JS 教程之 JavaScript 基础语法
JavaScript 基础语法部分内容,包括:JS 构成、JS 运行、JS 输出、JS 注释、以及 JS 基本概念等等。
JS 构成
前面我们提到过,完整的 JavaScript 由以下三个部分组成:
- 语言基础(核心,ECMAScript):提供 JS 语言的基础语法和基本对象定义等;
- 浏览器对象模型(BOM):提供与浏览器进行交互的方法和接口;
- 文档对象模型(DOM):提供操作网页内容的方法和接口。
本博文系列,我们更多的是介绍 JS 语言基础(ECMAScript)和 BOM 的相关使用说明。关于更详细的文档对象模型(DOM)可以参看后续的博文系列 HTML DOM 中说明。
ECMAScript
ECMAScript 简称 “ES”,是基于 ECMA-262 标准实现的通用脚本语言核心。主要规定了脚本语言核心的语法、数据类型、语句、关键字、保留字、操作符、流程控制、对象等几个部分。
也就是说,ECMAScript(核心)只是定义了 JavaScript 脚本语言的基础,而在此基础上通过其它部分(DOM、BOM)构建更完善的 JS 脚本语言。
ECMAScript 版本 >>>>
ECMAScript 版本发展如下(2015 年开始按年命名):
| 版本 | 官方名称 | 描述 |
|---|---|---|
| ES1 | ECMAScript 1 (1997) | 第一版 |
| ES2 | ECMAScript 2 (1998) | 只改变编辑方式 |
| ES3 | ECMAScript 3 (1999) | 添加了正则表达式。添加了 try/catch。 |
| ES4 | ECMAScript 4 | 从未发布过。 |
| ES5 | ECMAScript 5 (2009) | 添加了 “严格模式”。添加了 JSON 支持。添加了 String.trim()。添加了 Array.isArray()。添加了数组迭代方法。 |
| ES5.1 | ECMAScript 5.1 (2011) | 编辑改变。 |
| ES6 | ECMAScript 2015 | 添加了 let 和 const 添加了默认参数值添加了 Array.find() 添加了 Array.findIndex() |
| ES7 | ECMAScript 2016 | 添加了指数运算符(**)。添加了 Array.prototype.includes。 |
| ES8 | ECMAScript 2017 | 添加了字符串填充。添加了新的 Object 属性。添加了异步功能。添加了共享内存。 |
| ES9 | ECMAScript 2018 | 添加了 rest / spread 属性。添加了异步迭代。添加了 Promise.finally()。增加 RegExp。 |
所有浏览器都完全支持 ECMAScript 3,所有现代浏览器都完全支持 ECMAScript 5。
DOM
DOM 即 Document Object Model,文档对象模型的缩写。
DOM 把整个 HTML 网页映射为一个多层的节点树结构,HTML 页面中的每一个组成部分都是某种类型的节点。
通过 HTML DOM 创建的表示文档的树形图,且借助 DOM 提供的 API,可以轻松自如地删除,添加,替换或修改任何的 HTML 节点。
BOM
BOM 即 Browser Object Model,浏览器对象模型的缩写。
浏览器提供了可访问和操作浏览器窗口的浏览器对象模型,通过其提供的 API 可轻松自如的操作浏览器。
目前 BOM 已经正式纳入HTML5 标准。
JS 运行
我们知道,JavaScript 程序不能够独立运行,只能在 具有 JavaScript 引擎的宿主环境中执行。
在前端页面开发中,一般情况下 JavaScript 程序有以下两种运行方式:
- JavaScript 代码嵌入到 HTML 文档中,借助浏览器环境来运行;
- 通过浏览器控制台(Console)中以交互式的方式运行 JavaScript 代码(简单了解)。
