LET”、”Curlz MT”、Harrington、fantasy |
在网页设计中最常用的字体族是 serif 和 sans-serif,因为它们适合阅读。在显示一些程序代码是通常使用等宽字体(monospace),这样可以使用程序代码看起来更加工整。
使用 font-family 属性为 HTML 元素中文本设置字体样式:
1 |
|
需要注意的是,如果字体族或字体名称中包含空格或多个单词,则必须将它们使用引号包裹起来,例如”Times New Roman”、”Courier New”、”Segoe UI” 等,如果是在元素的 style 属性中使用则必须使用单引号。
字体风格
使用 font-style 属性来设置字体的风格样式,如斜体、倾斜等,该属性的可选属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,文本以正常字体显示 |
| italic | 文本以斜体显示 |
| oblique | 文本倾斜显示 |
| inherit | 从父元素继承字体样式 |
实例代码如下:
1 |
|
需要注意的是,italic 和 oblique 浏览器种的效果尽管看起来是一样的,但 italic 显示的是字体的斜体版本,而 oblique 则只是一个倾斜的普通字体。
字体粗细
font-weight 属性可用来设置字体的粗细,可选属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,标准字体 |
| bold | 粗体字体 |
| bolder | 更粗的字体 |
| lighter | 更细的字体 |
| 100~900(step: 100) | 由细到粗的设置字体粗细,100 为最细的字体,400 等同于 normal,700 等同于 bold |
| inherit | 从父元素继承字体的粗细 |
实例代码如下:
1 |
|
字体字号
font-size 属性可用来设置字体的大小(字号),可选属性值如下:
| 值 | 描述 |
|---|---|
| xx-small、x-small、small、medium、large、x-large、xx-large | 以关键字的形式把字体设置为不同的大小,从 xx-small 到 xx-large 依次变大,默认值为 medium |
| smaller | 为字体设置一个比父元素更小的尺寸 |
| larger | 为字体设置一个比父元素更大的尺寸 |
| length | 以数值加单位的形式把字体设置为一个固定尺寸,例如 18px、2em |
| % | 以百分比的形式为字体设置一个相对于父元素字体的大小 |
| inherit | 从父元素继承字体的尺寸 |
实例代码如下:
1 |
|
需要注意的是,1em 和当前字体大小(font-size)相等。在浏览器中默认的文字大小是 16px。关于更多的字体大小可以参看 >>> CSS 教程之 CSS 长度说明。
文本字母转换
font-variant 属性可以将文本中的小写英文字母转换为小型大写字母,转换后的大写字母与转换前小写字母的大小相仿,所以称之为小型大写字母。
font-variant 属性的可选属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,浏览器会显示一个标准的字体 |
| small-caps | 将文本中的小写英文字母转换为小型大写字母 |
| inherit | 从父元素继承 font-variant 属性的值 |
实例代码如下:
1 |
|
Font
Font 是字体属性的简写形式,可以为元素中文本同时设置前面的多个或者所有的字体属性。
在设置多个字体属性时并没有固定的顺序,但推荐使用如下顺序进行设置:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
在设置多个字体属性时,有以下几点需要注意:
- 使用 font 属性时必须按照如上所示的顺序,并且 font-size 和 font-family 两个属性不可忽略;
- 除 font-size 和 font-family 属性外,被忽略的属性将被设置为各自的默认值;
- 若要定义 line-height 属性,则需要使用斜线/将 font-size 和 line-height 属性分开。
设置多个字体属性实例如下:
1 |
|
文本(Text)
CSS 中的文本(Text)属性允许你像操作 Word 文档那样,来定义页面文档中的文本颜色、字符间距、文本对齐方式、文本缩进等等样式。
CSS 中提供了一系列用于 设置元素内文本样式 的属性:
- color: 设置文本颜色;
- text-align:设置文本的水平对齐方式;
- text-decoration:设置文本的装饰;
- text-transform:设置文本中英文的大小写转换方式;
- text-indent:设置文本的缩进方式;