JS 嵌入
类似于 CSS 嵌入,HTML 文档中提供了以下两种 JS 的嵌入方式:
- 行内嵌入:JS 脚本直接嵌入到 HTML 标签中;
- 内部嵌入:JS 脚本直接嵌入到
<head>或<body>标签中; - 外部文件嵌入:JS 脚本保存到外部文件,后引入 HTML 文档中。
行内嵌入
你可以在 HTML 事件属性中直接插入 JS 代码以响应事件执行。例如:
1 | <!DOCTYPE html> |
如上,我们为按钮绑定了一个点击事件(onclick),点击按钮后网页会弹出弹出一个警示框,显示 Hello, JavaScript.。
内部嵌入
在 HTML 页面中嵌入 JavaScript 脚本需要使用 <script> 标签,JavaScript 代码必须包含在 <script>...</script> 标签中。
由 <script>...</script> 标签包含的 JS 脚本代码,可被放置在 HTML 文档中的 <body> 和 <head> 元素中(可共存)。
通常函数放入 <head> 部分(推荐)中,或者放在页面底部。这样尽可能的把它们安置到同一处位置,不会干扰页面的内容。
实例代码如下:
1 | <!DOCTYPE html> |
这里,document.write 方法会将字符串 Hello JavaScript. 直接写入到 HTML 输出流中,和其它 HTML 内容共同显示。
同理,你也可以将其嵌入到 <body> 中:
1 | <!DOCTYPE html> |
现代浏览器以及 HTML 5 种默认
<script>标签的脚本类型为JavaScript,因此可以省略type="text/javascript"属性;如果考虑到兼容早期版本浏览器,则需要设置 type 属性。
外部文件嵌入
JavaScript 脚本代码不仅可以直接嵌入 HTML 文档中,也可以通过引用外部 JavaScript 脚本文件(js)的方式进行嵌入。JavaScript 脚本文件是纯文本文件,扩展名为 .js。
类似于外部样式表,外部 JavaScript 脚本文件的嵌入方式,可以实现 JS 代码与 HTML 内容的分离,且外部文件可被多个网页使用。
如需引用外部 JS 文件,可以通过 <script> 标签的 src 属性来设置指向外部 JavaScript 文件的 URL,引入语法格式如下:
<script type="text/javascript" src="test.js"></script>
需要注意的是,所引用的外部 JS 文件内,不要使用 <script> 标签,直接写 JS 代码即可。并且定义 src 属性的 <script> 标签不应再包含 JavaScript 代码。如果嵌入了代码,则只会下载并执行外部 JavaScript 文件,嵌入代码将被忽略。
示例:首先创建一个外部 JavaScript 文件(test.js),并写入以下内容:
HTML 文档中引入上述 JS 脚本文件:
1 | <!DOCTYPE html> |
JS 执行顺序
我们知道,浏览器在解析 HTML 文档时,将根据 HTML 文档流从上到下逐行解析和显示。
而 JavaScript 代码也是 HTML 文档的组成部分,因此 JavaScript 脚本的执行顺序也是根据 HTML 文档中 <script> 标签的位置来确定的。
实例代码如下:
1 | <!DOCTYPE html> |
控制台执行
你还可以直接通过在浏览器的控制台(Console)中,以交互式的方式运行 JavaScript 代码(简单了解一下)。
目前的主流浏览器:Google Chrome、Microsoft Edge、IE、Safari 等,这些浏览器均提供有浏览器开发者工具,且功能都大同小异,这里将以谷歌的 Chrome 浏览器为例进行简单介绍。
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
你可以在 Chrome 浏览器中,通过快捷键 F12(或:More Tools >>> Developer Tools)快速启用开发者工具,界面如下:
Console Run
打开开发者工具后,你可以直接在 Console 窗口调试 JavaScript 代码,如下图:
你可以在输入提示符 > 后输入想要执行的代码,例如 console.log("Hello, JavaScript"),按回车(Enter)后执行。
如果你想输入多行代码,你可以使用 Shift + Enter 进行换行输入,然后按回车(Enter)后执行。
你还可以使用蓝色框中的按钮,清空 Console 窗口的代码和输出信息。
Snippets Run
除了使用控制台窗口,也可以在 Chrome 浏览器中创建一个脚本来执行 JavaScript 代码。
打开开发者工具后,>>> 点击 Sources 面板 >>> 选择 Snippets 选项卡 >>> 选择 New Snippet 来新建一个脚本文件,如下:
如果你没看到 Snippets ,可以点左下面板上蓝色框中的 >> 就可以将其显示出来。
点击 New Snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后保存代码(Ctrl + S):
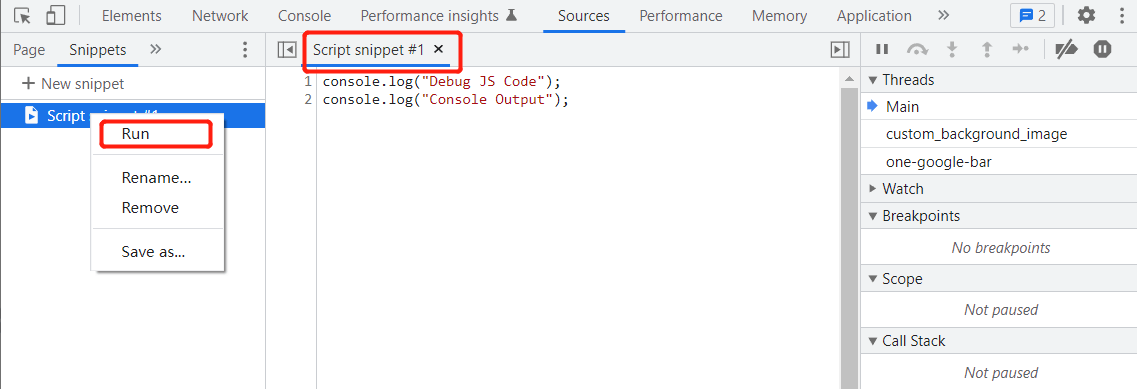
保存后,右击文件名,选择 “Run” 执行代码:
JS 输出
某些情况下,我们可能需要将程序的运行结果输出到浏览器中,例如检验程序的运行是否符合我们的预期(调试)。
JavaScript 中提供了 5 种不同的方式来向浏览器中输出内容:
- 使用 window.alert() 函数来弹出警告框;
- 使用 window.confirm() 函数来弹出一个验证对话框;
- 使用 document.write() 函数将内容写到 HTML 文档输出流中;
- 使用 innerHTML 标签属性将内容写入到 HTML 元素中;
- 使用 console.log() 函数在浏览器的控制台中输出内容。
严格来说,JavaScript 是没有任何打印或者输出函数的,以上几种方式都只不过是一种数据展示的方法。最接近输出的方法应该是
console.log(),但该方法只是一种调试辅助工具。
下面分别来看上述的 5 种数据输出方法:
alert
你可以使用 JS window.alert() 函数在浏览器窗口中弹出一个警告框来,在警告框中你可以定义要输出的内容,语法格式如下:
alert(message); 或者 window.alert(message)
其中,message 为要在警告框中输出的内容。这里,由于 alert() 函数是 window 对象下的一个函数,故也可以使用 window.alert() 的形式来调用 alert() 函数。
实例代码如下:
1 | <!DOCTYPE html> |
confirm
类似于 alert,confirm() 函数也是 window 对象下的一个函数,其会在浏览器窗口中弹出一个验证(授权)提示框,在提示框中你可以定义要告知用户须知的内容。
不同的是,使用 confirm() 函数创建的提示框中,除了包含一个 “确定” 按钮外,还有一个 “取消” 按钮。如果点击 “确定” 按钮,那么 confirm() 函数会返回一个布尔值 true,如果点击 “取消” 按钮,那么 confirm() 函数会返回一个布尔值 false。
实例代码如下:
1 | <!DOCTYPE html> |
需要注意的是,同 alert,window.confirm() 函数也可以简写为 confirm()。
console.log
在上面说明 JS 运行方式时,就已经见过 console.log() 函数了。
使用 JS console.log() 函数可以向浏览器的控制台种输出信息,通常用来调试程序,其语法格式如下:
console.log(message);
其中,message 为要输出的内容,可以是字符串或者对象类型。但需要注意的是,console.log() 函数不能简写为 log()!