- line-height:设置行高;
- letter-spacing:设置字符间距;
- word-spacing:设置单词与单词之间的间距(对中文无效);
- text-shadow:设置文本阴影;
- vertical-align:设置文本的垂直对齐方式;
- white-space:设置文本中空白的处理方式;
- direction:设置文本方向。
下面来看各个文本属性的用法:
文本颜色
color 属性被用来设置元素中文本的颜色。
关于文本颜色设置你可以参考 CSS 教程之 CSS 颜色说明。
对于 W3C 标准的 CSS:如果你定义了颜色属性,你还必须定义元素的背景色属性(background-color)。
文本水平对齐
text-align 属性用来设置元素中文本的水平对齐方式,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| left | 默认值,左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
| inherit | 从父元素继承 text-align 属性的值 |
【示例】使用 text-align 属性设置文本的水平对齐方式:
1 |
|
浏览器中可以看到,块级元素 p 可以看到水平对齐效果,而内联元素 span 却看不出居中对齐效果?这是由于:块级元素,其默认宽度是100%,所以文本有对齐的空间前提。而 span 是内联元素其默认宽度就是其文本内容的宽度,文本已经粑在其边框上了,对齐是看不出效果来的。
需要注意的是:text-align: justify 文本两端对齐设置 >>>
将拉伸每一行文本(增加字符之间的间距),以使每行文本具有相同的宽度(最后一行除外),这种对齐方式通常用于出版物,例如杂志和报纸。
如果元素中的文本不足一行时,是无法实现两端对齐的(默认会以左对齐的效果显示)。只有当元素中的文本足够长,并且在元素中发生了自动换行时,才会将除最后一行以外的文本实现两端对齐。
文本修饰
text-decoration 属性用于设置或删除文本的装饰,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,标准文本,没有额外装饰,可以用来删除已有的文本装饰 |
| underline | 在文本下方添加一条下滑线 |
| overline | 在文本上方添加一条上滑线 |
| line-through | 在文本的中间定义一条横向贯穿文本的线(类似于删除线) |
| blink | 定义闪烁的文本(目前主流浏览器不再支持) |
| inherit | 从父元素继承 text-decoration 属性的值 |
从设计的角度看主要是用来删除链接的下划线修饰。当然了,你也可以在需要的地方为元素中的文本添加一些装饰,达到突出显示的效果。
示例代码如下:
1 |
|
文本字母转换
text-transform 属性用来控制文本中英文字母的大小写转换,可以在不修改原文的基础上,将文本中的英文统一更改为小写字母、大写字母或者首字母大写的形式。
其可选的属性值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,以原文显示,对文本中的英文不做更改 |
| capitalize | 将文本中的每个单词更改为以大写字母开头的形式 |
| uppercase | 将文本中的英文字母全部更改为大写 |
| lowercase | 将文本中的英文字母全部更改为小写 |
| inherit | 从父元素继承 text-transform 属性的值 |
示例代码如下:
1 |
|
文本缩进
text-indent 属性用来为元素中的文本添加首行缩进的效果,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| length | 以固定的值加单位的形式(例如 2em)定义缩进距离,默认值为 0 |
| % | 以基于父元素宽度的百分比来定义缩进距离 |
| inherit | 从父元素继承 text-indent 属性的值 |
实例代码如下:
1 |
|
文本行高
line-height 属性用来设置文本的行高,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,使用默认的行高,不对行高进行额外设置 |
| number | 以具体的数字设置行高,这个数字会与当前的字体大小相乘,并将得到的值设置为行高 |
| length | 以数字加单位的形式设置固定的行高 |
| % | 以百分比的形式设置基于当前字体尺寸百分比的行高 |
| inherit | 从父元素继承 line-height 属性的值 |
示例代码如下:
1 |
|
文本间隔
[1] >>> 文本字符间隔