想要查看 console.log() 函数的输出内容,需要先打开浏览器的控制台(见 JS 运行部分说明)。
实例代码如下:
1 | <!DOCTYPE html> |
document.write
使用 JS document.write() 函数可以向 HTML 文档输出流中写入 HTML 或者 JavaScript 代码,语法格式如下:
document.write(exp1, exp2, exp3, …);
其中,exp1、exp2、exp3 为要向文档中写入的内容(可接收多个写入参数),内容之间使用逗号进行分隔。
实例代码如下:
1 | <!DOCTYPE html> |
需要注意的是,如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
1 | <!DOCTYPE html> |
这里 JS 脚本代码不用深究,后续会理解相关代码的含义。
innerHTML
相较于前面,innerHTML 有点特殊。innerHTML 是一个 HTML DOM 属性而不是一个函数,通过它可以设置或者获取指定 HTML 元素中的内容。
由于 innerHTML 是一个 HTML DOM 属性,需要配合 HTML DOM 中的 document.getElementById(id) 方法使用,该方法可通过 id 属性来访问具有指定 id 属性值的 HTML 元素。
实例代码如下:
1 | <!DOCTYPE html> |
更多关于 HTML DOM 的介绍,可以参看后续的 HTML DOM 博文系列。这里仅仅需要知道的是 HTML DOM 定义了访问和操作 HTML 文档中元素的方法。
JS 注释
注释是给开发人员看的,程序在执行时会自动忽略注释的内容。程序中通常会使用注释来为代码添加一些解释说明或描述,以提高代码的可读性。或者为了方便代码调试,可以将不需要运行的代码注释起来等。
并且类似于 Java 语法风格,JS 也支持单行注释和块注释两种风格:
行注释
单行注释以双斜杠 // 开头,// 之后的所有内容都会看作是注释的内容(仅作用于所在行)。
实例代码如下:
1 | <!DOCTYPE html> |
块注释
块注释以 /* 开头,并以 */ 结尾,出现在 /* 和 */ 之间的所有内容都会看作是注释的内容(包围一个代码块的内容)。
实例代码如下:
1 | <!DOCTYPE html> |
需要注意的是,块注释不允许嵌套,否则会产生语法错误!!!
HTML 风格注释
由于 JS 支持 HTML 的内部嵌入方式,故内嵌的 JavaScript 还能够识别 HTML 注释的开始符 <!--,并将其看作单行注释,与 // 效果相同。
至于 HTML 注释的结束符,JavaScript 不能识别,应该使用 JavaScript 的单行注释将 HTML 注释的结束符注释掉,例如 //-->。
实例代码如下:
1 | <script> |
上面两种注释方式等效。需要注意的是,<!-- 只生效于其所在行,故不可将需注释内容置于下行!