letter-spacing 属性用来设置字符之间的间距,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,表示字符之间没有额外的间距 |
| length | 以数值加单位的形式设置字符之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 letter-spacing 属性的值 |
实例代码如下:
1 |
|
[2] >>> 文本词间隔
word-spacing 属性用来设置元素文本中单词与单词之间的间距(对中文无效),其可选的属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,表示单词与单词之间没有额外的间距 |
| length | 以数值加单位的形式设置单词与单词之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 word-spacing 属性的值 |
实例代码如下:
1 |
|
文本阴影
text-shadow 属性用来为文本添加阴影及模糊效果,属性的语法格式如下:
text-shadow: h-shadow v-shadow blur color;
其中,h-shadow 为必填值,用来设置阴影的水平位置,允许为负值;v-shadow 为必填值,用来设置阴影的垂直位置,允许为负值;blur 为可选值,用来设置模糊的距离;color 为可选值,用来设置阴影的颜色。
类似于 background 属性,text-shadow 属性可以设置一个或多个阴影效果,只需要将每组的值使用逗号 , 分隔即可。示例代码如下:
1 |
|
文本垂直对齐方式
vertical-align 属性用来定义元素内文本的垂直对齐方式,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| baseline | 默认值,将元素的基线与父元素的基线对齐 |
| sub | 下标对齐,将元素的基线相对于父元素的基线降低 |
| super | 上标对齐,将元素的基线相对于父元素的基线升高 |
| top | 顶部对齐,将元素行内框的顶端与行框的顶端对齐 |
| text-top | 文本顶部对齐,把元素的顶端与父元素字体的顶端对齐 |
| middle | 居中对齐,通常使用在图片上,将图片垂直方向的中线与文本的中线对齐 |
| bottom | 底部对齐,将元素行内框的顶端与行框的底端对齐 |
| text-bottom | 文本底部对齐,是将元素行内框的底端与行框的底线对齐 |
| length | 以数字加单位的形式设置元素基线距离父元素基线的距离(可以为负值) |
| % | 使用 “line-height” 属性的百分比值来排列此元素,允许使用负值 |
| inherit | 从父元素继承 vertical-align 属性的值 |
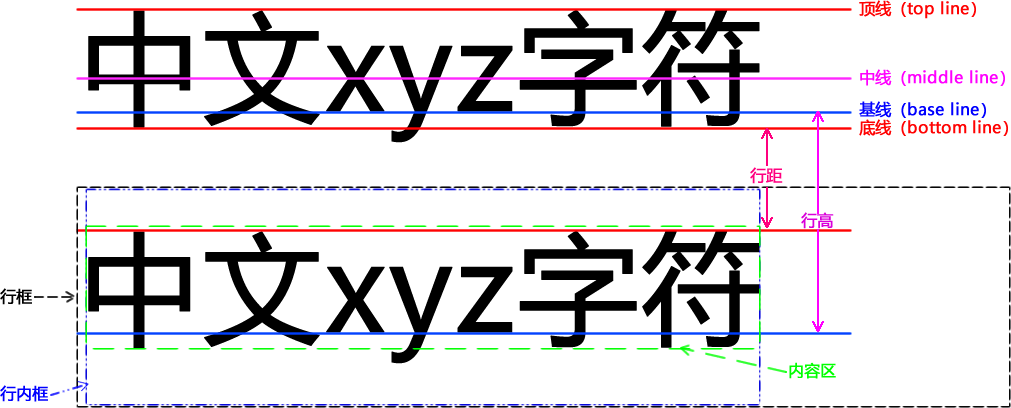
上表中提到了基线、底线、顶线、中线等概念,它们到底指什么呢?
- 顶线:中文汉字的上边沿;
- 中线:贯穿小写英文字母 x 中间的线;
- 基线:小写英文字母 x 的下边沿;
- 底线:中文汉字的下边沿;
- 内容区:指底线与顶线包裹的区域;
- 行高:包括内容区与以内容区为基础对称拓展的空白区域,也可以认为是相邻文本行基线间的距离;\
- 行距:指相邻文本行间上一个文本行底线和下一文本行顶线之间的距离;
- 行内框:是一个浏览器渲染模型中的概念,无法显示出来,但是它又确实存在,它的高度与行高相同;
- 行框:同行内框类似的概念,行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。
示意图如下所示:

实例代码如下:
1 |
|
文本空白格
white-space 属性用来设置如何处理元素内的空白,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,忽略文本中的空白 |
| pre | 保留文本中的空白,类似于 <pre> 标签的效果 |
| nowrap | 文本会在一行中显示,不会自动换行,直到遇到 <br> 标签为止 |
| pre-wrap | 保留文本中的空白,但是正常地进行换行 |
| pre-line | 合并文本中的空白,但是保留换行符 |
| inherit | 从父元素继承 white-space 属性的值 |
实例代码如下:
1 |
|
文本方向
direction 属性用来设置文本的方向,其可选的属性值如下:
| 值 | 描述 |
|---|---|
| ltr | 默认值,文本按从左到右的方向输出 |
| rtl | 文本按从右到左的方向输出 |
| inherit | 从父元素继承 direction 属性的值 |
实例代码如下:
1 |
|
install_url to use ShareThis. Please set it in _config.yml.