JS 基本概念
正式开始学习 JS 语言基础之前,这里先来了解一下 JavaScript 脚本语言中的几个简单的基本概念,例如:标识符、关键字、保留字、字面量、语句等等,它们是 JS 的基本组成元素。
标识符命名规范
程序设计语言中,标识符(Identifier)就是名称,用于给变量、常量、函数、类、对象等命名,以建立起名称与使用之间的关系。
但标识符的命名不是随意的,而是要遵守一定的命令规则(合法标识符),比如说:
【1】 标识符可以由字母、数字、下划线以及美元符号($)组成,其中,数字不允许作为首字符。
【2】 标识符对大小写敏感。
【3】 JS 中允许使用 Unicode(汉字)作为标识符(避免使用),建议仅使用 ASCII 编码的字母。
【4】 JavaScript 中的关键字、保留字不可作为标识符。
【5】 标识符命名方法推荐采用知名的 匈牙利命名法 或 驼峰命名法:
- 匈牙利命名法 >>> 变量名 = 类型(Int > i;Float > fl;Boolean > b;String > s;Array > a;Object > o;Function > fn;Regular Expression > re) + 对象描述;
- 驼峰命名法 >>> 大驼峰(每个单词首字母大写)&& 小驼峰(第一个单词首字母小写,其余单词首字母大写)&& 全部小写(单词间使用下划线分割)
【6】 标识符应尽量遵循 “见名知义”,让自己或者他人能轻易看懂。
【7】 英文名可参照 CODELF 给出:
困扰:取名字真难?!!对于英语水平高考即巅峰的同学(当然不是贬低)达到见面知义有一定难度。
这里推荐一个网站:CODELF。命名前可以输入中文看看网络大佬们都是如何进行命名的。
关键字
关键字(Key Word)就是 JavaScript 语言内部使用的命名,已经被 JS 系统赋予了特定的意义,我们不能把它们用作任何标识符名称。
JavaScript 中的关键字列表:
| Col1 | Col2 | Col3 | Col4 | Col5 |
|---|---|---|---|---|
| break | delete | if | this | while |
| case | do | in | throw | with |
| catch | else | instanceof | try | |
| continue | finally | new | typeof | |
| debugger | for | return | var | |
| default | function | switch | void |
保留字
保留字(Reserved Word)就是 JavaScript 语言内部预备使用的命名。这些名字可能目前还没有具体的用途,是 为 JavaScript 升级版本预留备用的,建议用户不要把它们用作任何标识符名称。
JavaScript 中的保留字列表:
| Col1 | Col2 | Col3 | Col4 | Col5 |
|---|---|---|---|---|
| abstract | double | goto | native | static |
| boolean | enum | implements | package | super |
| byte | export | import | private | synchronized |
| char | extends | int | protected | throws |
| class | final | interface | public | transient |
| const | float | long | short | volatile |
JavaScript 全局变量、对象、属性和方法 >>>
JavaScript 预定义了很多全局变量、对象、属性和方法,用户也应该避免使用它们作为标识符:
| Col1 | Col2 | Col3 | Col4 | Col5 |
|---|---|---|---|---|
| arguments | encodeURL | Infinity | Number | RegExp |
| Array | encodeURLComponent | isFinite | Object | String |
| Boolean | Error | isNaN | parseFloat | SyntaxError |
| Date | eval | JSON | parseInt | TypeError |
| decodeURL | EvalError | Math | RangeError | undefined |
| decodeURLComponent | Function | NaN | ReferenceError | URLError |
HTML && Windows && Java >>>
JavaScript 经常与 HTML && Java 一起使用,你必须(为了可移植性,你也应该这么做)避免使用 Java、HTML 和 Windows 对象和属性的名称作为 JS 标识符。
数据类型
类似于其它编程语言,JavaScript 中也支持多种数据类型,用于描述或存储不同类型的数据:
- 数字(Number)
- 字符串(String)
- 布尔(Boolean)
- 空(Null)
- 未定义(Undefined)
- Symbol
- 数组(Array)
- 函数(Function)
- 对象(Object)
字面量
字面量(Literal)也叫直接量(或字面值),就是具体的值,即能够直接参与运算或显示的值。
针对值类型的不同,可以分为不同数据类型的字面值。例如:数值字面值、布尔字面值、字符串字面值、正则表达式字面值、对象字面值、数组字面值、函数字面值等。
不同类型字面值实例如下:
1 | "Johnson" //字符串直接量 |
JS 语句
JavaScript 脚本程序就是由一行行的 JS 语句构成的,对应的是一条条的 JS 指令,用来告诉浏览器要做什么事情。
通常,你需要在每条可执行的 JS 语句结尾添加分号(;),用于分割语句。示例代码如下:
你也可以在一行中,写多个 JS 语句(为了提高可读性,不推荐):
JS 教程之 JavaScript 基础语法
https://www.orangeshare.cn/2019/02/01/js-jiao-cheng-zhi-javascript-ji-chu-yu-fa/
install_url to use ShareThis. Please set it in _config.yml.